UWP FlexGrid: AutoMerge Cell Headers
When you're presenting quarterly results, you may need to merge cells to provide a header for your data. UWP's FlexGrid supports multi-row headers, giving your grid data better context.
FlexGrid makes it easy to automatically merge cells with identical content, which is more difficult in a traditional grid. For the following example, we're using a FlexGrid control named flexgrid1 in code. We'll start by adding two rows to the grid, and then adding the code that will allow them to merge automatically.
Start by setting up an extra column header row:
// add an extra column header row var ch = flexgrid1.ColumnHeaders; ch.Rows.Add(new Row());Populate the header rows with year and quarter information:
// populate the header rows for (int c = 0; c < ch.Columns.Count; c++) { ch[0, c] = 2015 + c / 4; // row 0: year ch[1, c] = string.Format("Q {0}", c % 4 + 1); // row 1: quarter }Add two lines of code below the code you used to populate the header rows:
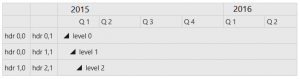
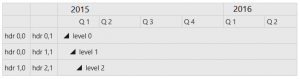
// merge the top fixed row flexgrid1.AllowMerging = AllowMerging.All; ch.Rows[0].AllowMerging = true;When you run your application, your top year row will automatically be merged:

» For more information on FlexGrid, check out the documentation.