Wijmo NPM Package Changes
Wijmo npm packages have been moved to the @grapecity scope. This brings benefits like multiple module formats available straight out of public npm, and it drastically simplifies Wijmo usage for companies that used to host Wijmo on their private npm servers.
Before now, all Wijmo npm modules have been stored in the single ‘wijmo’ npm package. Now every module is represented as a separate package in the @grapecity scope, like @grapecity/wijmo.input or @grapecity/wijmo.grid.
Switching of your application to use new scoped packages will require some modifications in the application code, namely update of Wijmo module names in ‘import’ statements. For example, the following ‘import’ statement which imports non-scoped wijmo.grid module:
import * as wjcGrid from ‘wijmo/wijmo.grid’;
Must be reworked to the following statement that consumes the module from the scoped package:
import * as wjcGrid from ‘@grapecity/wijmo.grid’;
For the purpose of the smooth transition of your existing applications to the new Wijmo packages, we’ll continue to maintain the non-scoped ‘wijmo’ package for a limited amount of time. This means that the latest Wijmo release versions will be shipped as both scoped and non-scoped packages. But you should schedule an update of your application to use new scoped packages for the nearest time.
At the first glance, it looks like the transition of the application to the new scoped packages could be a nightmare. But in fact, it could take just a couple of minutes to complete this task, using the “Find and Replace in files” feature of modern code editors.
Below we describe the steps necessary to perform to switch your application to the scoped modules use. It uses VSCode as a helper tool, but you are free to use any editor of your choice with similar “Find and Replace” capabilities. You should perform the steps in exact order described below.
Wijmo Installation
Previously, you installed Wijmo using this command:
> npm install wijmo
which maps to the following lines in the application’s package.json:
“dependencies” : {
“wijmo”: “5.20183.568”,
…
}
New NPM Installation:
> npm install @grapecity/wijmo.all
, or in package.json:
“dependencies” : {
“@grapecity/wijmo.all”: “5.20191.603”,
…
}
This will install all Wijmo packages, but usually your application requires only a subset of Wijmo modules for a specific framework.
For example, you can install only Angular specific packages:
> npm install @grapecity/wijmo.angular2.all
…
“dependencies” : {
“@grapecity/wijmo.angular2.all”: “5.20191.603”,
…
}
Or if you don’t use any framework, you can install only core pure JavaScript Wijmo modules:
> npm install @grapecity/wijmo.purejs.all
…
“dependencies” : {
“@grapecity/wijmo.purejs.all”: “5.20191.603”,
…
}
Changing Application Code
In general, you'll need to replace all 'wijmo/ prefixes with '@grapecity/. The situation is bit different with style/theme and culture files, because they had been moved to separate packages, @grapecity/wijmo.styles and @grapecity/wijmo.cultures respectively. Because of this, updating style/theme and culture imports requires separate steps, which must be performed before updating JS module imports.
Styles and Themes
You should perform the following string replacement to update style and theme file imports:
'wijmo/styles/ --> '@grapecity/wijmo.styles/
Note that your code can use different quotation marks for module names in import statements, like ', " or `. To manage with this, we use Regex based string replacement, with the following Search and Replace patterns:
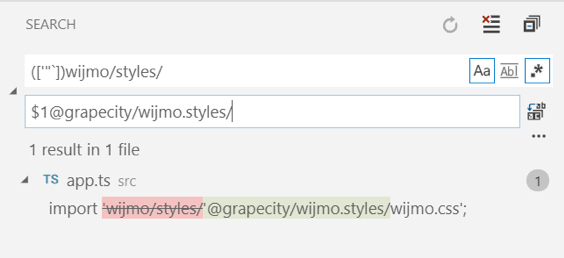
Search: (['"`])wijmo/styles/
Replace: $1@grapecity/wijmo.styles/
So, in VSCode:
- Open the Search (Find in folder) pane, with the folder where you store your application code as the search root folder.
- Type the above search and replace patterns to the corresponding search pane fields.
- Make sure that Use Regular Expression and Match Case icons in the Search field are checked on.
- In the search and replace result area check that suggested replacements are correct.
- Click Replace All icon to perform the update.
This screenshot demonstrates an example of performing this operation:

Cultures
You should perform the following string replacement to update culture file imports:
'wijmo/cultures/ --> '@grapecity/wijmo.cultures/
For this, perform the same steps as described for styles, with the following search and replace patterns:
Search:
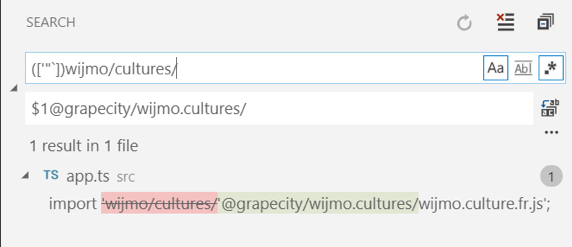
(['"`])wijmo/cultures/
Replace:
$1@grapecity/wijmo.cultures/

JS modules
You should perform the following string replacement to update JS module imports:
'wijmo/ --> '@grapecity/
For this, perform the same steps as described for styles, with the following search and replace patterns:
Search:
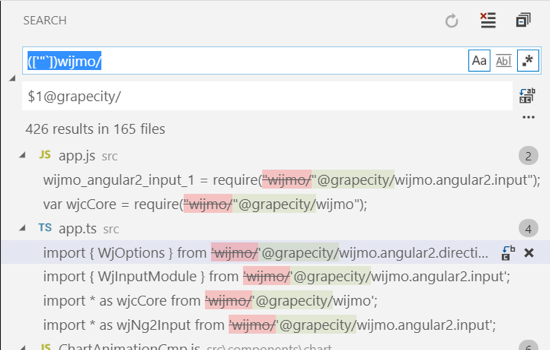
(['"`])wijmo/
Replace:
$1@grapecity/
That’s it.
After you performed all the steps described above, build your application to check that the updated code works.

If you have any questions, please leave in the comments below.
