You can now test Spread.Sheets in JSFiddle with a special license key. Spread.Sheets can be used in browser applications that support HTML5. For more information about Spread.Sheets, refer to http://spread.grapecity.com/spreadjs/sheets/. The following example shows you how to add Spread.Sheets to a JSFiddle project. JSFiddle is located at https://jsfiddle.net/.
- Select External Resources to add the Spread.Sheets and any other references.
 Select External Resources
Select External Resources Paste the reference in the text area to the left of the plus icon. Select the plus icon to add the reference. Repeat for each reference.
 Add References
Add References  Added References
Added Referenceshttps://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2016colorful.10.1.1.css https://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.10.1.1.min.jsPaste the Html tags for Spread in the HTML section.

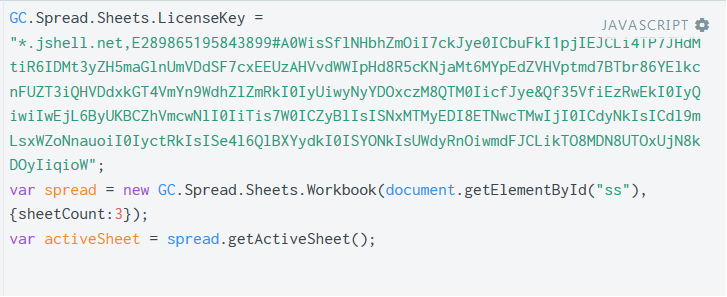
<div id="ss" style="width: 600px; height: 550px; border: 1px solid gray">Add the license key and create a Spread object in the JavaScript section.

GC.Spread.Sheets.LicenseKey = "*.jshell.net,E289865195843899#A0WisSflNHbhZmOiI7ckJye0ICbuFkI1pjIEJCLi4TP7JHdMtiR6IDMt3yZH5maGlnUmVDdSF7cxEEUzAHVvdWWIpHd8R5cKNjaMt6MYpEdZVHVptmd7BTbr86YElkcnFUZT3iQHVDdxkGT4VmYn9WdhZlZmRkI0IyUiwyNyYDOxczM8QTM0IicfJye&Qf35VfiEzRwEkI0IyQiwiIwEjL6ByUKBCZhVmcwNlI0IiTis7W0ICZyBlIsISNxMTMyEDI8ETNwcTMwIjI0ICdyNkIsICdl9mLsxWZoNnauoiI0IyctRkIsISe4l6QlBXYydkI0ISYONkIsUWdyRnOiwmdFJCLikTO8MDN8UTOxUjN8kDOyIiqioW"; var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet();
That is all you need to do to use Spread.Sheets in JSFiddle. This sample is also available at: https://jsfiddle.net/xspg07f7/1/