Out with the Old, In with the New: Studio for ASP.NET
Pack your bags, WebMenus and WebBars! ComponentOne has a new set of ASP.NET controls that will knock your buttons off. The new web controls, codenamed Palomino, have been developed from the ground up to take advantage of CSS, XHTML, and the ASP.NET AJAX framework. The first wave contains mostly menu and navigation controls which will replace the old ComponentOne WebMenus and WebBars. The new generation offers the following improvements: rich client-side object models, highly customizable themes, more animations, drag-and-drop abilities, faster load times, and not to mention, several entirely new controls. All of these controls have been tightly integrated with the AJAX framework so you can finally add the smooth and innovative web navigation to your site that you have always wanted. The purpose of this article is to showcase the Palomino controls versus their older ComponentOne counterparts, as well as demonstrate how easy it is to get started developing with two new controls: C1NavPanel and C1Expander.
Part 1: The Lowdown and the Showdown
The new line of ASP.NET controls will be replacing the old ones but current developers need not fear. ComponentOne will continue maintenance and support on the old WebMenus and WebBars (aka C1WebCommand) for the next year. The Palomino controls have been completely rewritten so the available features and code syntax will not be the exact same. This means there is no available migration or conversion utility to go from C1WebCommand to Palomino. The new controls will be released with ComponentOne’s Studio for ASP.NET in the V3 2008 release. Prior to this date, only BETA versions are available for evaluating. Most of the new controls share basic features such as custom CSS styling, predefined styles, rich client-side object models, AJAX support, and extensive design-time support. Below is more information for each control and the new features they offer over the old ComponentOne WebMenus and WebBars for ASP.NET.
C1TreeView
Display items in a hierarchical tree structure with C1TreeView. C1TreeView is a straightforward replacement for the classic C1WebTreeView. C1TreeView still supports the classic features in addition to over 20 expand/collapse animations, stylish themes, and the ever popular drag-and-drop functionality. Users of C1TreeView can drag nodes and drop them into different locations within the hierarchy.
C1Menu
 Add attractive menus to your site with C1Menu. C1Menu includes several new and unique features including: more animation effects, item templates, and interactive item scrolling. With the templates feature you can place other controls within the menu easily at design time. Item scrolling lets you have more menu items than fit the desired region while client-side interaction allows users to scroll additional items into view. It’s very slick! And like its predecessor, C1WebMenu, C1Menu can be fully used as a context menu.
Add attractive menus to your site with C1Menu. C1Menu includes several new and unique features including: more animation effects, item templates, and interactive item scrolling. With the templates feature you can place other controls within the menu easily at design time. Item scrolling lets you have more menu items than fit the desired region while client-side interaction allows users to scroll additional items into view. It’s very slick! And like its predecessor, C1WebMenu, C1Menu can be fully used as a context menu.
C1TabControl & C1TabStrip
 Easily organize and navigate through web content with C1TabControl and C1TabStrip. The classic C1WebTabStrip was a fine control, but it was never intended to host full pages of content on each tab; it was more of a menu panel if you can imagine. Nor did it provide the practical ability to have multiple rows of tabs. Now you can finally accomplish these features and more with C1TabControl and C1TabStrip. C1TabControl is a set of tabs with content panels whereas C1TabStrip is just the tabs.
Easily organize and navigate through web content with C1TabControl and C1TabStrip. The classic C1WebTabStrip was a fine control, but it was never intended to host full pages of content on each tab; it was more of a menu panel if you can imagine. Nor did it provide the practical ability to have multiple rows of tabs. Now you can finally accomplish these features and more with C1TabControl and C1TabStrip. C1TabControl is a set of tabs with content panels whereas C1TabStrip is just the tabs.
C1HeaderContentControl
 Easily layout and display blocks of content with C1HeaderContentControl. Two things make up this control: a header bar and a content panel. The header can be horizontal or vertical and the content panel can be located on either side of the header. Use one of the built-in designs and in seconds you’ve added some flair around your content.
Easily layout and display blocks of content with C1HeaderContentControl. Two things make up this control: a header bar and a content panel. The header can be horizontal or vertical and the content panel can be located on either side of the header. Use one of the built-in designs and in seconds you’ve added some flair around your content.
C1Expander
 C1Expander is similar to the C1HeaderContentControl control but provides the ability to expand and contract the content panel with several built-in animation effects. Using multiple C1Expanders you can create collapsible navigation similar to the classic C1WebTopicBar.
C1Expander is similar to the C1HeaderContentControl control but provides the ability to expand and contract the content panel with several built-in animation effects. Using multiple C1Expanders you can create collapsible navigation similar to the classic C1WebTopicBar.
C1Accordion
 Provide multiple panes of content but display them only one at a time with C1Accordion. C1Accordion supports data-binding, four different expand directions, over 20 possible animations, and the ability to fully customize the header and content areas. Developers currently using C1WebTopicBar may prefer C1Accordion over C1Expander.
Provide multiple panes of content but display them only one at a time with C1Accordion. C1Accordion supports data-binding, four different expand directions, over 20 possible animations, and the ability to fully customize the header and content areas. Developers currently using C1WebTopicBar may prefer C1Accordion over C1Expander.
C1MultiPage
 Provide multiple pages of content all within one control with C1MultiPage. To flip through the pages use the built-in navigation buttons, provide your own, or turn on the AutoPlay feature to watch this done automatically. You can easily add content to each page at design time. C1MultiPage can also display external web pages or load content on demand for faster page loading times. No classic ComponentOne control was ever quite like this one.
Provide multiple pages of content all within one control with C1MultiPage. To flip through the pages use the built-in navigation buttons, provide your own, or turn on the AutoPlay feature to watch this done automatically. You can easily add content to each page at design time. C1MultiPage can also display external web pages or load content on demand for faster page loading times. No classic ComponentOne control was ever quite like this one.
C1NavPanel
 Display menu information in an Outlook style navigation panel with C1NavPanel. Previously, you could come close using C1WebTopicBar, but now this control is ready to go with very little setup required. You can display any web based content in C1NavPanel’s panes including external pages by just supplying a URL. The key difference between this and C1Accordion is the bottom panel which displays buttons of hidden panes.
Display menu information in an Outlook style navigation panel with C1NavPanel. Previously, you could come close using C1WebTopicBar, but now this control is ready to go with very little setup required. You can display any web based content in C1NavPanel’s panes including external pages by just supplying a URL. The key difference between this and C1Accordion is the bottom panel which displays buttons of hidden panes.
Plus more to come!
ComponentOne will be rolling out more newly enhanced controls such as a toolbar, splitters and a slider in the near future.
Part 2: Example using the new C1NavPanel and C1Expander
In this section I will demonstrate how to create a simple application that uses two brand new ComponentOne ASP.NET controls: C1NavPanel and C1Expander. We will use these controls to create a sidebar news gadget by displaying external web pages of popular mobile news sites in the content panes.
 Step 1: Getting Started
Step 1: Getting Started
For this demonstration we will work with Visual Studio 2005. First, you need to create a new AJAX-Enabled Web site project. To create a Web site project in Visual Studio 2005, complete the following steps: 1. From the File menu in Microsoft Visual Studio .NET, select New Web Site. The New Web Site dialog box opens. 2. Select ASP.NET AJAX-Enabled Web Site from the list of Templates.  3. Enter a URL for your application in the Location field and click OK. A new Web Forms project is created at the root of the Web server you specified. In addition, a new Web Forms page called Default.aspx is displayed in the Web Forms Designer in Design view, and a ScriptManager control is located on the form.
3. Enter a URL for your application in the Location field and click OK. A new Web Forms project is created at the root of the Web server you specified. In addition, a new Web Forms page called Default.aspx is displayed in the Web Forms Designer in Design view, and a ScriptManager control is located on the form.
Step 2: Adding C1Expander
Open up Default.aspx in Design view. Locate the C1Expander control in your toolbox and drag it onto the form. Double click the header text and change it to “Breaking News.” Then, in the C1Expander tasks menu, change the Width to 300px and the Height to 400px.  On the same menu, click the Auto Format… link to open up the built-in scheme chooser.
On the same menu, click the Auto Format… link to open up the built-in scheme chooser.  Select Vista and click OK. C1Expander is now set with this style. Finally, remove the default “Content” text from inside the control.
Select Vista and click OK. C1Expander is now set with this style. Finally, remove the default “Content” text from inside the control.
Step 3: Adding C1NavPanel
Drag a new instance of C1NavPanel from your toolbox and place it inside the C1Expander’s content area. On the C1NavPanel Tasks menu, set DefaultHeaderSize to 30px, Width to 295px and Height to 370px.  Next, click Add new pane from the tasks menu three times to add three new panes to the control. Then place your cursor inside the top pane and type “Google News.” Repeat the same for the bottom two panes typing in “Yahoo News” and “MSN News.”
Next, click Add new pane from the tasks menu three times to add three new panes to the control. Then place your cursor inside the top pane and type “Google News.” Repeat the same for the bottom two panes typing in “Yahoo News” and “MSN News.”  Open the C1NavPanel’s Tasks menu again and click the Auto Format… link. In the scheme chooser dialog select Vista, just like we chose for C1Expander, and click OK. Open the C1NavPanel’s Tasks menu again and click the Edit Panes link. This opens up the Accordion Designer Form. Select C1AccordionPane1 which is our Google News pane (you can rename it if you wish). In the properties panel set the ContentUrl to “http://www.google.com/m/news?source=mobileproducts&dc=gorganic.”
Open the C1NavPanel’s Tasks menu again and click the Auto Format… link. In the scheme chooser dialog select Vista, just like we chose for C1Expander, and click OK. Open the C1NavPanel’s Tasks menu again and click the Edit Panes link. This opens up the Accordion Designer Form. Select C1AccordionPane1 which is our Google News pane (you can rename it if you wish). In the properties panel set the ContentUrl to “http://www.google.com/m/news?source=mobileproducts&dc=gorganic.”  Then set the ButtonImageUrl property to an image found in your site for the Google News icon. Repeat this process for C1AccordionPane2 (Yahoo News) setting the ContentUrl to “http://us.m.yahoo.com/p/news?tsrc=_news&first=1” and also C1AccordionPane3 (MSN News) setting the ContentUrl to “http://news.mobile.msn.com/en-us/default.aspx.” For the button images you may use the icons below. Right-click and save them under a directory in your site, such as “~/images.”
Then set the ButtonImageUrl property to an image found in your site for the Google News icon. Repeat this process for C1AccordionPane2 (Yahoo News) setting the ContentUrl to “http://us.m.yahoo.com/p/news?tsrc=_news&first=1” and also C1AccordionPane3 (MSN News) setting the ContentUrl to “http://news.mobile.msn.com/en-us/default.aspx.” For the button images you may use the icons below. Right-click and save them under a directory in your site, such as “~/images.”
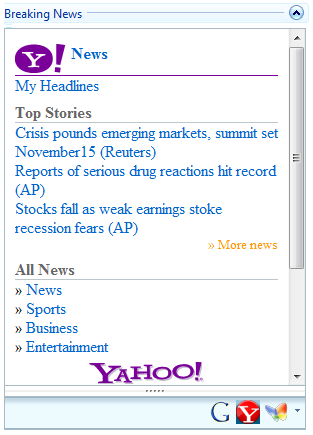
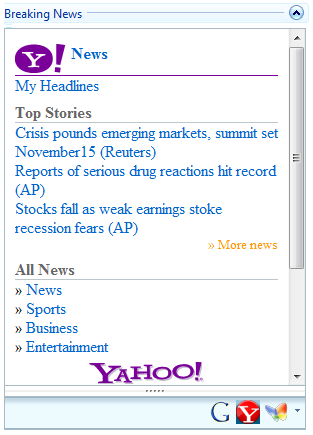
Step 4: Run, it’s Done!
Build and run your application to see this in action. You can even click inner links and the sub pages load smoothly inside C1NavPanel without full post backs.