You can now test Spread.Sheets in JS Bin with a special license key. Spread.Sheets can be used in browser applications that support HTML5. For more information about Spread.Sheets, refer to http://spread.grapecity.com/spreadjs/sheets/. The following example shows you how to add Spread.Sheets to a JS Bin project. JS Bin is located at jsbin.com.
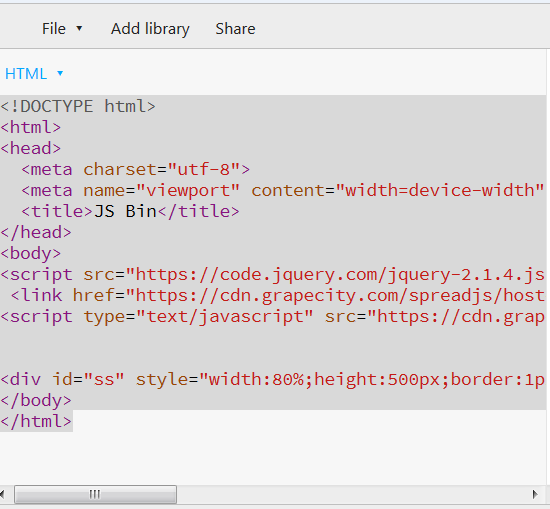
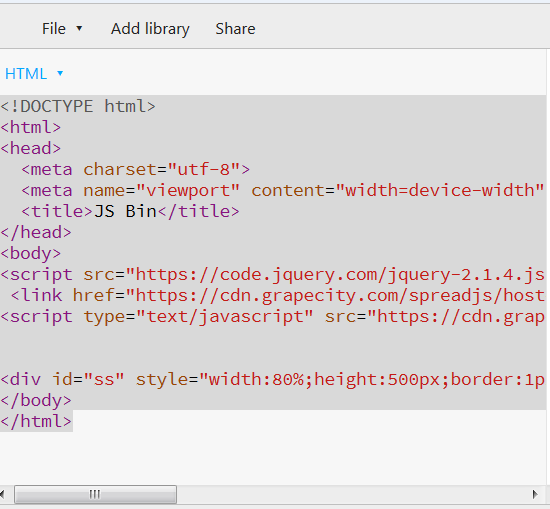
- Add references to Spread.Sheets in the HTML window. You can also add references to any other libraries.
Add the Spread tag to the HTML window.
 References
References <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> <script src="https://code.jquery.com/jquery-2.1.4.js"></script> <link href="https://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2016colorful.10.0.0.css" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.10.0.0.min.js"></script> <div id="ss" style="width:80%;height:500px;border:1px solid gray"></div> </body> </html>Add the Spread.Sheets license to the JavaScript window. Then add code to create the Spread object.
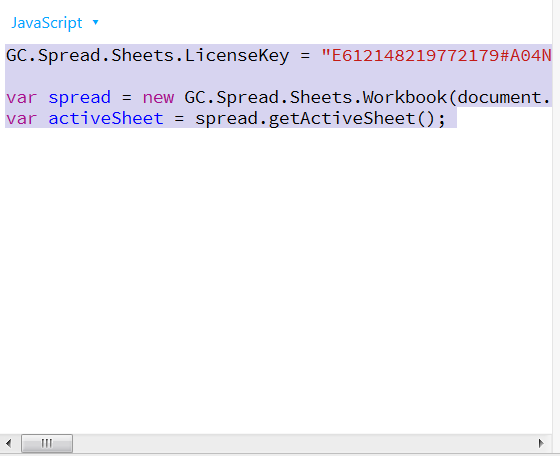
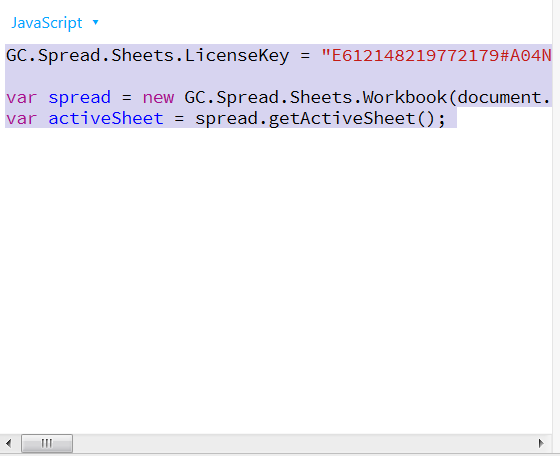
 Spread License
Spread License GC.Spread.Sheets.LicenseKey = "E612148219772179#A04NZkTMygDNxITM6IiOiQWSisnOiQkIsISP3EUOCpVRpFGVQple9cmS7ZnYNh7SBpURvYWeHVEaBdmcstWM5wmQxIHeQ5kdHNlZSN6NDB5L4dTVIlmRGhTczA7ai9Gqd7NDNjMyhVSu34UOpGT7V5RiojITJCLxEzMyEDOyUTO0IicfJye#4Xfd5nIxcEMBJiOiMkIsICMx8idgMlSgQWYlJHcTJiOi8kI1tlOiQmcQJCLiETM5UDNwASMyMDM7EDMyIiOiQncDJCLiQXZu9SZsRGZpZ6cqxSbvNmLulmYzpmI0IycRkIsIyZuFWWggXZsFkI0ISYONkIsUWdyRnOiwmdFJCLikXNZI"; var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet();