Drag-filling data is useful when there are a lot of cells that have to be filled with similar or sequential data or functions. In some instances that data is not a typical sequence of numbers, this is where the new drag-fill enhancement comes into play.
While SpreadJS already supported drag-fill, with SpreadJS v12 Service Pack 2 we have enhanced the drag-fill functionality to now support:
- Days of a month
- Strings with numbers at the start or end
- Custom lists
Read the full release
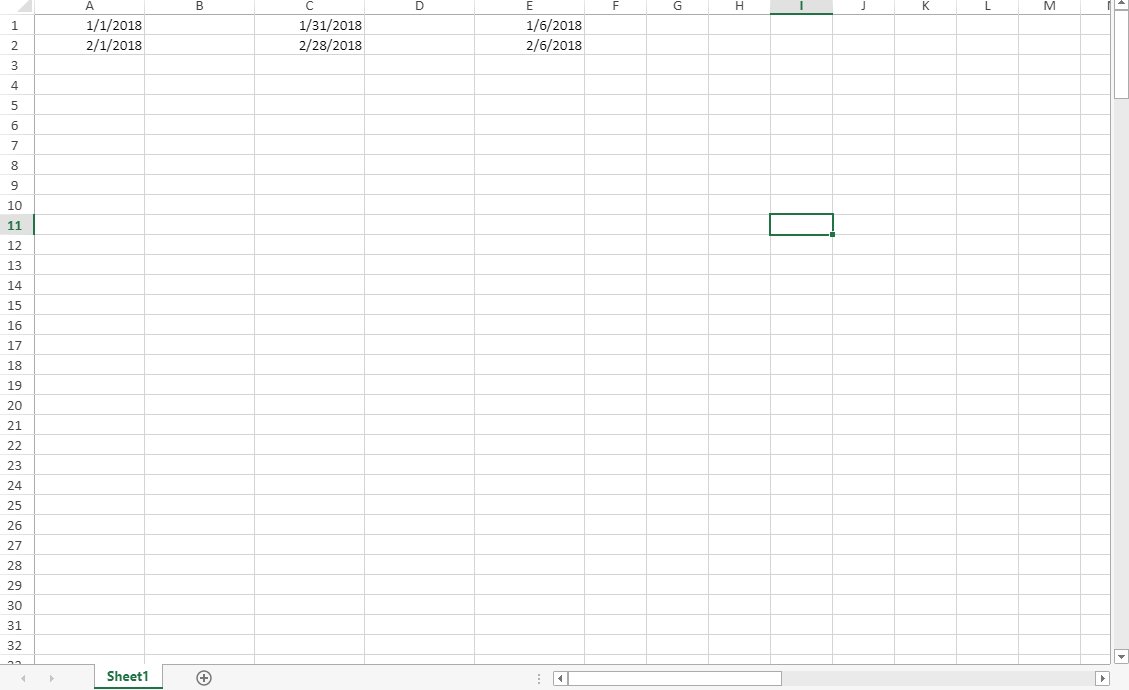
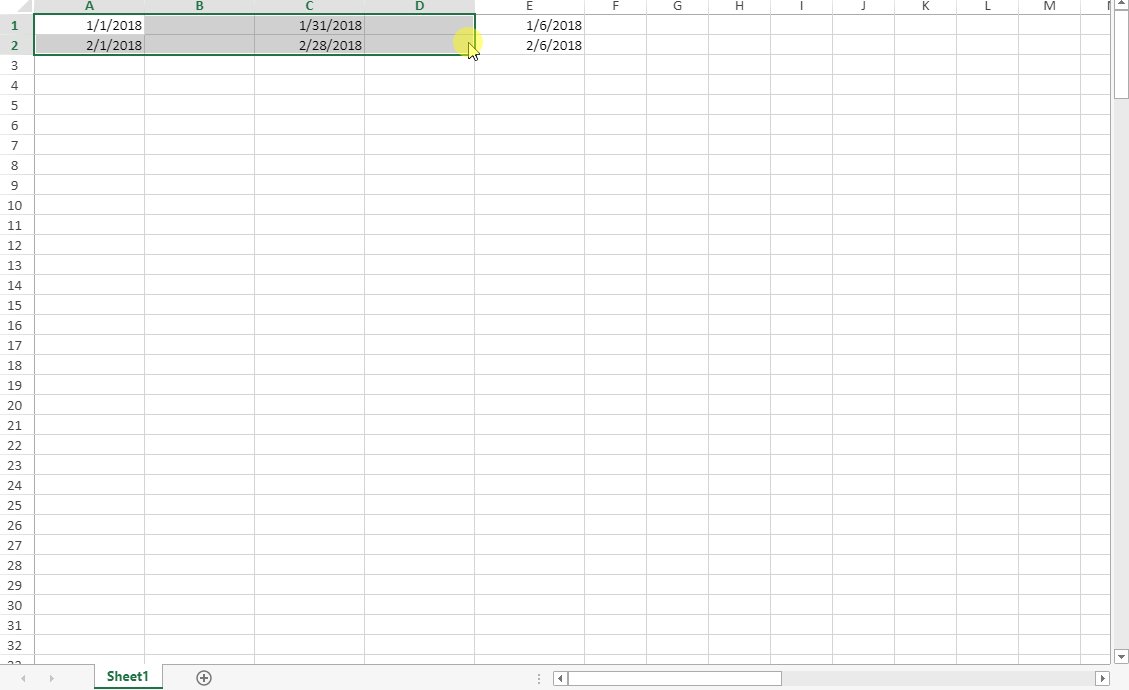
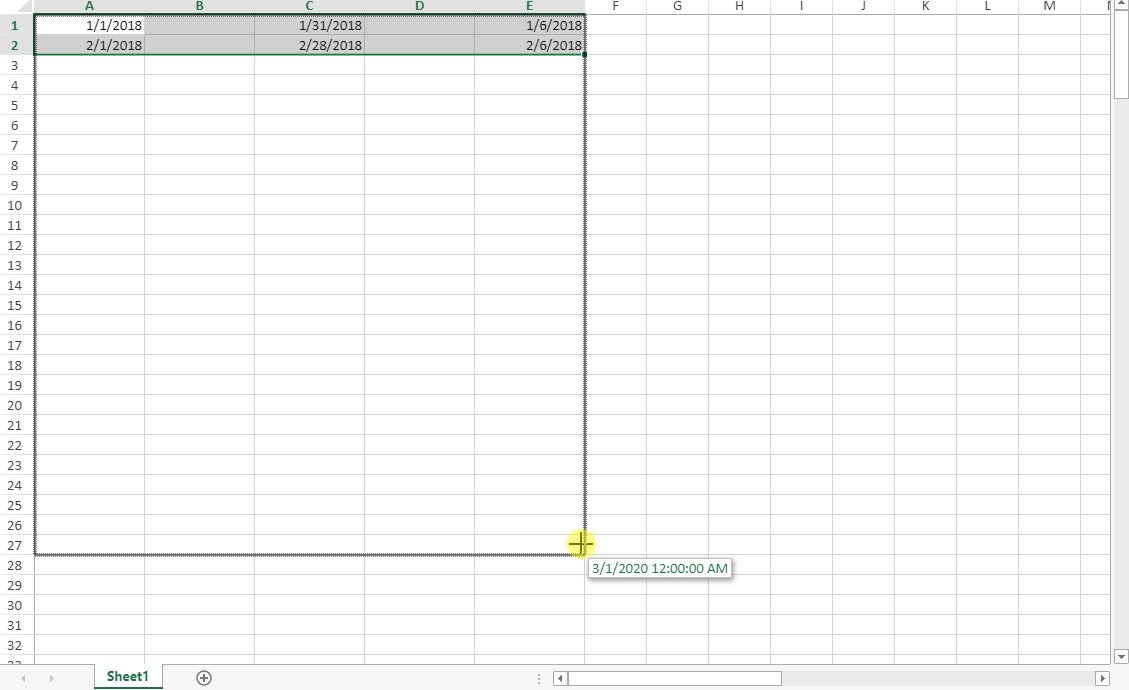
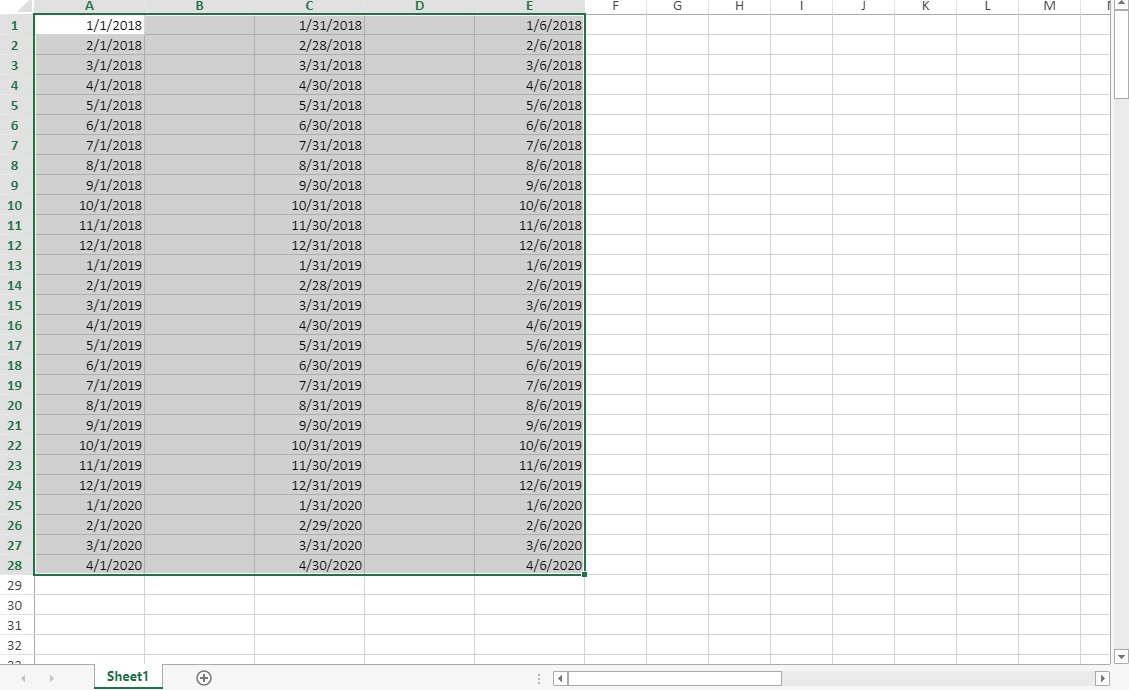
Whether the selected data is the first day, the last day, or the same day in a month, the new drag-fill enhancement can handle it:

When strings contain numbers at the beginning or end, the drag fill will correctly. If there was a sequence of cells that contained "Cell1," "Cell2," "Cell3," etc., then drag filling these cells would continue it with "Cell4", "Cell5," and so on.
Drag-filling also supports custom lists as the source of the fill. These list come in two forms: date info for the specific culture defined, or a custom list defined by the developer.
To fill cells with the built-in list, simply setting values that are part of the default dates will suffice:
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
sheet.setValue(0, 0, 'Sunday');
sheet.setValue(1, 0, 'Monday');
var startRange = new GC.Spread.Sheets.Range(0, 0, 2, 1);
var fillRange = new GC.Spread.Sheets.Range(0, 0, 10, 1);
sheet.fillAuto(startRange, fillRange, {
fillType: GC.Spread.Sheets.Fill.FillType.auto,
series: GC.Spread.Sheets.Fill.FillSeries.column
});
To use a custom list, you would define that list and then set it in the Spread options when initializing the Spread instance:
var customList = [
['Light', 'Sun', 'Moon', 'Star', 'Sky', 'Rain', 'Cloud'],
['Dog', 'Cat', 'Lion', 'Fish', 'Snake']
];
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {customList: customList});
var sheet = spread.getActiveSheet();
sheet.setValue(0, 5, 'Sky');
sheet.setValue(1, 5, 'Rain');
var startRange = new GC.Spread.Sheets.Range(0, 5, 2, 1);
var fillRange = new GC.Spread.Sheets.Range(0, 5, 10, 1);
sheet.fillAuto(startRange, fillRange, {
fillType: GC.Spread.Sheets.Fill.FillType.auto,
series: GC.Spread.Sheets.Fill.FillSeries.column
});
It should be noted that when using a custom list, this will take higher priority when drag-filling over the default drag-fill.
To get access to these features and enhancements, download SpreadJS v12 Service Pack 2 today!
