Save and Restore Layout Using GroupDefinition & SortDefinition Properties
In the previous ComponentOne release, we added a very powerful feature of dynamic grouping to C1FlexGrid: the fastest, most flexible .Net data grid. This feature was demonstrated here using the GroupDescriptions property. With the upcoming 2018v3 release of the WinForms Edition of ComponentOne Studio, C1Flexgrid takes it a step further with two new properties: GroupDefinition and SortDefinition.
Use cases for GroupDefinition & SortDefinition
Currently, C1FlexGrid allows you to drag a column over GroupPanel to perform grouping at run time. But what if you wish to restore the grid to the same grouped state again? For instance, if you need to analyze sales information region-wise you would drag Country and City columns to GroupPanel categorizing the data and analyze the information. However, if someone else has to perform the same analysis or if you need to continue further from the same state upon your next visit, you would want C1Flexgrid to save your categorizations at certain intervals and then restore the grid to the same. This is where the GroupDefinition property comes in handy.
Similarly, if you need to present the grid in pre-defined sort state set dynamically, SortDefinition is the property you should be looking for.

Using the new properties
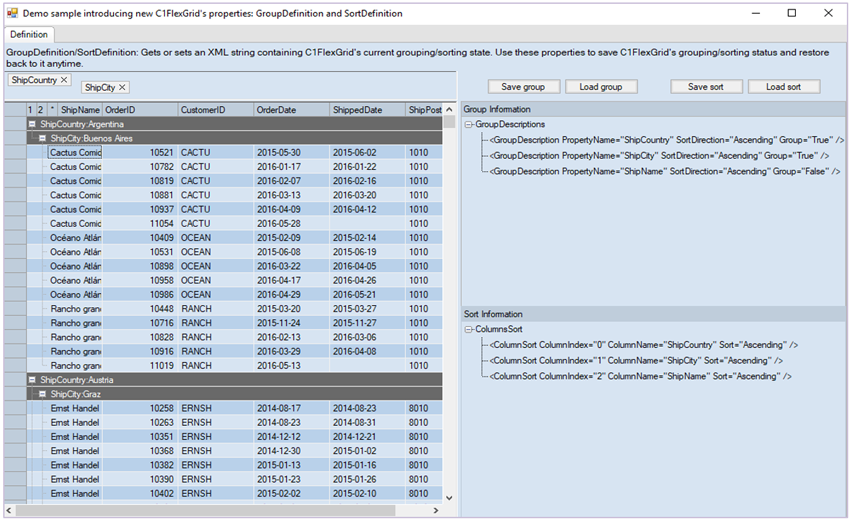
GroupDefinition: Gets/Sets the string in XML form that contains C1FlexGrid's grouping state.
Save: Once you have grouped grid using GroupDescriptions property or by dragging the column over C1FlexGridGroupPanel, C1FlexGrid's grouping status can be saved using GroupDefinition property, as follows:
Properties.Settings.Default.GroupInfo = _flexgrid.GroupDefinition;This property saves group information in XML form as follows:
<GroupDescriptions> < GroupDescription PropertyName = "ShipCountry" SortDirection = "Ascending" Group = "True" /> < GroupDescription PropertyName = "ShipCity" SortDirection = "Ascending" Group = "True" /> < GroupDescription PropertyName = "ShipName" SortDirection = "Ascending" Group = "False" /> </GroupDescriptions>Load: Once you saved the status somewhere like UserSettings, you can use this information to load the same group state by assigning the GroupDefinition property, as follows:
_flexgrid.GroupDefinition = Properties.Settings.Default.GroupInfo;
SortDefinition: Gets/Sets an XML string that contains C1FlexGrid’s sorting state.
Save: After sorting single/range of grid columns, either by setting column’s Sort property or by clicking the column header, you can save C1FlexGrid's sorting status using SortDefinition property, as follows:
Properties.Settings.Default.SortInfo = _flexGrid.SortDefinition;This property saves group information in XML form as follows:
<ColumnsSort> < ColumnSort ColumnIndex = "0" ColumnName = "ShipCountry" Sort = "Ascending" /> < ColumnSort ColumnIndex = "1" ColumnName = "ShipCity" Sort = "Ascending" /> < ColumnSort ColumnIndex = "2" ColumnName = "ShipName" Sort = "Ascending" /> </ColumnsSort>Load: Once you have saved the Sort information, you can use it to restore the grid to same sort status as follows:
_flexgrid.SortDefinition = Properties.Settings.Default.SortInfo;
We hope the new properties make it more convenient for you to save and load group/sort state. We think it is very useful and easy to use.Please share your ideas on how you use these features. Happy development!
