The recent pandemic has created some real challenges for patients, hospitals, and healthcare systems and for a variety of businesses whose need for in-person contact is paramount to their models. One of these businesses is Real Estate. Typically, Real Estate transactions involve a lot of in-person communication such as tours, punch list walk-throughs, and ultimately closing on a home or signing a lease for an apartment or office space. This highlights a very specific need for people to be able to sign documents without being in person.
Document Solutions JavaScript PDF Viewer (DsPdfViewer) and Document Solutions for PDF (DsPdf, previously GcPdf) product line have supported signatures for years. However, not every computer user can obtain or is familiar with digital signatures, although this process continues to get easier. With that said, almost everyone these days has a phone, tablet, or PC, many of which can use touch screens. This opens a whole new option for users to get documents and sign them easily.
With Document Solutions DsPdfViewer and its associated tools, we can now help to easily and quickly implement a way for your clients to get graphical signatures on documents with JavaScript and DsPdfViewer.
The Need
As a developer, your client has come to you with an urgent need for their client base to be able to read, review and sign lease agreements for property in the San Diego area. They are seeing a heavy influx of families and want to simplify the process and remain "Covid Safe" and limit the amount of in-person contact required to go the last mile (the review and signing of documents). They already have a SQL database with client information, so you know you can get the data to fill out lease documents easily and quickly. However, these documents need to remain electronic (instead of being printed out and handed to those leasing the property). Your client has already done a significant amount of research and has discovered most of their clients use smartphones or tablets and prefer to use these devices rather than a PC. PCs are still utilized as well, but many users polled said they prefer mobile devices for ease of use and the ability to write or sign directly on digital documents with a finger or an appropriate writing device. The client would also like for these documents to be created programmatically by pulling data from their database.
The Solution
Luckily, your organization has found the Document Solutions DsPdfViewer and tool-set which helps easily create what is needed for this client! Through programmatic JavaScript tools, it is possible to add graphical signatures to documents that are ready to sign quickly. Several examples can be found here, but we will discuss a single simple example to help get the ball rolling and get the client up and running quickly.
Setup
If you haven't already done so, please download, install and test the Document Solutions DsPdf tools from here. This contains a full explanation of how to get up and running with DsPdfViewer, including editing capabilities. Typically, this can be up and running in as little as 10-15 minutes.
After testing your installation of DsPdfViewer locally, begin to add signatures to various documents. In this case, to stay focused on the technology and not the documents themselves, we will be using a very slimmed-down 1-page lease agreement. It is assumed that all data has already been populated on the document, and if you want to automate that process, you should check out the blog about Report Templates.
By default, the DsPdfViewer does not contain the signature tool button (the annotation editor in DsPdfViewer does have this by default), so the first step will be to enable that button on the toolbar programmatically. This is done with two simple lines of code in the Index.cshtml file (add them after the instantiation of the GcPdfViewer):
viewer.toolbarLayout.viewer.default.splice(1, 0, 'edit-sign-tool');
viewer.applyToolbarLayout();
Your application will now have the signature button enabled:

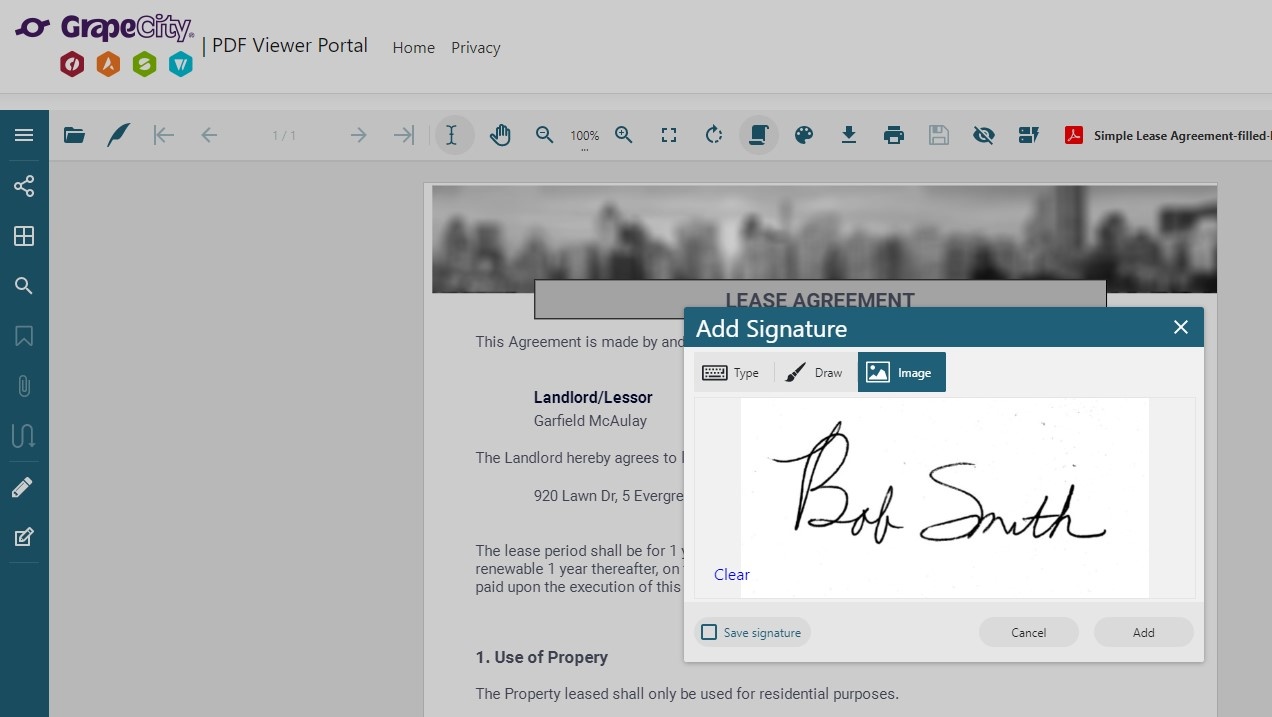
Once this is available, simply open a document that requires a signature, click this button, and sign.

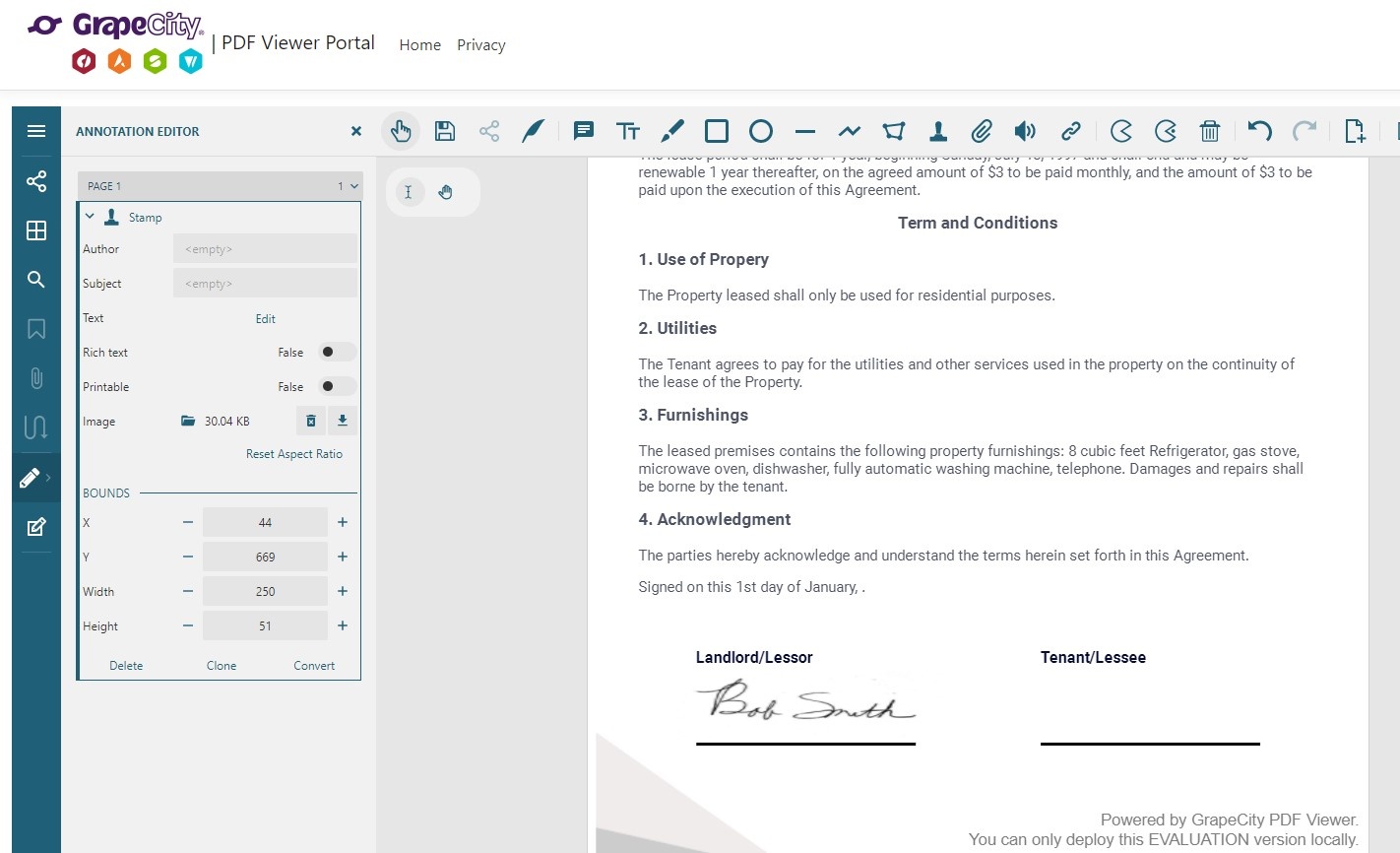
If the user wants to save their signature for later use on that PC, they can do so by selecting "Save signature" before clicking the "Add" button. Once you add the signature, you can move it to the appropriate space:

With just a few lines of code, graphical signatures have been implemented. With the DsPdfViewer, the document can now be saved and forwarded on for other signatures.
Be sure to check out more examples of this and look for next month's installment of how to have the signature box pop up programmatically when a document is loaded and customize the signature box to include things like colored lines and colors of signature.
Happy coding!
