We have confirmed a bug in Chrome 70 that affects Wijmo’s ComboBox control.
The Problem
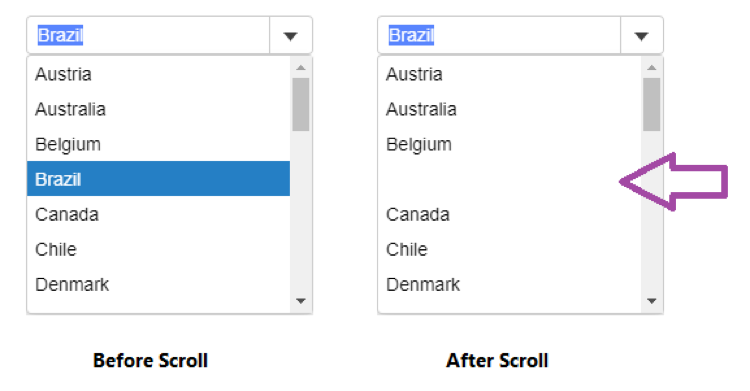
If an item is selected and the ComboBox is scrolled (so the item is out of the ViewPort and back), the selected item seems invisible. In reality, Chrome isn’t painting the background color. Instead, it is painting the foreground color.
It ends up being white text and white background (seemingly invisible).
The issue happens only when the containing div is absolutely positioned and has a z-index.
The (Temporary) Fix
This is an urgent issue and we aren’t sure when Chrome will fix this bug. So in the meantime, we have a simple CSS fix.
Here is the fix:
.wj-listbox .wj-listbox-item.wj-state-selected {
transform: scale(1);
}
The Cause
We believe the cause is that Chrome is not repainting the div with a background color when it's scrolled back into view. We think it’s a bug in Chrome. We've created a repro case and submitted the bug to Chrome. The repro case does not use Wijmo at all and demonstrates the bug with simple HTML/CSS/JS.
Repro is here.
Chrome rendering is done with composite layers to speed up performance. We think that there is a bug in the layered rendering logic that is preventing the background color from repainting after scrolling on this element.
Read more about layers in Chrome. Chrome has a dev tool for inspecting the rendering layers.
Read more about using the Layers tool in Chrome.
Our fix applies a transform, but (that doesn’t actually transform the element). The fix works because it places the selected item in its own layer, forcing Chrome to repaint it.
We hope this is a short-term fix and that the bug in Chrome is resolved very soon. If you have any questions, please comment in the thread below.
