The SpreadJS Designer allows you to create sparklines quickly and without code. The following sparkline types are available in the SpreadJS Designer.
- Line
- Column
- Win/Loss
- Pie
- Area
- Scatter
- Spread
- Stacked
- BoxPlot
- Cascade
- Pareto
- Bullet
- Hbar
- Vbar
- Variance
To run the Spread Designer, double-click the SpreadJSDesigner.exe file in the designer folder. Use the following steps to create a Pie sparkline in the Designer.
- Add the data to the designer and any formatting.
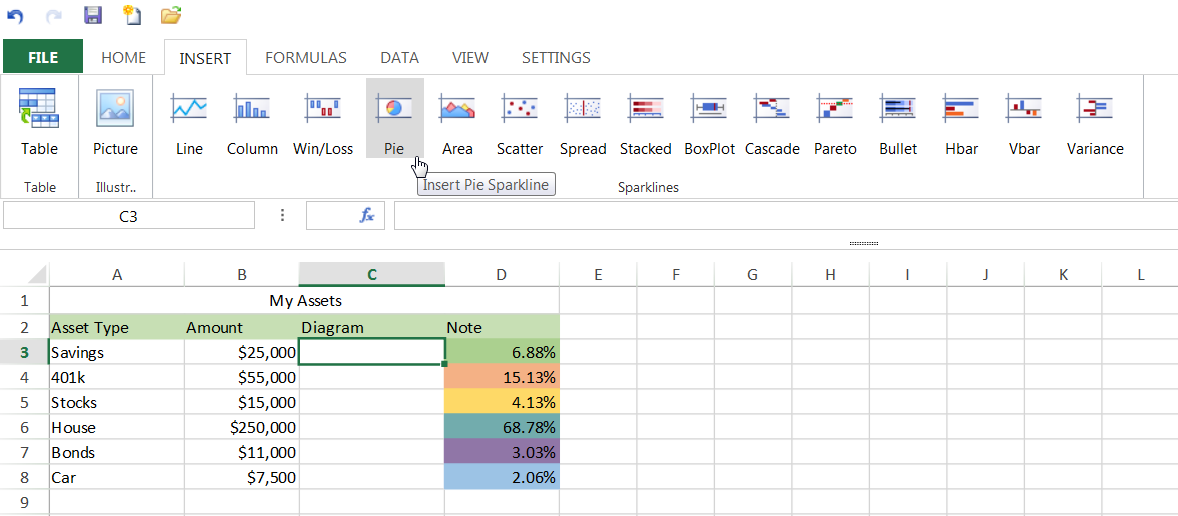
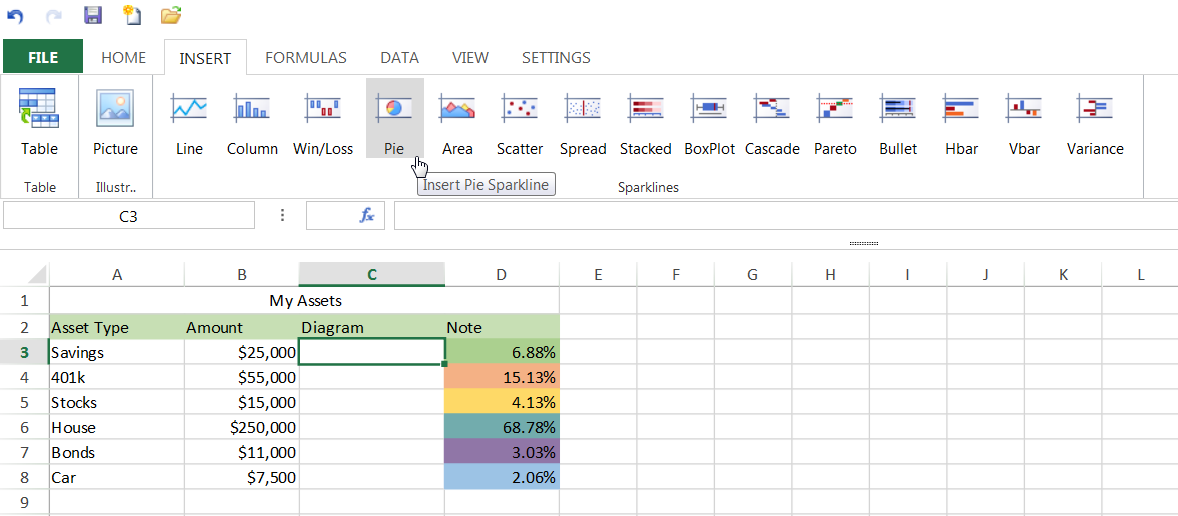
- Select the sparkline type under the Insert tab.

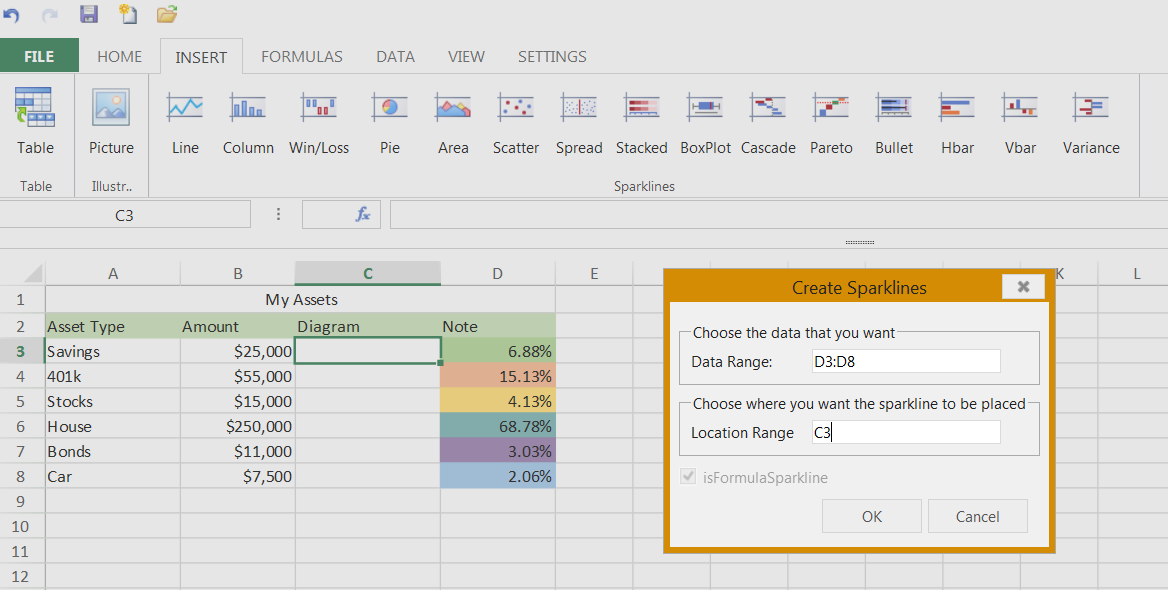
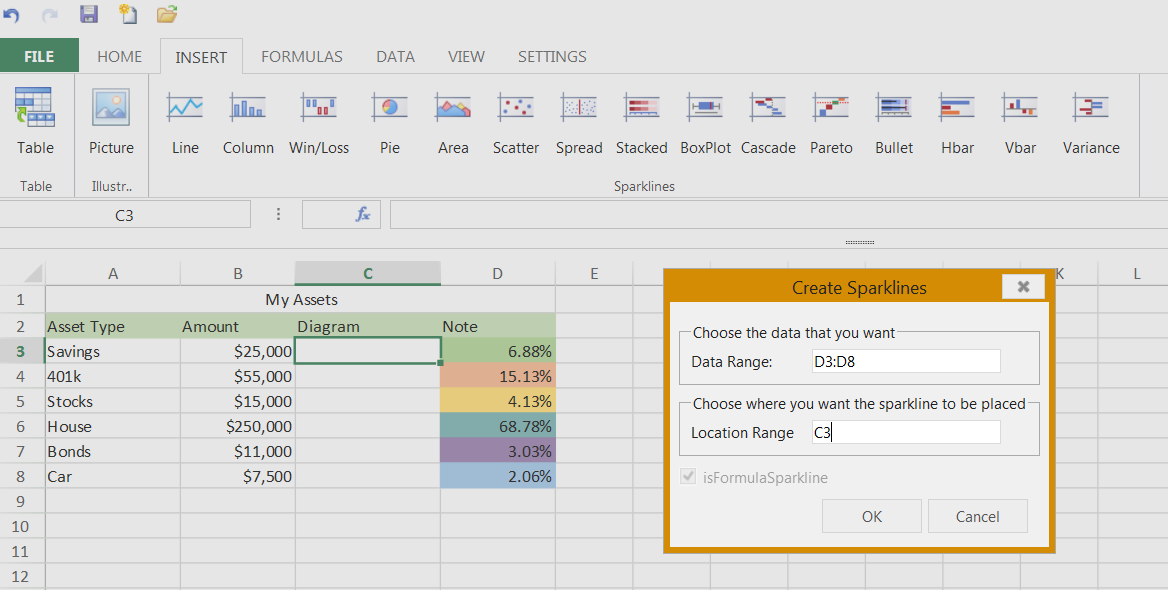
- Specify the location of the data you want to use in the sparkline. Then specify the location of the sparkline.

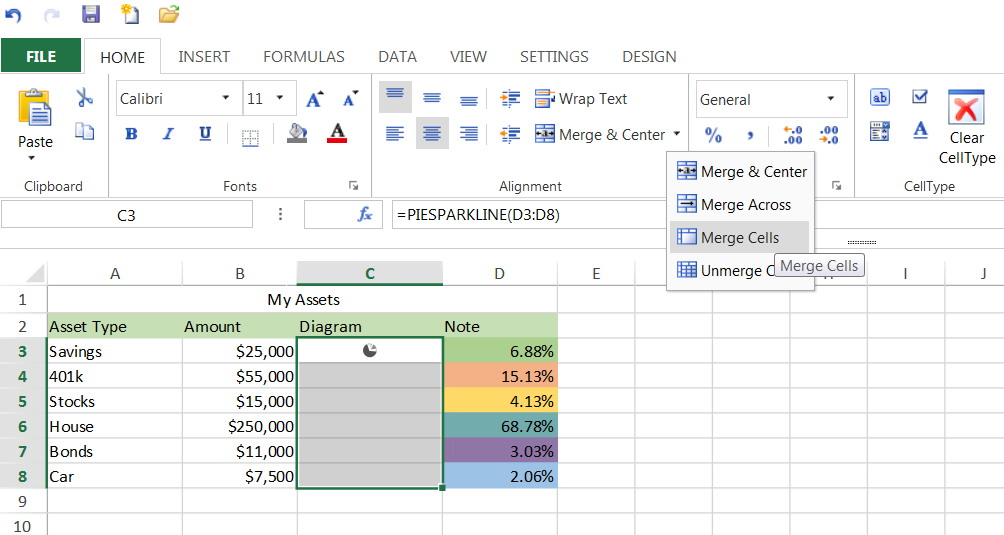
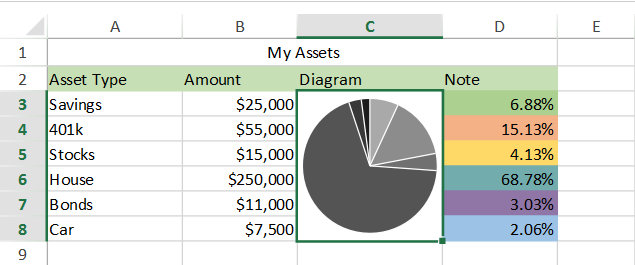
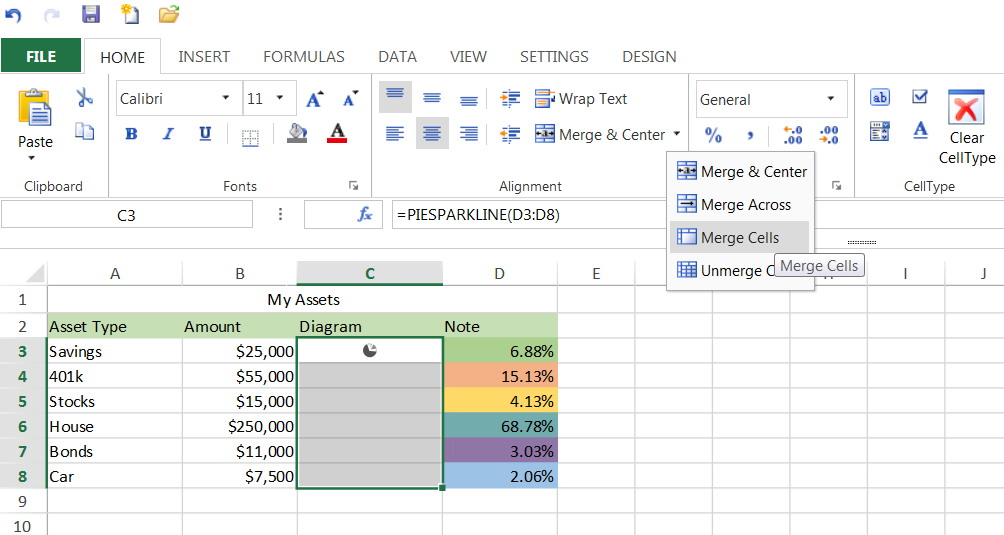
- Expand the sparkline by merging the cells in column C.

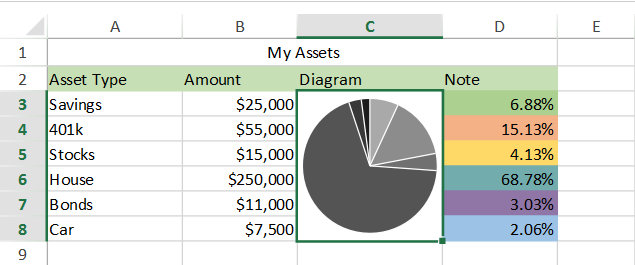
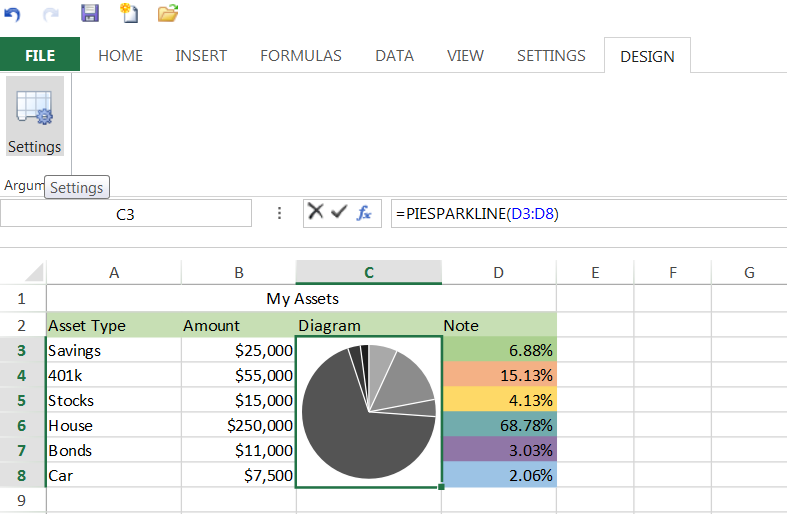
- The expanded sparkline appears as follows:

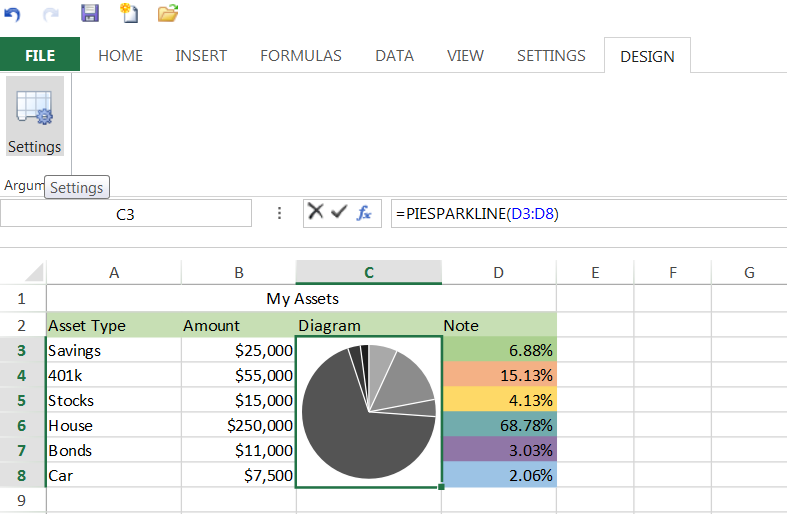
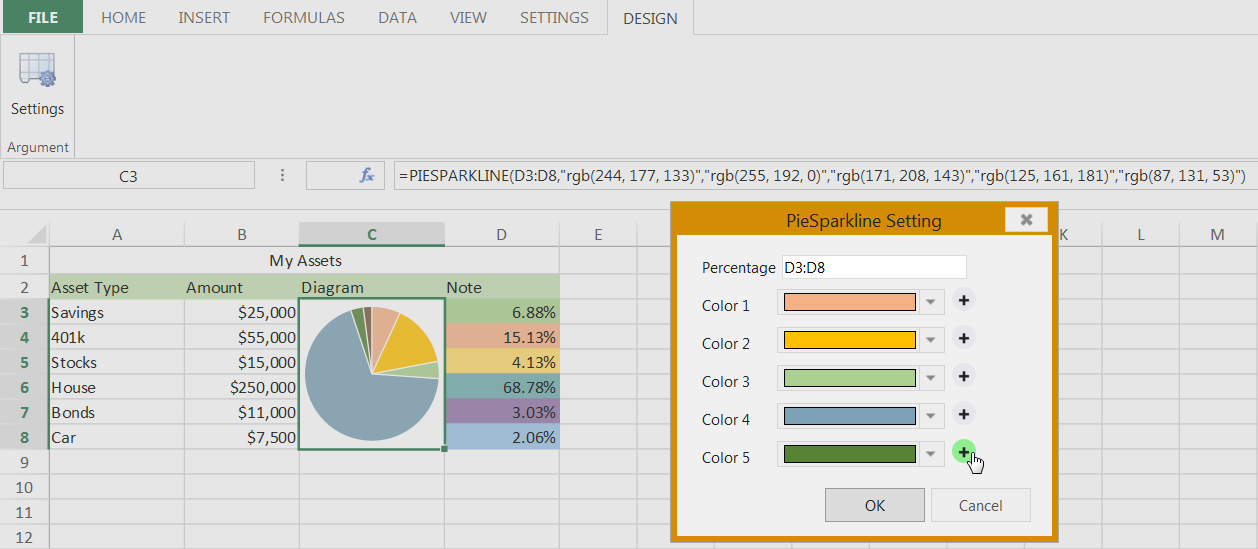
- Use the Settings option to specify additional settings for the sparkline.

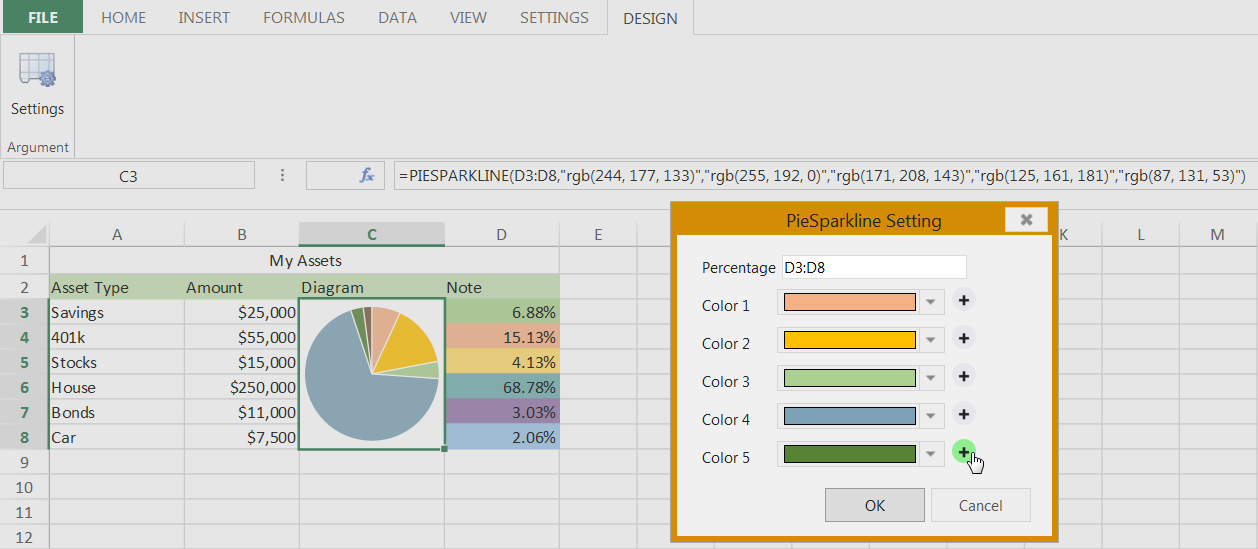
- Specify settings such as color.

- You can select additional colors using the plus icon.

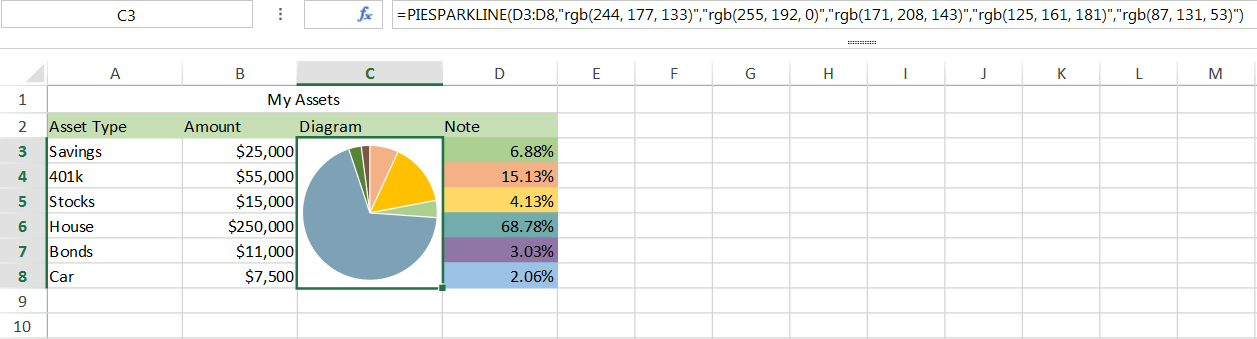
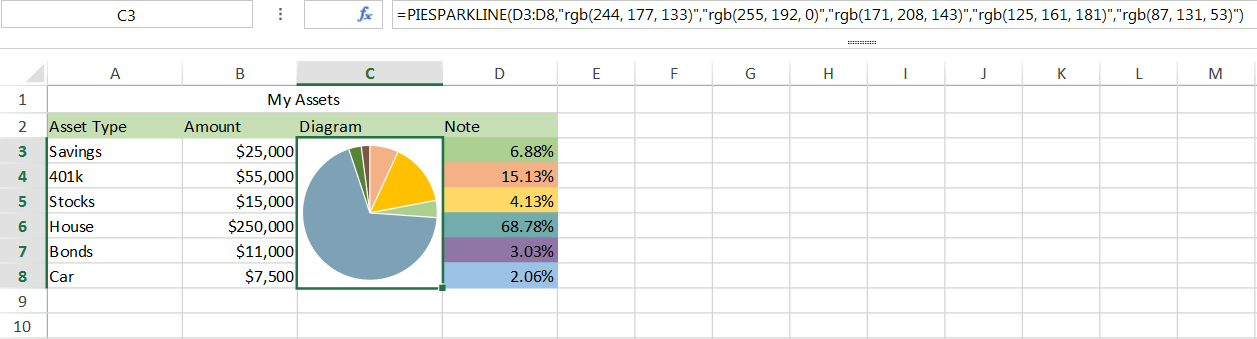
- The finished Pie sparkline appears as follows: