We’ve added another top customer requested feature to SpreadJS Version 12 Service Pack 1, a built-in Status bar! Similar to Excel, this small informational bar is at the bottom of both the SpreadJS run-time and Designer. It displays quick summaries of the selection (such as the average and sum).
Features of the SpreadJS status bar include a context menu as well as customization. Useful features (like the zoom slider) gives end-users more control over their spreadsheet, and the developer does not need to create their own controls on the page. In addition, the numerical data (that can be displayed about the selections) makes quick calculations easy to monitor, without needing to enter any formulas.
Read the Full Release
If you are looking for an Excel-like experience for your users, this status bar will help you accomplish that! This article demonstrates how to add and customize the SpreadJS status bar.
Standard Status Bar
By default, the status bar will show the Average, Count, and Sum of the currently selected cell. It will also show a zoom slider.

This will show at the bottom of the Spread instance at runtime as well as in the designer, and it will always show in runtime unless it's specifically disabled.
The following code shows how to bind the status bar to the specific Spread instance of your choosing:
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var statusBar = new GC.Spread.Sheets.StatusBar.StatusBar(document.getElementById('statusBar'));
statusBar.bind(spread);
In addition, a containing DIV element will need to be defined in the page:
<div id="spreadSheet" style="width: 700px; height: 800px; border: 1px solid gray"></div> <div id="statusBar" style="width: 700px; height: 20px; border: 1px solid gray"></div>
Context Menu and Customization
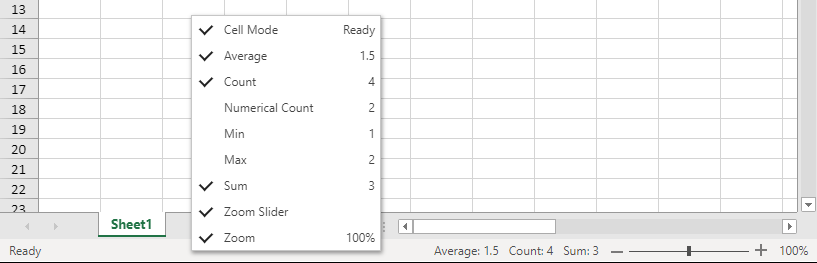
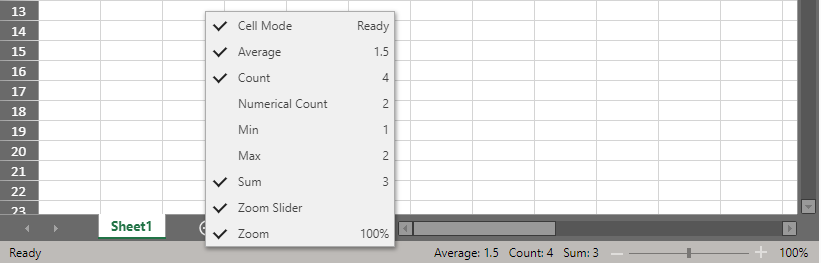
The status bar also includes a context menu. This can be used to pick which items are displayed in the status bar, including Numerical Count, Min, and Max:

The context menu can also be customized along with the status bar. This allows the developer to specify custom status items that they want to show in the status bar. Something similar to this would create a custom item to add to the status bar:
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var spanItem = new GC.Spread.Sheets.StatusBar.StatusItem('spanItem', {menuContent: 'current span', value: 'span test'});
var statusBar = new GC.Spread.Sheets.StatusBar.StatusBar(
document.getElementById('statusBar'),
{ items: [spanItem] }
);
statusBar.bind(spread);
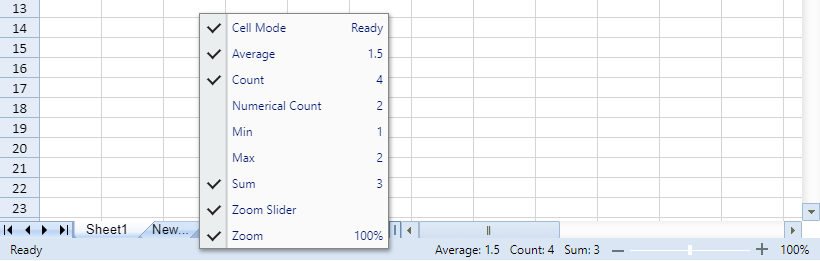
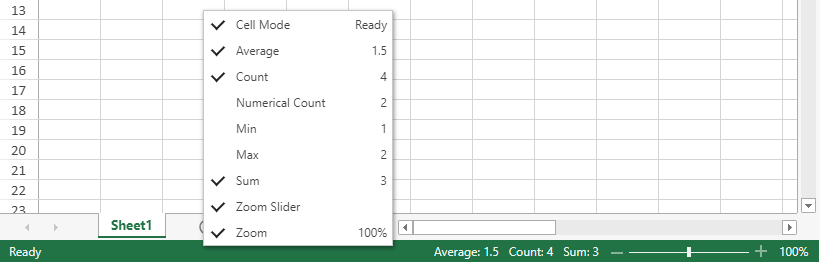
Themes
Different themes can be set for the status bar in order to match the theme of the Spread instance.



The status bar for SpreadJS is another feature that builds upon the utility of our enterprise JavaScript spreadsheet solution. The added customization allows developers to change the look and functionality of the status bar to fit the specific needs of their users.
In another article, we discuss data validation features in the SpreadJS 12 Service Pack 1.
