Web Workers are a Web standard technology that allows script processing to be executed in background threads. Wijmo's 2018 v3 release introduced Web Workers to improve the usability of apps while generating a PDF.
Normally, JavaScript is executed in the main thread. Since that same thread handles the UI rendering, heavy JavaScript processing can block the UI rendering. In the best-case scenario, the user isn't able to interact with the screen; in the worst case, the UI drawing process stops for too long and the browser throws a warning screen.
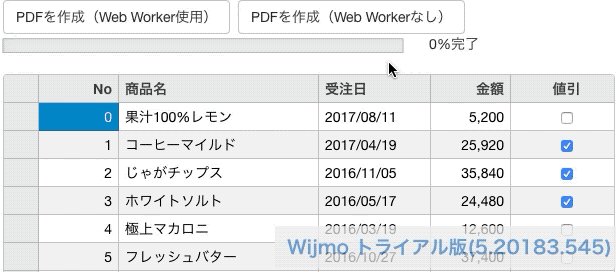
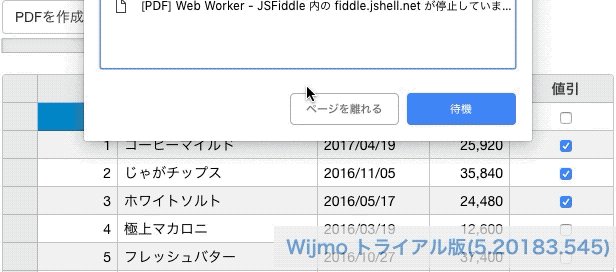
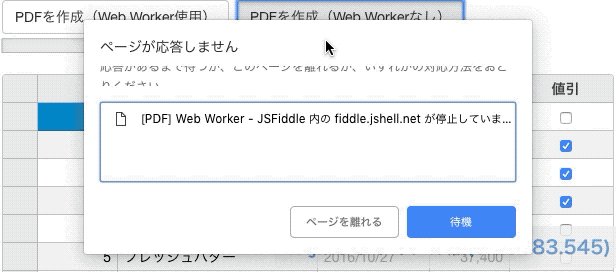
Processing a PDF without Web Workers
In the animation below, you'll see that we're saving 100,000 rows of our JavaScript DataGrid to a PDF in the conventional way. The main thread runs for a long time, and in the meantime, the UI freezes and we see the warning screen. To shorten the duration of the animation, this is played at 4x speed.

In this case, the user can't cancel the PDF generation process. In addition, as long as the UI is frozen, we can't change the state of the button or display any helpful information like the progress rate. The user can only wait for a long time, with no feedback—a dissatisfying user experience.
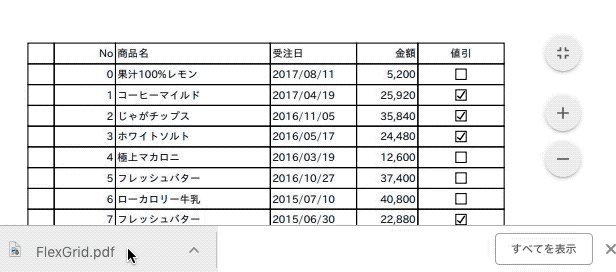
Improve the user experience with Web Workers
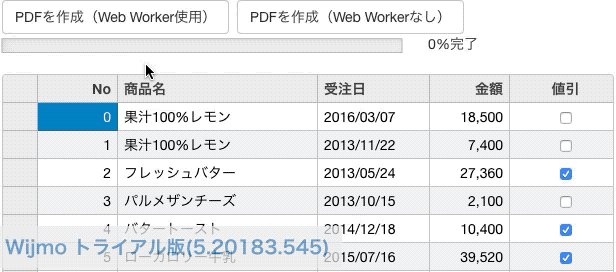
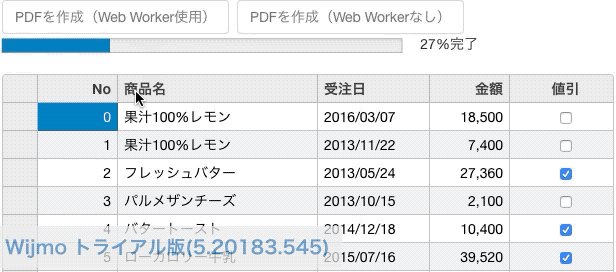
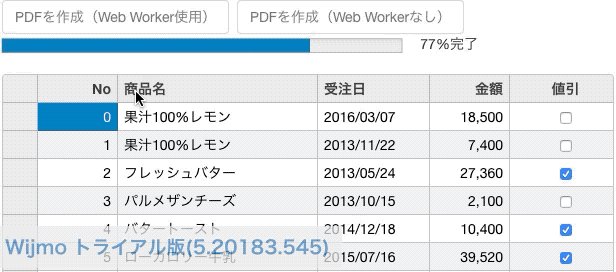
Web Workers solve these problems neatly. Here's a look at the same grid, this time with Web Workers:

The heavy processing still takes a long time, but users can cancel processing (thereby avoiding the warning screen). In addition, we can change the button state and display the progress rate, providing vital feedback to users.
Web Workers Sample
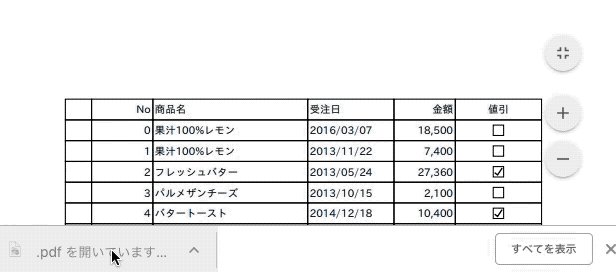
Let's look at the Web Workers operation with the sample below. Keep in mind that the app is saving 100,000 grid rows to a 3,500-page PDF—it's a large document with heavy processing. (I recommend running it on Chrome.)
To execute a Web Worker normally, create a JavaScript file that defines the Web Worker processes. Then read the JS file, and execute the Web Worker. For a more detailed method, be sure to download the product sample in Wijmo 2018 v3.
In this JSFiddle, since only one JavaScript file can be created, we define the Web Worker processing as a blob instead of a JS file. We then load the blob and execute the Web Worker:
Summary of Web Workers in JavaScript apps
When JavaScript executes heavy processing, the user experience can be greatly diminished, but with Web Workers, the sensation of time passes much more quickly. Using Web Workers is essential for executing heavy processing in web applications.
This feature is available in FlexGrid, our JavaScript DataGrid, Angular DataGrid, React DataGrid and Vue DataGrid.
