Get Started with ComponentOne's UWP Controls on NuGet
Many developers already love the NuGet package manager, but those who haven’t used might wonder what advantages it offeres. Nuget is a free and open source package manager designed for the Microsoft development community, and it offers easy access to new libraries, quick updates to existing ones, and dependency resolution that helps prevent “DLL hell”. For 2018 v3, ComponentOne UWP Edition will be available via NuGet for the first time. In this article we’ll take a look at how to get started using ComponentOne UWP Edition and NuGet.
Create a UWP Project in Visual Studio
The first step for most will be to create a new project. Since we’re working with UWP the template can be found under Windows Universal > Blank App:

UWP always prompts you to target a minimum and maximum Windows 10 version for an app. By default the Target version will be the newest. Be aware that to target older versions of Windows 10 you may need to install different SDKs:

Add the NuGet Packages for UWP
Once a project has been created the next step will be to add NuGet Packages for the libraries that you want to use. Adding NuGet packages is easy, and you can do so by following these steps.
- Right click on a Project or solution you want to add packages to.
- Select Manage Nuget Packages in the pop up.
- In the top left, select Browse to search what’s available in your package source. The package source can be changed in the top right, and ComponentOne UWP libraries are available via nuget.org or the GrapeCity NuGet feed.
- Type the name of the library you wish to search for. All of the ComponentOne UWP libraries follow the naming convention C1.Xaml.UWP.[ControlName].
Select the library that you want to use and hit install.
For the purpose of this guide we’ll add C1.Xaml.UWP.Gauge, but the steps will be very similar for any other library.

Once you have selected the library to install you may also be prompted for confirmation that other packages will be installed along with the library you’ve selected. This is one of the best features of NuGet since it’s automatically adding any dependencies of the library that you’re interested in since it takes the guesswork out of determining dependencies. It also makes updating your project in the future much easier too since it ensures updating all of the dependencies with compatible libraries (which keeps your project functional).
License Your UWP Project
All ComponentOne products require some type of licensing, and for UWP it requires generating a runtime license either in the GrapeCity Visual Studio Add-in or on the GrapeCity website.
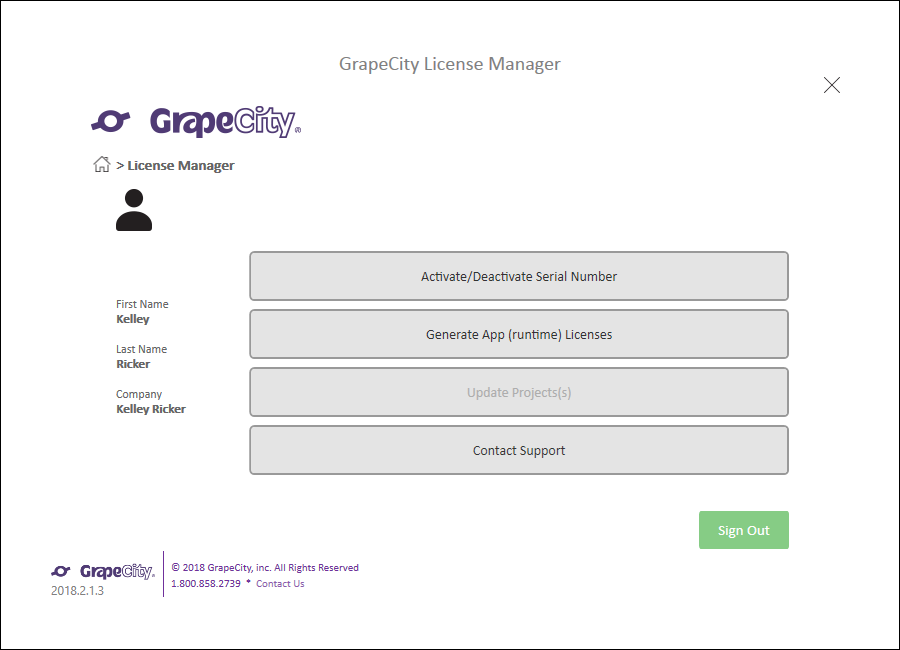
If you’ve already installed ComponentOne Studio you should have access to the GrapeCity License Manager Add-in. It’s easy to use, and it automates much of the license generation process.
To access it you can follow the following steps.
Open the Tools menu in Visual Studio.
Select GrapeCity License Manager.
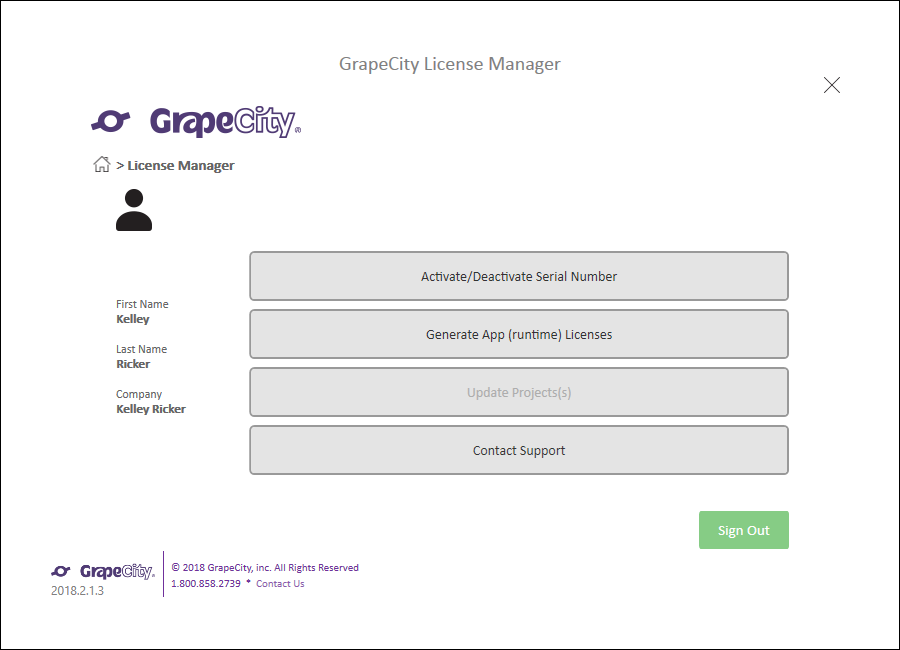
If you’ve never used the tool before, you can either create a new account or log in with an existing. If you’ve used the control before (and are logged in) you can skip to the next step.
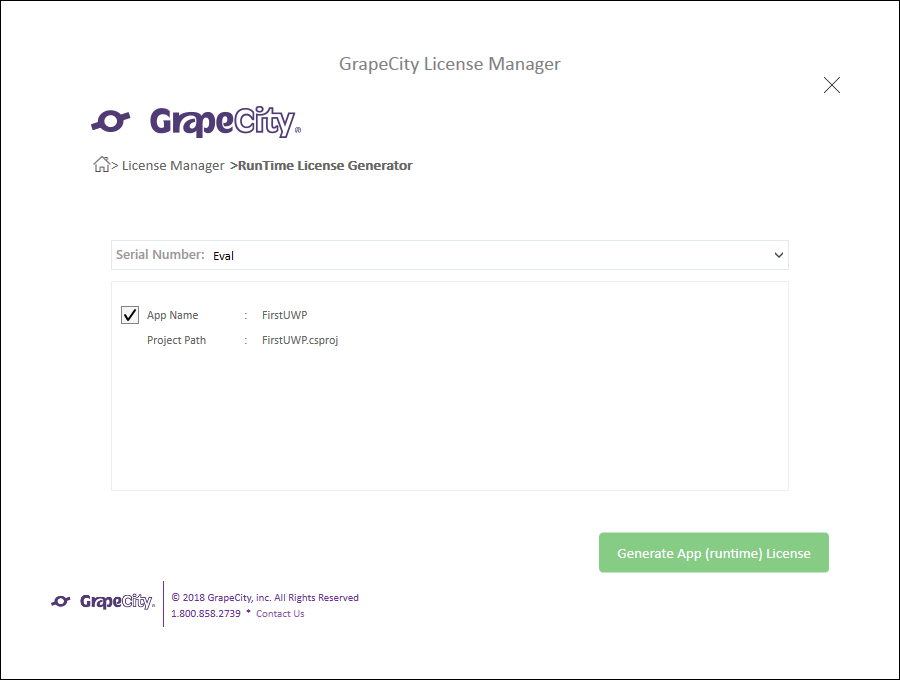
Click Generate App (runtime) Licenses to generate a key for your application:

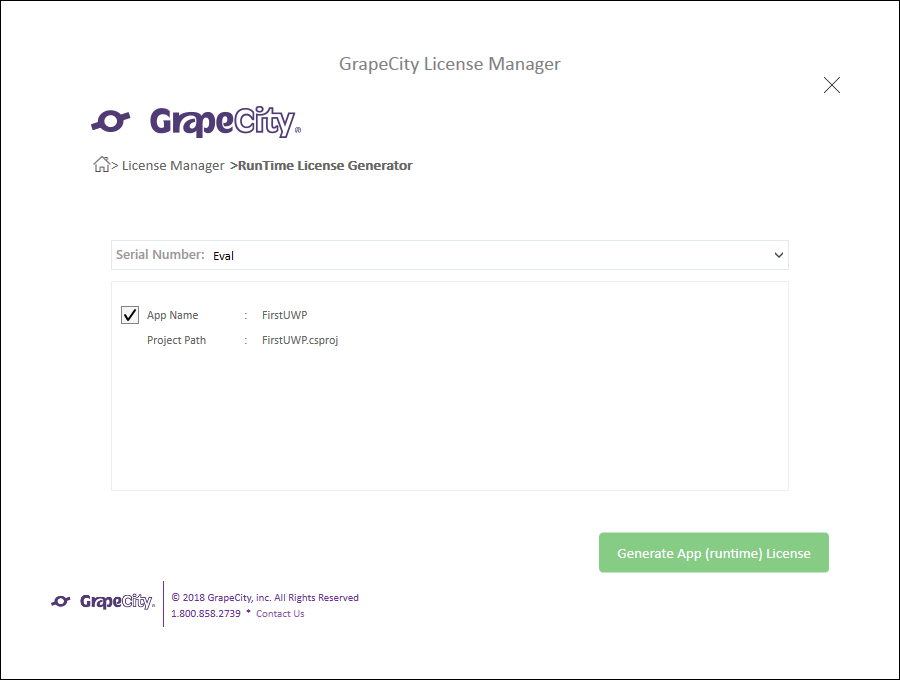
Select the Serial Number you wish to use to generate a key. If you haven’t purchased the product yet you can generate an eval key that is good for 30 days

Click Generate App (runtime) License to finish the process
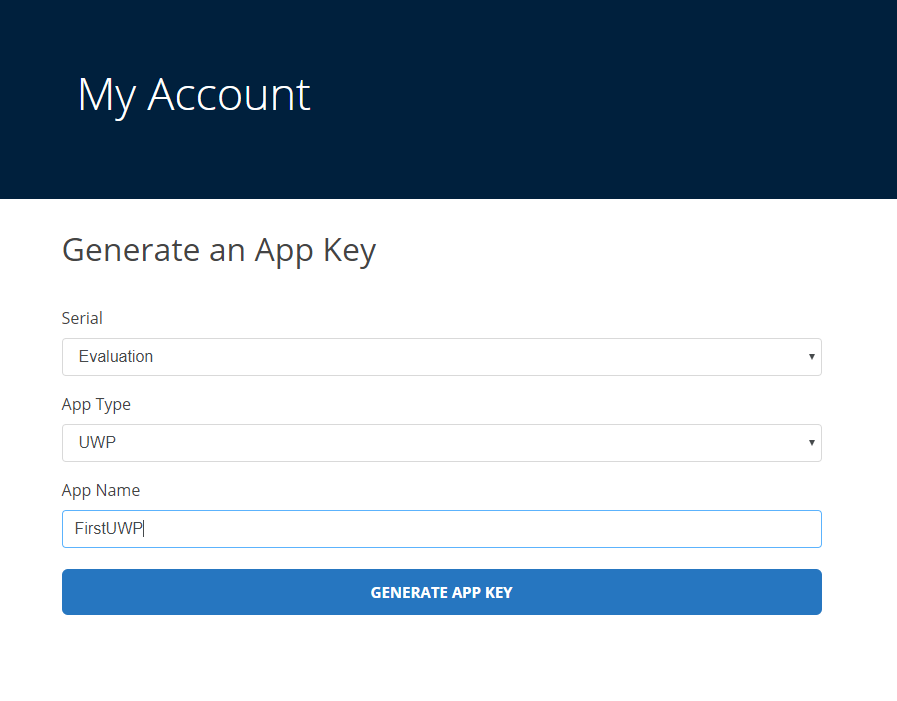
If you haven’t installed ComponentOne Studio in the past, you can still generate an app key online through our website.
All you need to do is navigate to this page: /en/licensing/generate-app-key
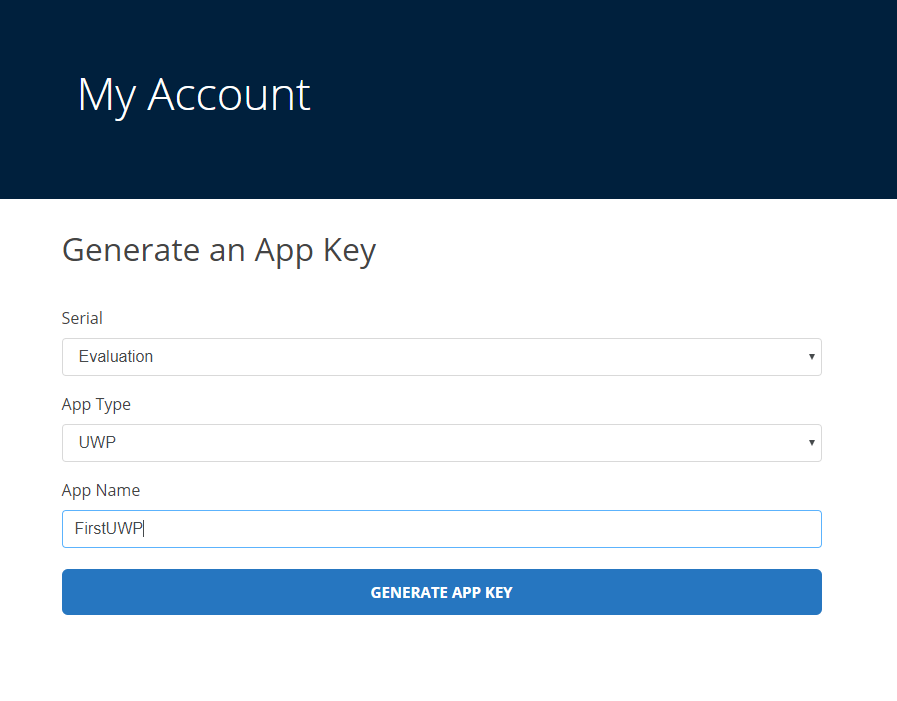
Click on the section to Generate an App Key for UWP.
On the next screen, choose your Serial Key, App Type (UWP), and App Name.

Click Generate App Key.
Copy the long string of text that’s generated and navigate back to you project in Visual Studio.
In the App class, add the following line of code, replacing “Your key here” with the key that was generated from the website:
public App()
{
C1.UWP.LicenseManager.Key = "Your key here";
this.InitializeComponent();
this.Suspending += OnSuspending;
}
At this point, your application should now be licensed.
Final Product
Now you should be able to use the controls. In this example, we'll add a linear gauge with some basic customization to the main XAML page in our project.
First, add the namespace for the control you’re trying to use:
xmlns:c1="using:C1.Xaml.Gauge"
And then you should be able to customize the control in XAML:
<StackPanel Margin="15" VerticalAlignment="Center">
<c1:C1LinearGauge Minimum="0" Value="75" Maximum="100" Orientation="Horizontal">
<c1:C1GaugeMark From="0" To="100" Interval="25" Location="1.1" />
<c1:C1GaugeMark From="0" To="100" Interval="12.5" Location="1.1" />
<c1:C1GaugeMark From="0" To="100" Interval="2.5" Location="1.1" />
<c1:C1GaugeLabel Location="1.3" Interval="25" Foreground="Gray"
Alignment="Center" Format="0°" />
</c1:C1LinearGauge>
</StackPanel>
At this point, you can run the application. Note: you’ll see a popup that notifies you of your evaluation period if you’ve generated an Eval key. If you’ve generated your key using a licensed serial number, though, you won't see this display.

NuGet brings many advantages, and it improves much of the end using experience when working with components. We’re excited to be able to offer it for UWP, and we hope to hear feedback about the change!