How to Embed the ActiveReports ProDesigner for Web in an ASP.NET App (Video)
One of the essentials of any good reporting platform is an easy to use and flexible report designer. The ActiveReports ProDesigner for Web is exactly that - a simple UI with a flexible and customizable feature set. The ProDesigner is a standalone app and embeddable component available for both web and WinForms
Simple UI
- Drag and Drop controls
- Simple layout
- Clean and modern presentation
- Familiar icons
- Built-in themes
- Customizable
Flexible Features
- Drag and Drop controls
- Simple layout
- Clean and modern presentation
- Familiar icons
- Built-in themes
- Customizable
Watch the Video:
Embed the ProDesigner for Web in an ASP.NET app
In this article, we'll show you how to embed the ProDesigner for Web in an ASP.NET application. For the purposes of this blog, we will start with an existing ASP.NET Core MVC application:

Embed the ProDesigner for Web
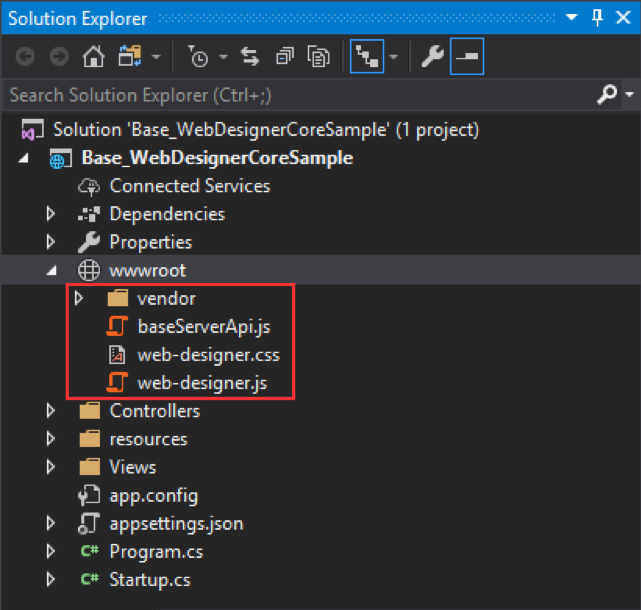
To embed the ProDesigner for Web into this application, we'll need to create a wwwroot folder in our project and add the following files:

These files can be found in the following directory: C:\Program Files (x86)\GrapeCity\ActiveReports 13\Deployment\WebDesigner
Next, we'll modify the View.cshtml to add references to the CSS and JS files we just added:
<link rel="stylesheet" href="web-designer.css" />
And
<script src="baseServerApi.js"></script>
<script src="web-designer.js"></script>
Finally, we need four lines of script to embed the viewer:
var designerOptions = GrapeCity.ActiveReports.WebDesigner.createDesignerOptions(baseServerApi);
designerOptions.reportInfo = '@reportId' ? { id: '@reportId' } : null;
designerOptions.reportItemsFeatures.table.autoFillFooter = true;
GrapeCity.ActiveReports.WebDesigner.renderApplication('designerId', designerOptions);
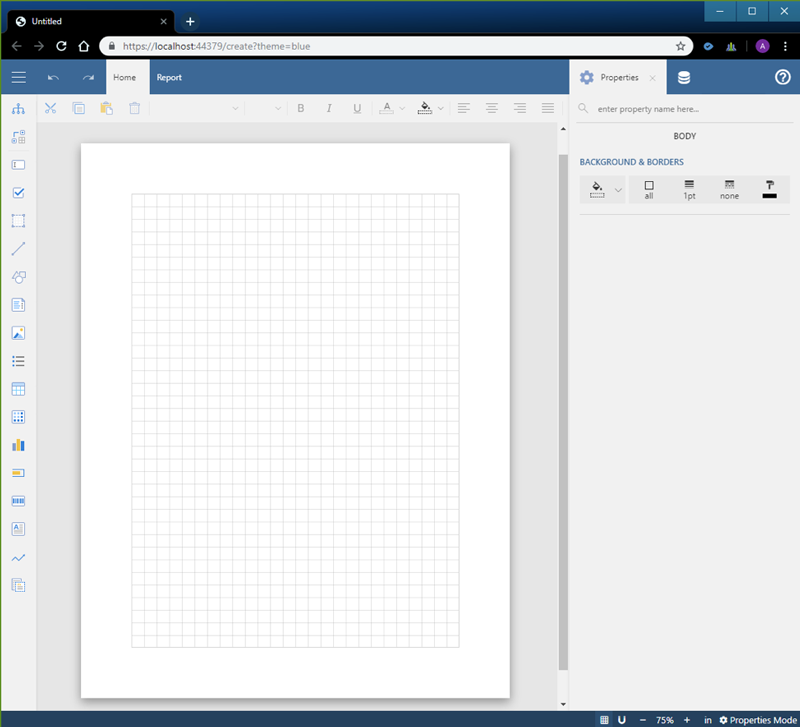
This is all that’s needed to embed the designer in your web application.

As you can see, this simply displays the design surface allowing the end-user to design a new report or to edit an existing one. However, we can customize the ProDesigner for Web in many ways. For example, we can do the following:
- Show a File menu
- Allow for previewing the current report
- Allow ‘Save’ or ‘Save As’
- Allow creation of new datasets
Customized Designer
Imagine a school district that allows school administrators to modify reports by selecting from a list of existing report files, editing, and previewing. To prevent administrators from overwriting the original files, they are given the ‘Save As’ option to save reports. For this scenario, we will add a File menu and the Preview and Save As buttons.
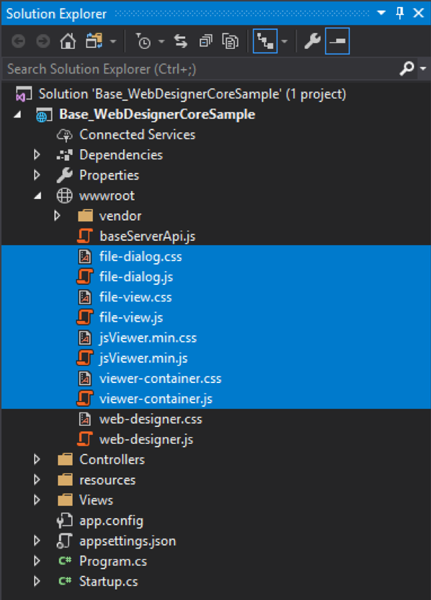
First, we need to add the corresponding JS files for each plug-in to the wwwroot folder:

In the View.cshtml, we can reference all of these CSS and JS files:
<link rel="stylesheet" href="file-dialog.css" />
<link rel="stylesheet" href="file-view.css" />
<link rel="stylesheet" href="viewer-container.css" />
And
<script src="file-dialog.js"></script>
<script src="file-view.js"></script>
<script src="viewer-container.js"></script>
Lastly, in the script section we will add the following:
designerOptions.saveAsButton.visible = true;
designerOptions.onSaveAs = onSaveAs;
//
// Code to impelement SaveAs functionality
//
// Preview functionality
designerOptions.openViewer = function (options) {
hideElement(designerId);
showElement(viewerContainerId);
var viewerContainerOptions = makeOptions(options, {
makeViewerUrl: function () {
var baseUrl = 'preview/';
var reportId = options.reportInfo.id;
return baseUrl + reportId;
},
});
viewerContainer.renderViewerContainer(viewerContainerId, viewerContainerOptions, function () {
var isTemporaryReport = options.reportInfo.isTemporary;
if (isTemporaryReport) {
var reportId = options.reportInfo.id;
baseServerApi.deleteTemporaryReport({ id: reportId });
}
hideElement(viewerContainerId);
showDesigner();
});
};
// File Menu
designerOptions.openFileView = function (options) {
hideElement(designerId);
showElement(fileViewId);
var fileViewOptions = makeOptions(options, {
onClose: function () {
if (options.onClose) options.onClose();
hideElement(fileViewId);
showDesigner();
},
serverApi: {
getReportsList: baseServerApi.getReportsList,
getReportRevisions: baseServerApi.getReportRevisions,
getDataSetsList: baseServerApi.getDataSetsList,
getTemplatesList: baseServerApi.getTemplatesList,
getTemplateContent: baseServerApi.getTemplateContent,
getTemplateThumbnail: baseServerApi.getTemplateThumbnail,
},
createReport: GrapeCity.ActiveReports.WebDesigner.api.createReport,
openReport: GrapeCity.ActiveReports.WebDesigner.api.openReport,
saveReport: GrapeCity.ActiveReports.WebDesigner.api.saveReport,
});
fileView.renderFileView(fileViewId, fileViewOptions);
};
You can further customize the ProDesigner to match your corporate branding or to add logos to the top bar. You can read the ProDesigner for Web documention here.
In coming articles, we'll discuss additional features of the designer. You can download a sample of this project from the link below.
