We're pleased to announce the next major release of SpreadJS: v12! We've been working hard to add requested and new features to expand how you use SpreadJS—it's so much more than a spreadsheet.
Add Custom and Built-in Shapes to your JavaScript App
The biggest news from SpreadJS 12 is the arrival of shapes. Draw shapes, create interactions, and change them with data—it's up to you.
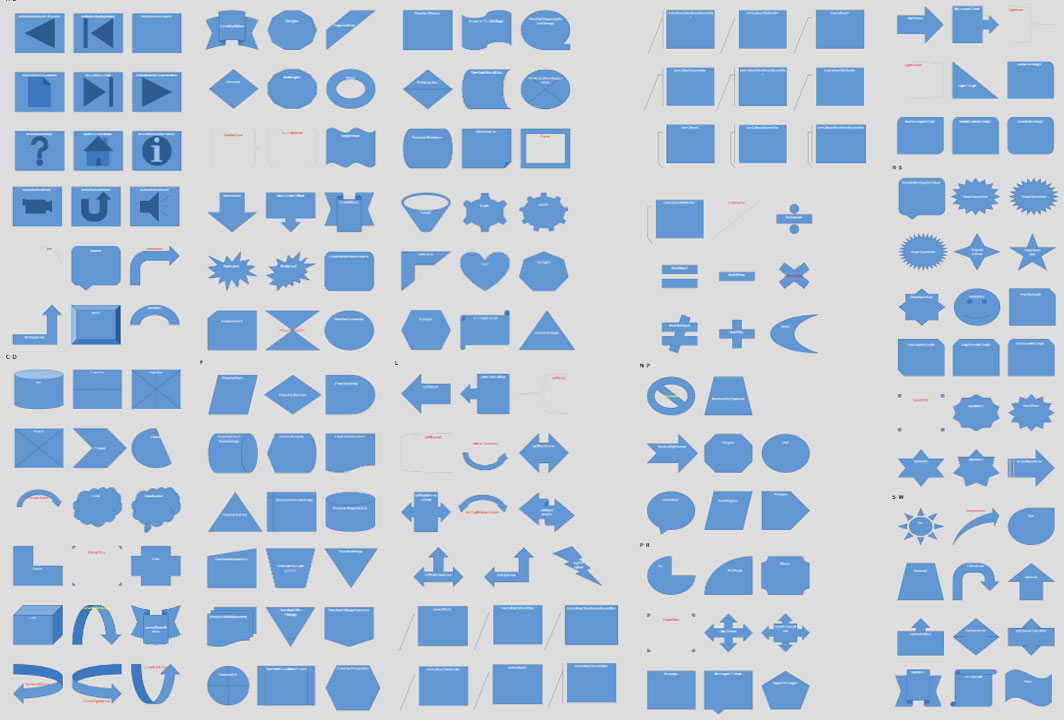
Like Excel, we've implemented dozens of built-in shapes to add more detail and visual appeal to your workbooks, as well as the ability to seamlessly import and export Excel workbooks that contain shapes. These 60+ shapes include basic rectangles, arrows, balloons, and action buttons.
We've also been focusing on ways to incorporate SpreadJS into applications for more than spreadsheet needs. That's where custom and data-driven shapes come in. These can be used to make different kinds of interactive diagrams, including:
- Create a visual, interactive floor plan that allows users to see who sits at a desk, or add information about amenities
- Create a production floor plan for a manufacturing facility, and highlight areas experiencing slowdowns or problems
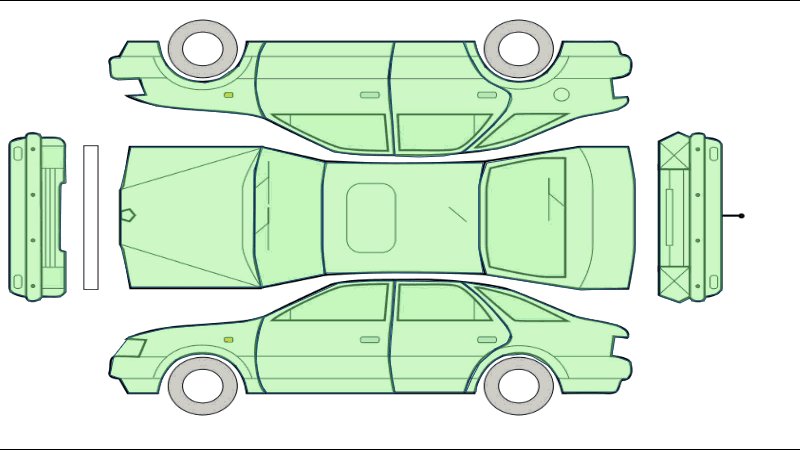
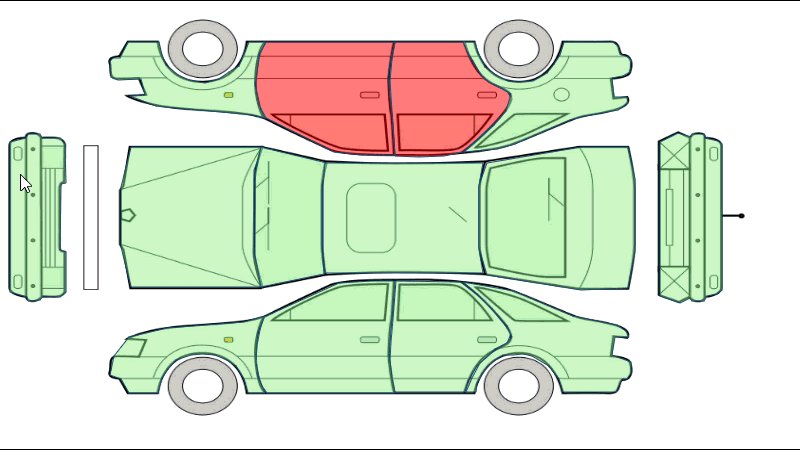
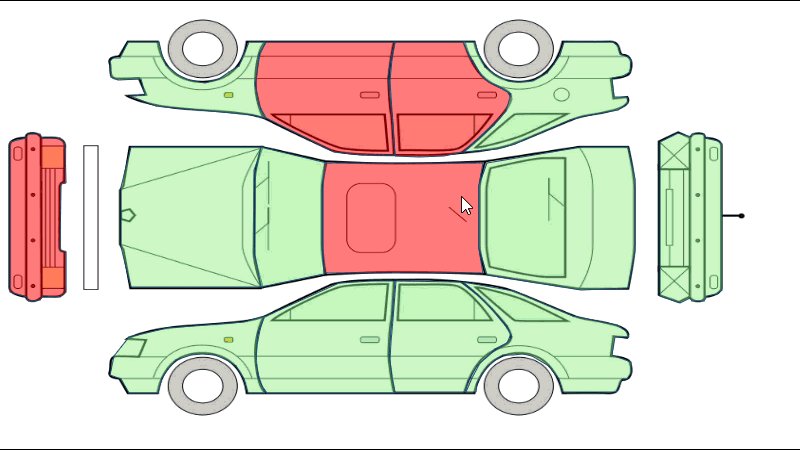
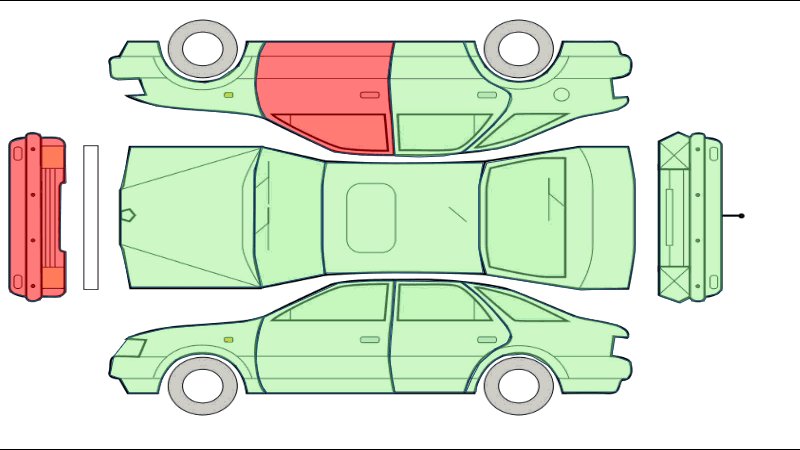
- Create an interactive, touch-based map of a car so users can highlight damage for insurance claims
- Create Gantt charts and org charts
See the demo here:
Shapes, like those in the car example, can be free-form, and 60+ built-in shapes are also included in the feature. Built-in shapes include everything from basic rectangles to arrows, balloons, and action buttons:
Read the JavaScript shapes blog | Try the Demo | Documentation
Include different formatting in a single cell with rich text formatting
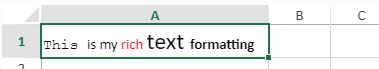
We heard your requests! With rich text formatting, users can now add bold, italics, font, and all basic formatting to a single cell! It's a popular request from customers and a valuable feature for new users.

The Spread Web Designer also includes a rich text editor.
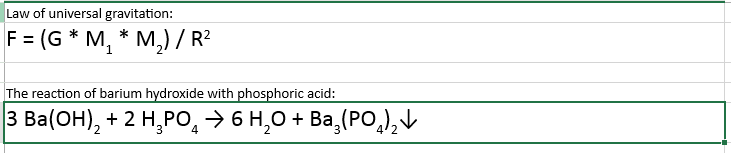
In addition to offering more flexibility in visual styles, the rich text editor allows you to more clearly display mathematic, chemistry, and scientific formulas that require superscripts, subscripts, or symbols.
For instance:

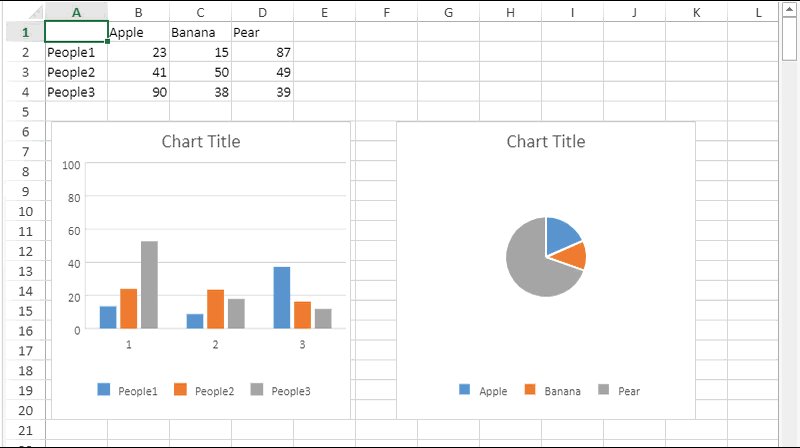
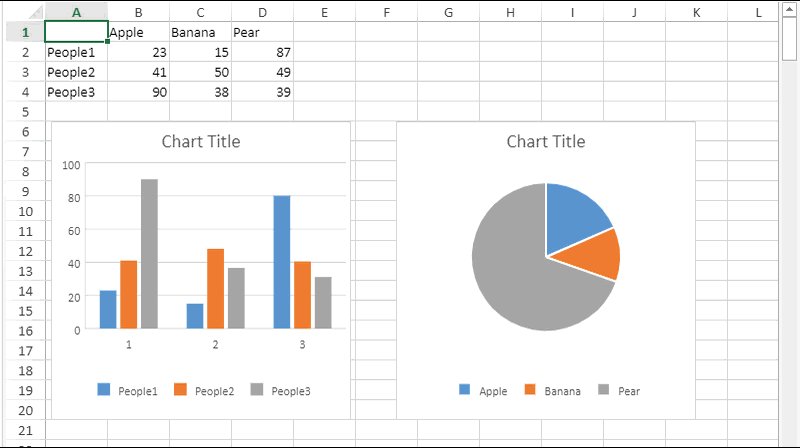
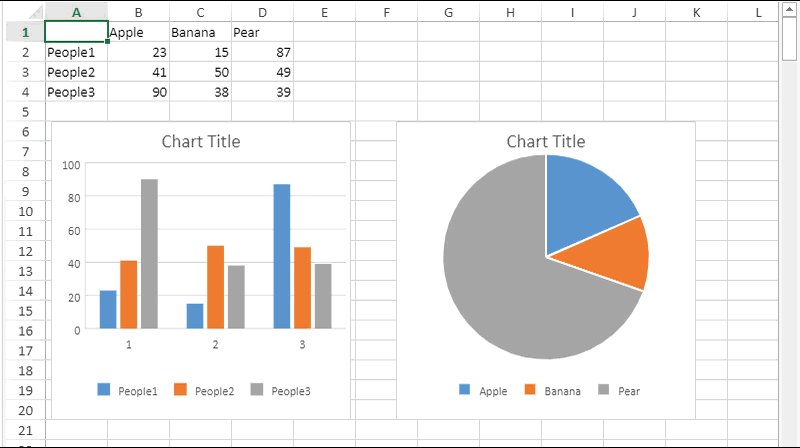
Animated charts
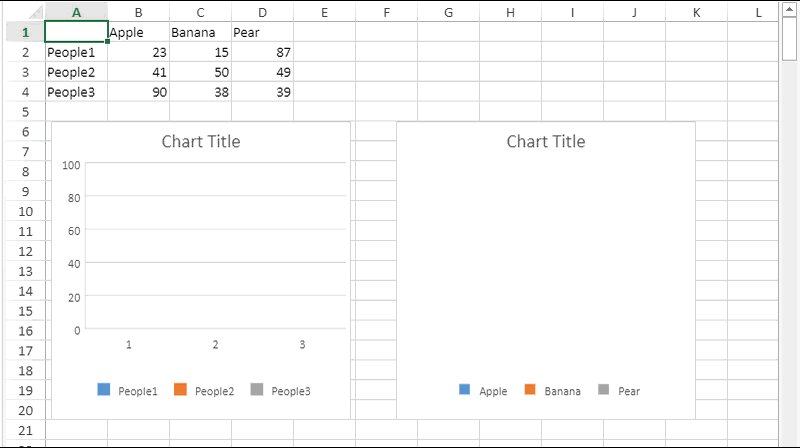
SpreadJS column, bar, line, and pie chart now include seamless loading and updating animation. When the data for a chart is changed or the chart is first loaded, the chart will animate up to the values for the chart:

New Charts: Radar, Sunburst, and Treemap Charts
These new charts (also available in Excel) have full Spread Web Designer support, and you'll be able to seamlessly import and export Excel files that include these charts.
Radar charts displays multivariate observations with an arbitrary number of variables; it's often used to show personality traits. Try the Demo | Documentation
A sunburst chart visualizes hierarchical data from a root node (center) outward to lower hierarchies. A segment of the inner circle is a parent to the segments of the outer circle which lie within the angular sweep of the parent. Try the Demo | Documentation
A treemap chart displays hierarchical information combined with relative quantity. Try the Demo | Documentation
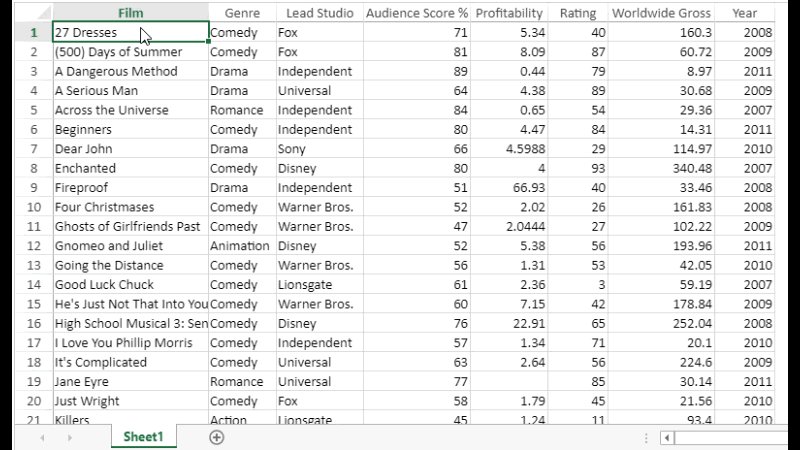
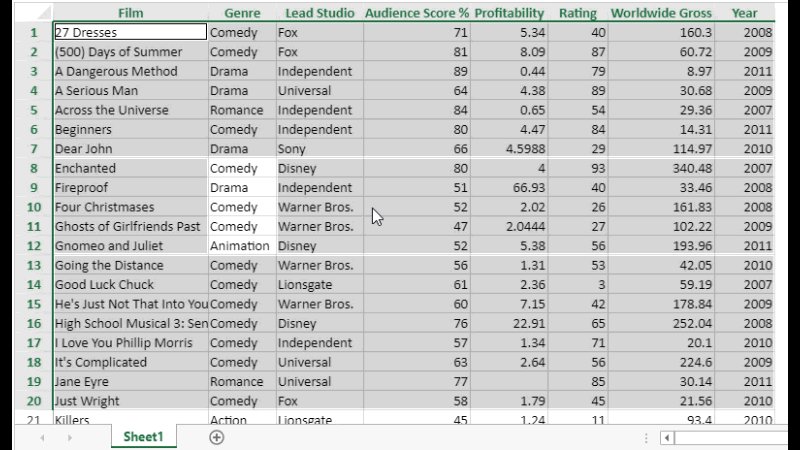
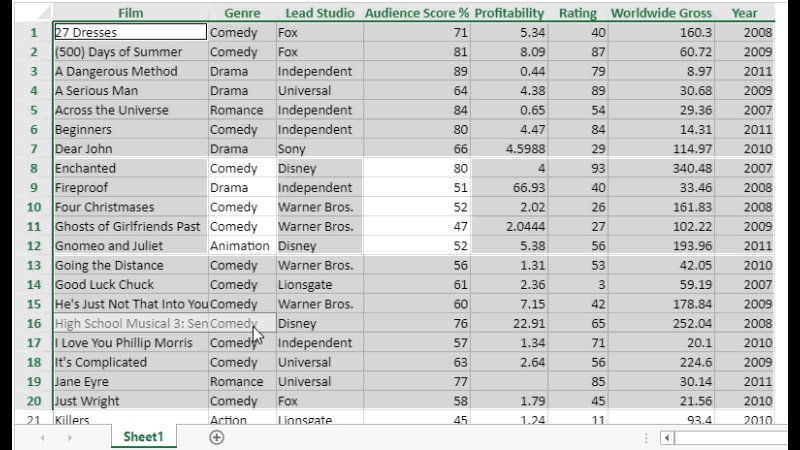
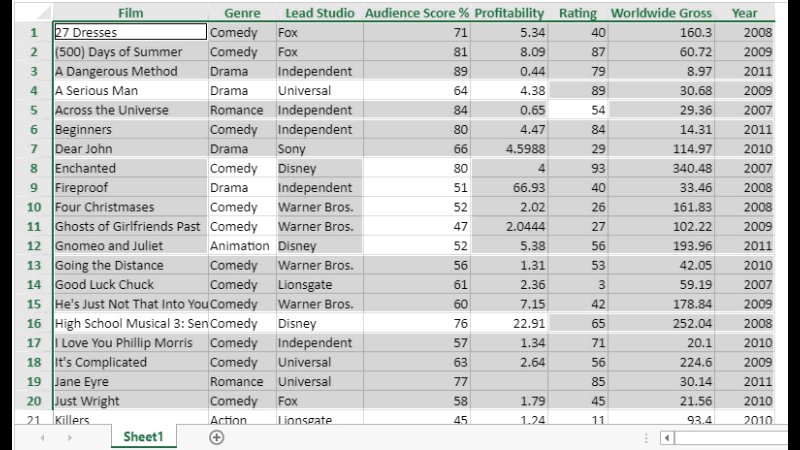
Excel-like Precision Selection
Excel's new feature allows users to select a large range, and then deselect specific cells. SpreadJS has added this as a feature:

Additional enhancements
Barcode sparklines are implemented as a rendered formula, and can be used in order forms, for tracking purposes, and as website links (QR Codes). Try the Demo | Documentation
We're constantly working on improving the user experience with every new feature. With each new feature and idea, SpreadJS becomes a more versatile control, and more than just a spreadsheet!