Summarizing Data using Column Footers in FlexGrid for WinForms
When using data grids, there are many cases when we may want to display results from aggregate functions performed over columns. We would want these results (or the summary) to be rendered at the end of all the records (for example, in the last row of grid) which would always stay visible — just like the column headers.
This is where the need of column footers arises.
Introducing Column Footers in FlexGrid
In order to make data more logical and comprehensible, the ComponentOne WinForms 2019 v2 release introduces column footers in FlexGrid. Now, it is possible to display aggregates in the column footers of the grid and have complete control over them like what they show and how they show.
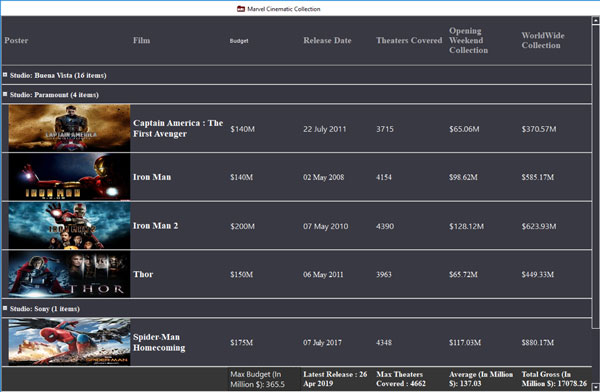
Let’s understand the usage and implementation of grid’s column footers through a very interesting scenario — analysing and summarizing the gross collection of the Marvel movies. Marvel has long been the dominant cinematic universe when it comes to superhero movie franchises. They've been on a hot streak ever since Iron Man dropped in 2008, having grossed over $21.38 billion at the global box office. Since these movies appeal to many demographics of people, I thought to use this as an example.
We will summarize and display the gross collection of Marvel movies using column footers in FlexGrid. We'll show the aggregates, like the maximum and minimum budget that had been allotted to any movie, highest opening week collection among all the movies, total worldwide collection till date, etc.

Implementing Column Footers in FlexGrid
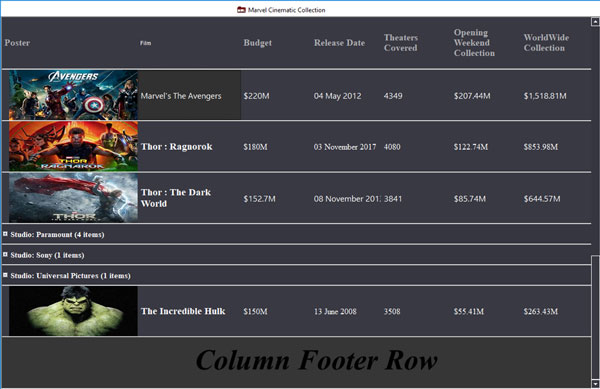
We'll bind the grid to a data source containing the information about the budget, opening weekend collection, and worldwide collection for different Marvel movies. Now that the grid is bound, it’s time to add a footer row in order to display column-wise aggregates in FlexGrid.
We can add a footer row by adding an item of type FooterDescription to the Descriptions collection of FlexGrid’s Footers object.
__flex.Footers.Descriptions.Add(new FooterDescription ());_

Note that it’s possible to add multiple footer rows to the grid.
Let’s see how to use the above added footer row to display the aggregates over the columns needed.
Fixed Position
We can determine whether the footer will be fixed at the bottom of the grid and become non-scrollable or it will be shown at the last and scroll like normal rows. This can be done by setting the Fixed property of the FlexGrid’s Footers object.
__flex.Footers.Fixed = true;_
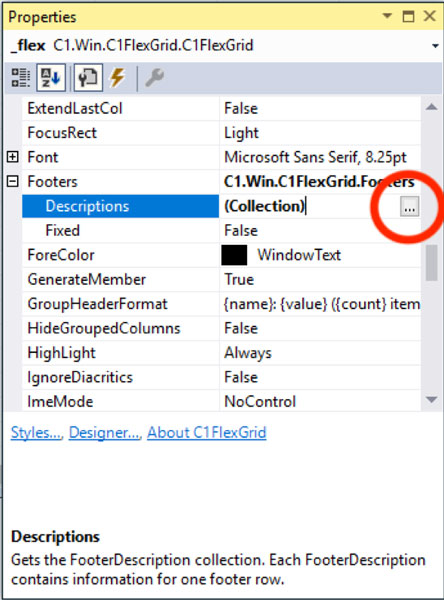
The footer position in the above example is fixed. We can also set this property through designer by expanding the Footers option in the property window.
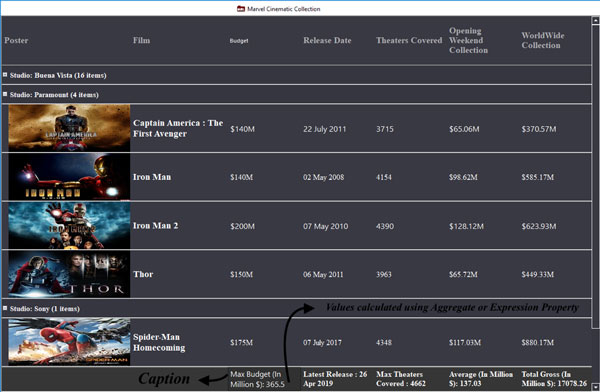
Caption in Footers
If we want to show any text along with the calculated values to make them more meaningful, we can make use of the Caption property that shows the text before the summary value.
In our example, we've added caption in each cell of the footer row where we have performed any calculation.
_flex.Footers.Descriptions[0].Aggregates[0].Caption = " Max Budget (In Million $): ";
Aggregates
We can calculate the aggregate values for a column by setting the Aggregate property to any of the available members of AggregateEnum (like Max, Min, Sum, Count, Percent, Average etc.).
In our use case, we have calculated maximum budget, average weekend collection using the Aggregate property as follows:
__flex.Footers.Descriptions[0].Aggregates.Add(new AggregateDefinition() { Column = 4, Aggregate = AggregateEnum.Max });_
__flex.Footers.Descriptions[0].Aggregates[0]. Aggregate = AggregateEnum.Max;_
Expression
This is the key property which makes it possible to perform complex calculations based on multiple columns. To use this property, add a Reference to C1.Win.ExpressionEditor assemblyand make sure that the Aggregate property is set to AggregateEnum.None.
In the example, we have used Expression in the last column “WorldWideCollection” of the grid in order to calculate the total gross collection of Marvel’s films till now.
__flex.Footers.Descriptions[0].Aggregates[3].Expression = "Sum([WorldWide Collection]-[Budget])";_

Styling and OwnerDraw
For styling the Footer row, the FlexGrid control’s namespace [C1.Win.C1FlexGrid] provides a class named CellStyleCollection which exposes numerous properties to customize the appearance such as backColor, forecolor, font, height, and width.
Column footers also allow to perform custom cell drawing using OwnerDraw.
Design Time Support
It is also possible to add and customize footer row at design time. To do this:
- Open grid’s properties in Properties window of Visual Studio.
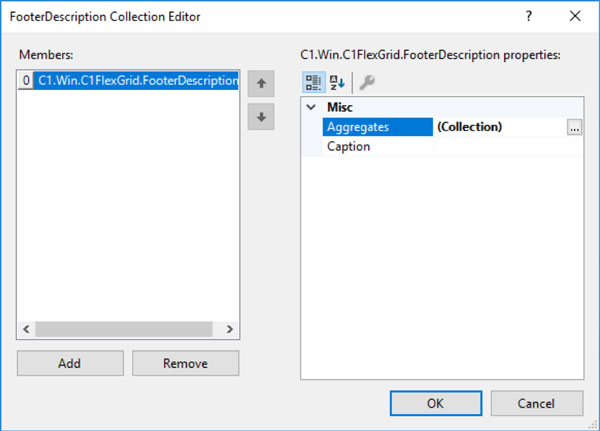
- Open the FooterDescription Collection Editor by clicking on the ellipsis button for Descriptions property under Footers.


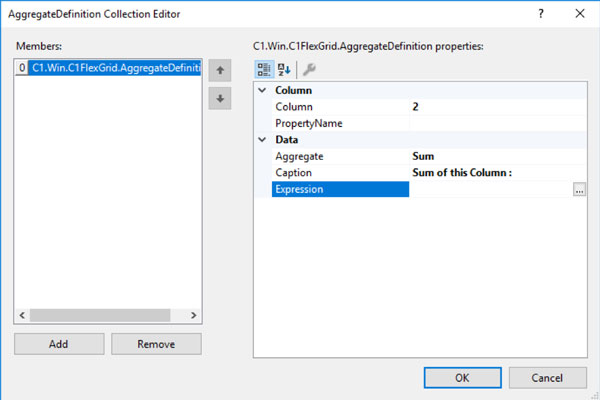
All the above given properties can simply be set through designer by the help of AggregateDefinition Collection Editor that appears on clicking the ellipsis button for the Aggregates property in the FooterDescription Collection Editor.

Try it yourself! Please leave any questions in the comments section below. Happy coding!