We're pleased to announce the release of SpreadJS v12 sp2. We've been working hard to add requested and new features to expand how you use SpreadJS—it's so much more than a spreadsheet.
The print functionality in SpreadJS gives users the ability to print workbooks and sheets, and with SpreadJS v12 Service Pack 2, we have added enhancements to that functionality.
Read the full release
These enhancements are split into 4 main features:
- BeforePrint event
- Display print preview line
- PageInfo
- Background watermark image
BeforePrint Event
We have added a BeforePrint event to SpreadJS. With this event, a developer could cancel the print if it was initiated. This event also gives access to the print content iframe, which would give the developer the ability to send the print details to something else like flash.
To utilize the event, just bind the spread instance to the BeforePrint event:
spread.bind(GC.Spread.Sheets.Events.BeforePrint, function (e, data) {
var iframe = data.iframe;
data.cancel = true;
});
Display Print Preview Line
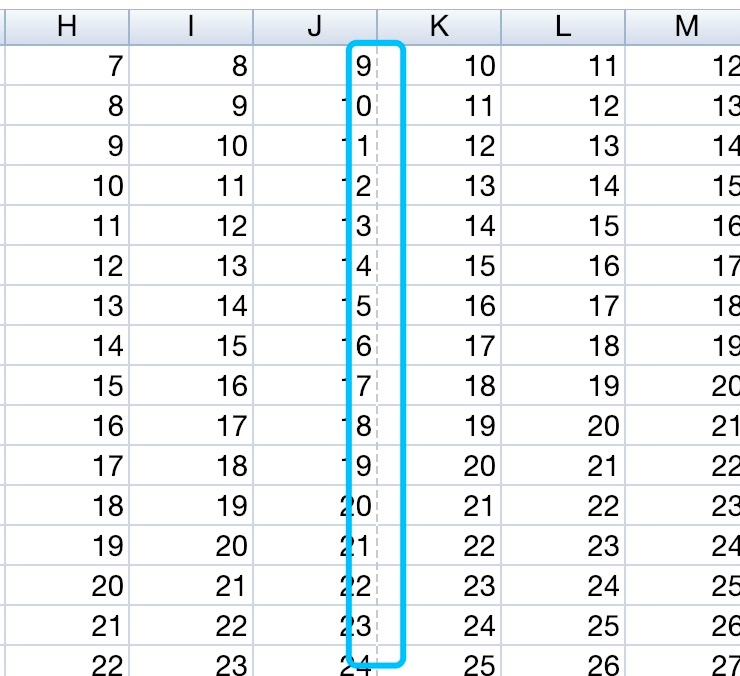
Like Excel, SpreadJS now supports a print line indicator in the viewport area, which shows what page sheet data is going to be printed on:

This can be easily set with the "isPrintLineVisible" function:
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
//Show print line
sheet.isPrintLineVisible(true);
//Hide print line
sheet.isPrintLineVisible(false);
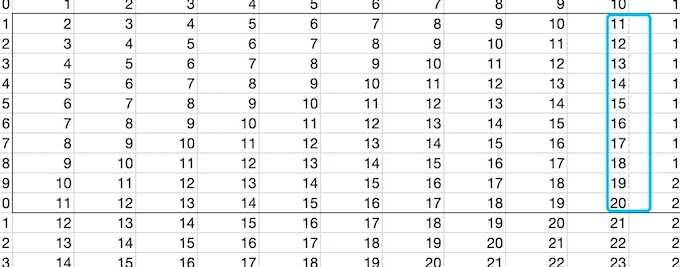
In addition, columnStart, rowStart, columnEnd, and rowEnd can be set, which will draw a rectangle to show the area to be printed.
The print preview line will also show in this rectangle:

PageInfo
With implementations like Business and Financial reports, it might be necessary to know the page row/column information to help with structuring reports effectively.
With Service Pack 2 we have added some API to show the printing range of cells for each page. The structure of the pageInfo object is as follows:
{
pages:pageItem[],
}
pageItem:{
row:number,
column:number,
rowCount:number,
columnCount:number
}
To get this object, simply call the "pageInfo" function:
spread.pageInfo(sheetIndex);
Background Watermark Image
When printing spreadsheets in a company setting, it might be necessary to include the company's watermark on the pages. With the Service Pack 2 print enhancement, it is now possible to do so with a few lines of code:
var printInfo = activeSheet.printInfo();
var watermark1 = {x:0, y:0, width:100, height:100, imageSrc:".image/watermart1.jpg", page:"0,1,2,3,5,10"};
printInfo.watermark([watermark1]);
Different pages can have different watermarks as well, simply by supplying an array of watermarks to the "watermark" function:
var printInfo = activeSheet.printInfo();
var watermark1 = {x:0, y:0, width:100, height:100, imageSrc:".image/watermart1.jpg", page:"all"};
var watermark2 = {x:400, y:400, width:30, height:30, imageSrc:".image/watermart2.jpg", page:"all"};
printInfo.watermark([watermark1, watermark2]);
To get access to these features and enhancements, download SpreadJS v12 Service Pack 2 today!
