What's New in ActiveReports 11 Service Pack 2?
Usually, we save major new features for major version releases, and just fix issues and tweak things in service packs. But this time, we added a lot of features and enhancements to both ActiveReports Developer and ActiveReports Server. Plus we added a major feature to ActiveReports Server: a sleek new Web Designer. It is easy enough for newbies to use, but with all of the advanced features and RDL reports that developers and experienced report authors want. Read on to see what else we've included.
ActiveReports Developer
Expressions in the "Jump to report" Field
Now you can use expressions in the Jump to report field! Why is this something to get excited about? Well, it gives you the power to create dynamic drill-through links in Page and RDL reports. This means late binding to a detail report based on run-time conditions. Woot! If you open the Property dialog for any TextBox control (or Table or Tablix cell) you'll find the Jump to report field on the Navigation tab. Drop down the field to find a link to the Expression Editor.  In the Expression Editor, you can create any expression that evaluates to a local report name, or a relative path to a report. For example, if you're authoring an interactive report that lets the user click a textbox value to jump to the correct shipping label, you could use an expression like this:
In the Expression Editor, you can create any expression that evaluates to a local report name, or a relative path to a report. For example, if you're authoring an interactive report that lets the user click a textbox value to jump to the correct shipping label, you could use an expression like this:
=IIF(Fields!ShippingMethods.Value = “UPS”, “upsShippingLabel”,
IIF(Fields!ShippingMethods.Value = “USPS”, “uspsShippingLabel”, “fedexShippingLabel”))
 For more information, see: Expressions | Set a Drill-Through Link
For more information, see: Expressions | Set a Drill-Through Link
Continuous Page View in the HTML5 Viewer
You've been asking for it, so here it is. The continuous page view that you've enjoyed in our other viewers is now available in the HTML5 Viewer as well. This allows you to scroll through pages instead of clicking arrow buttons to navigate. Here is the toolbar with the new buttons for Single page view and Continuous page view:  For more information, see: HTML5 Viewer
For more information, see: HTML5 Viewer
UserContext in Design Mode
If you use the server-shared data source and data set feature, you'll like this one. It allows you to create a dynamic connection string with the new UserContext attribute. Here's an example of the syntax:
="Data Source=(local)\\sql2016;Initial Catalog=" +
code.UserContext!GetValue("DatabaseName") + ";User ID=sa;Password=****"
This lets you test connectivity for different Server users at design time. And you can create dynamic queries by adding a parameter that gets the current UserContext. This makes designing multi-tenant reports and testing them in the preview tab a breeze! For more information, see: UserContext in Multi-Tenant Reports | Server Shared Data Source | Server Shared Data Set
Embedded Data Sets
This is another one for our developers who create reports for ActiveReports Server and use server shared data sources. Now when you create a data set based on server data within the Report Explorer, the data set is embedded in the report rather than saved on the server. This prevents the server from accumulating hundreds of shared data sets that are only used once for a special report.  If you do want to share your dataset on the server, you can still do that using the Server menu's Edit Shared Data Sets option.
If you do want to share your dataset on the server, you can still do that using the Server menu's Edit Shared Data Sets option. 
Tablix and Table AutoMerge
We've added a new AutoMerge property to certain cells in these data regions so you can clean up your output. If you notice that you have a lot of repetition in a detail cell (Table) or an outside row group (Tablix), you can select that cell and change the AutoMerge property to True.  Now all consecutive cells in the detail row or outside row group that have the same repetitive data value merge into one large cell showing the value once.
Now all consecutive cells in the detail row or outside row group that have the same repetitive data value merge into one large cell showing the value once.
ActiveReports Server
Web Designer
The big news is our new Web Designer, included in the ActiveReports Server Report Designer Add-On. It integrates into the existing Report Portal, and has a sleek design surface that makes report design easy for end users. By popular demand, it also supports ActiveReports RDL reports and offers advanced features for power users.  You can check out Bhupesh's in-depth post about its features here: The New Web-Based End User Designer. For more information, see the Web Designer Getting Started Guide.
You can check out Bhupesh's in-depth post about its features here: The New Web-Based End User Designer. For more information, see the Web Designer Getting Started Guide.
Embedded Data Sets
We've made the server administrator's life easier by allowing users to embed a data set in a report rather than saving hundreds of one-off data sets on the server. We've added new permissions to shared data sources to secure them and only allow selective roles to create embedded datasets using the datasources. The new permissions are:
Execute: Allows users to view reports with embedded data from the shared data source Execute and Create Datasets: Allows users to view reports and create their own embedded data sets
Plus, administrators can now design new shared data sources right in the Administrator Dashboard without having to open a report designer.  For more information, see: Managing Permissions | Managing Data Sources
For more information, see: Managing Permissions | Managing Data Sources
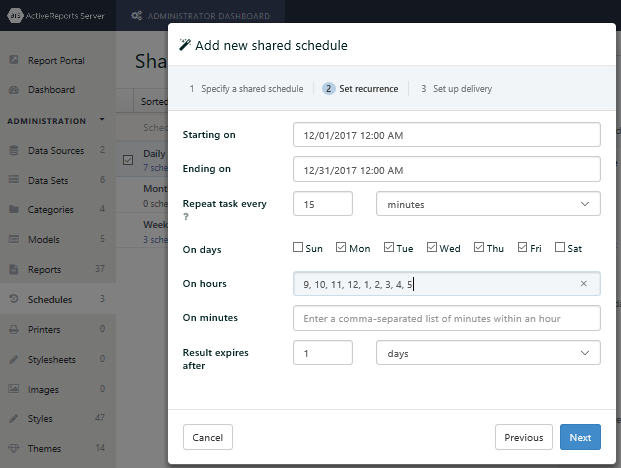
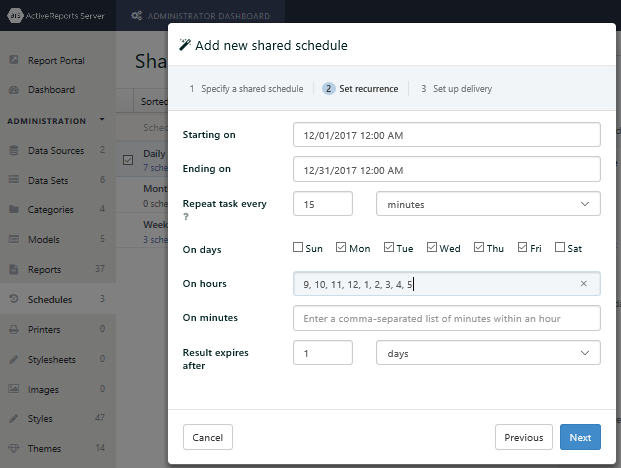
Schedule Enhancements
We've added several enhancements to give you more precise control over your report scheduling. Empty reports: Now you can choose whether to distribute reports that have no data. This is a site-wide setting that affects all scheduled reports, so the setting is in the Configuration tab's Site Settings page.  Time and date fine tuning: We've added new options and settings that let you tweak your schedules to suit every report author.
Time and date fine tuning: We've added new options and settings that let you tweak your schedules to suit every report author.
- The Repeat task setting now includes hours and minutes options.
- The On days setting now has On hours and On minutes settings below it.
The Starting on date and time now includes an Ending on date.
 Fine tune to your heart's content! For more information, see: Site Settings | Managing Schedules
Fine tune to your heart's content! For more information, see: Site Settings | Managing Schedules
HTML5 Viewer Improvements
We've added a few more tweaks to our HTML5 Viewer to improve your users' experience. (This is the viewer that opens when a user clicks the Preview button next to a report listed in the Report Portal.) Interactive sorting responds much more quickly than before. Two new buttons appear in the toolbar, allowing users to choose how to navigate through report pages.
- Single page view: Click forward and back buttons to navigate.
- Continuous page view: Scroll through pages to navigate.
 For more information, see: Previewing Reports in the HTML5 Viewer
For more information, see: Previewing Reports in the HTML5 Viewer