Guidelines for Section to Page/RDL Report Conversion (Report Layout)
In an earlier blog, we covered the times it will be necessary to migrate from Section reports to Page/RDL reports and the different conversion methods.
Before you begin with the actual conversion process, you'll need to know what all in the report needs to be converted:
- Report layout or design - to give the converted report the same look and feel
- Report features - to allow converted report to perform the same operations as before
In this blog, we'll cover the report layout/design aspect through the guidelines.
This will assist in deciding the following factors:
- Which report type to convert to – Page report or RDL report?
- Which controls/data regions to place in the converted report (when converting manually)
Choosing the Appropriate Report Type
First, we need to decide on the best report type for conversion.
This involves the following:
- Identifying design requirements for the new Page/RDL report, based Fon the layout of existing Section report.
- Prioritizing the design requirements based on business requirement. It impacts the report type choice.
- Mapping the requirements with Page and RDL report structure/features.
By taking the time for this careful analysis, you can easily choose the best report type for conversion based on the report layout/business needs. The basic design requirements in the report can be implemented through different structures and features offered by Page and RDL reports. See the table below.
General guidelines for selecting report type:
| Design requirements in report | Implemented in Section report by | Supported in Page Report (feature) | Supported in RDL report (feature) |
| Size of controls are fixed at both design-time and run-time | Setting CanGrow / CanShrink properties of controls to False | Y (WYSIWYG layout of Page report, with FixedSize property of data regions) |
N (Though supported for TextBox control and bands of BandedList by setting their CanGrow / CanShrink property to False) |
| Allowing controls to grow / shrink as per their content | Setting CanGrow / CanShrink properties of controls to True | N | Y (Continuous layout of RDL report) |
| Different layouts on different pages of report | Using PageBreak control | Y (Adding pages through Page tabs (recommended for easy designing)) |
Y (Differentiating layouts by inserting a page break using PageBreakAtEnd property of Container control) |
| Columnar layout of report | Setting ColumnCount property of Detail section | Y (Creating columnar layout using OverflowPlaceHolder control) |
Y (Columns property of Body region) |
| Report with Page Header and Footer | Adding PageHeader / PageFooter sections in report | N | Y (Page Header / Footer regions) |
| Report templates | Inheriting report template | N | Y (Master reports) |
| Sub-reports | Using SubReport control | Y (Subreport control) |
Y (Subreport control) |
| Generation of new page before or after the control | Using PageBreak control | Y (Adding pages through Page tabs, Using PageBreakAtEnd / Start property of BandedList, Table and Tablix groups) |
Y (PageBreakAtEnd / Start property of controls / data regions) |
| Customizing placement for the overflowing content | Changing position of controls at run-time through code | Y (OverflowPlaceHolder control) |
N |
| Repetition of blank rows till the end of page | Using RepeatToFill property of Detail section | Y (RepeatToFill property of Table / Tablix data regions) |
N |
| Rendering group footer at the bottom of page | Using PrintAtBottom property of Group Footer (Can also be done for Report Footer) | Y (PrintAtBottom / PrintFooterAtBottom property of Table / Tablix group) |
N |
| Eliminating vertical blank spaces | Setting CanShrink property of different sections to True | N | Y (ConsumeWhiteSpace property of Report, Container, List or BandedList) |
Choosing Report Controls/Data Regions
Selection of controls/data regions to be added in converted Page/RDL report is quite simple, regardless of conversion through Import tool or manually. The following tables provide the basic mapping of controls between Section and Page/RDL reports and list the data regions to be chosen based on the report layout.
Table 1. Basic mapping of controls between Section and Page/RDL reports:
| Section Report | Page/RDL report |
| Label | TextBox |
| TextBox | TextBox |
| CheckBox | CheckBox |
| RichTextBox | FormattedText |
| Shape | Shape |
| Picture | Image |
| Line | Line |
| PageBreak | Page report – Adding Pages through Page tabs RDL report – Adding Blank Container control with PageBreakAtEnd property set to True |
| Barcode | Barcode |
| SubReport | SubReport |
| Chart | Chart |
| ReportInfo | TextBox |
| CrossSectionLine | Line |
| CrossSectionBox | Container |
Table 2. Data regions to be chosen based on the layout of Section report:
| Layouts/Data regions | Table | Tablix | BandedList | List |
| Tabular | Y | Y | Y | Y |
| Cross-Tabular | N | Y | N | N |
| Free-flow | N | N | Y | Y |
| Grouped | Y | Y | Y | N |
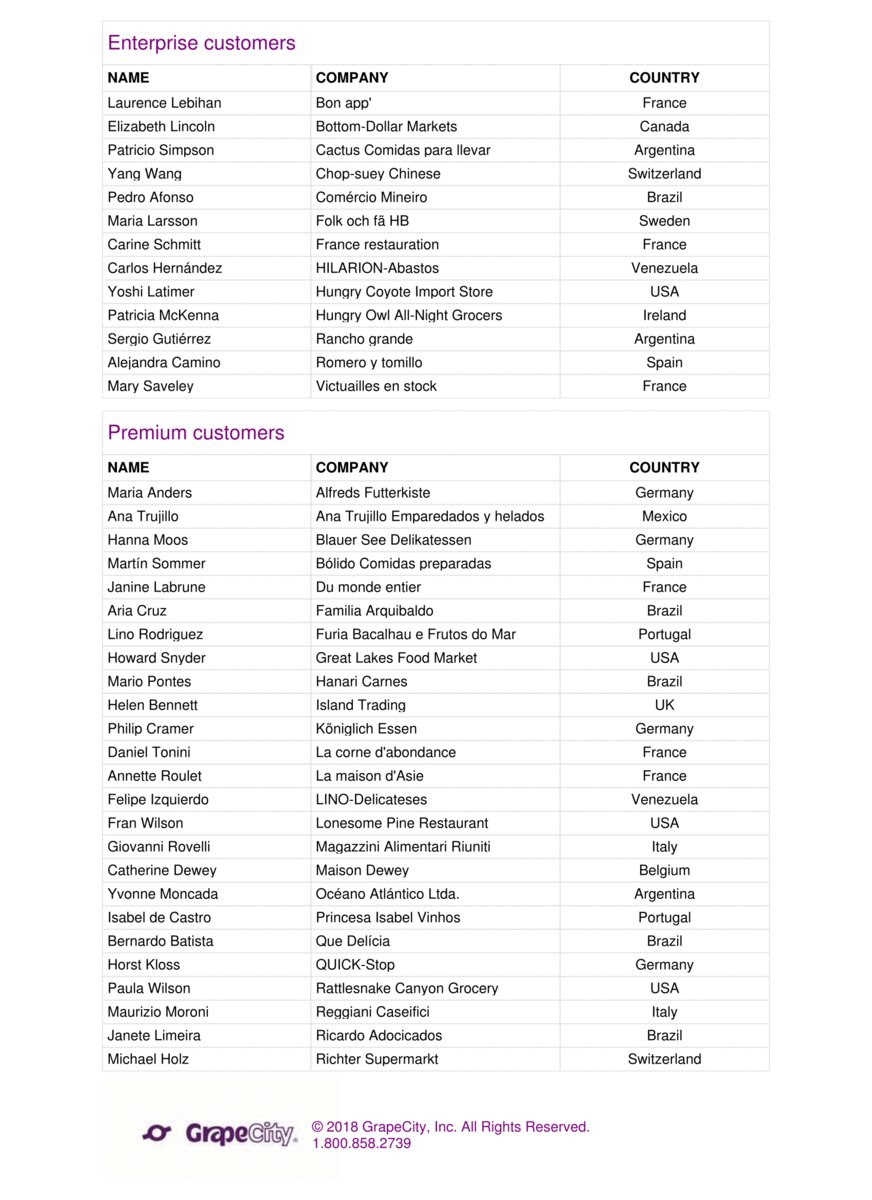
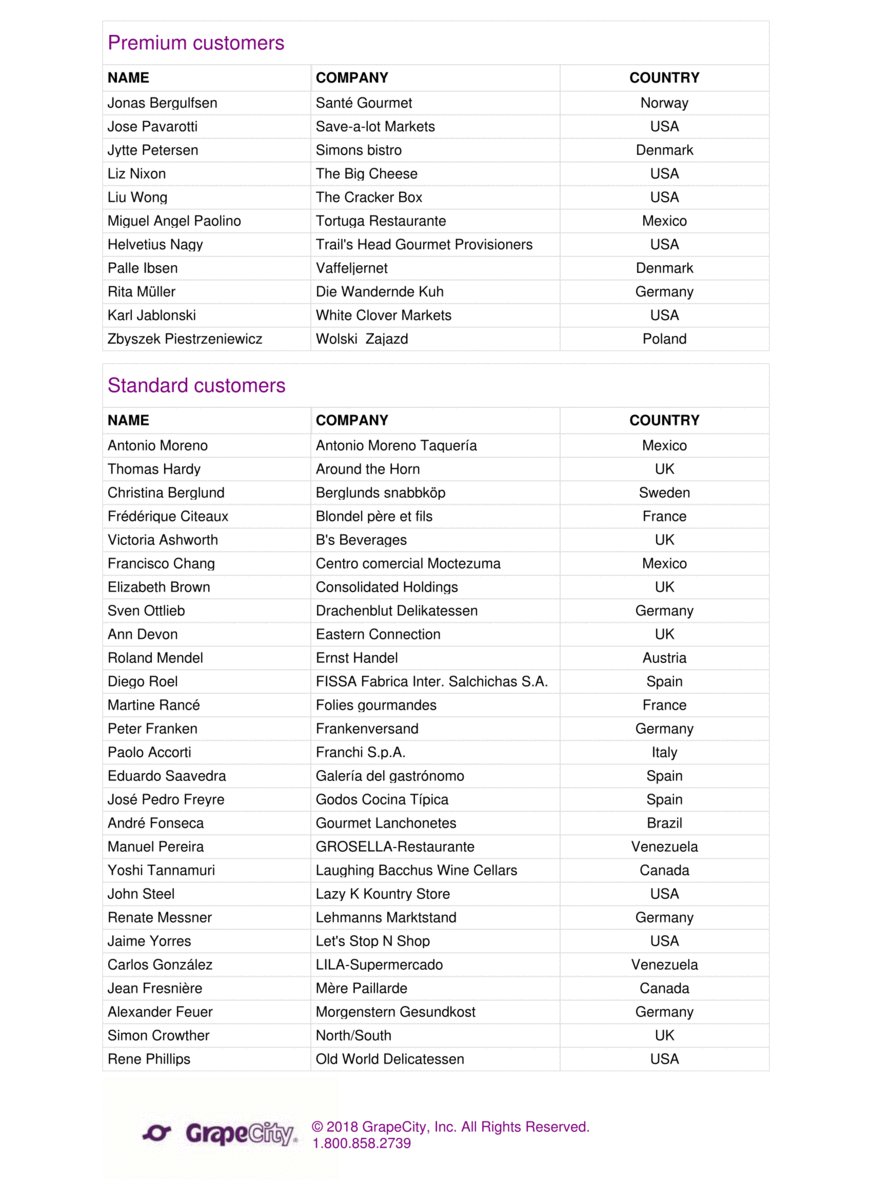
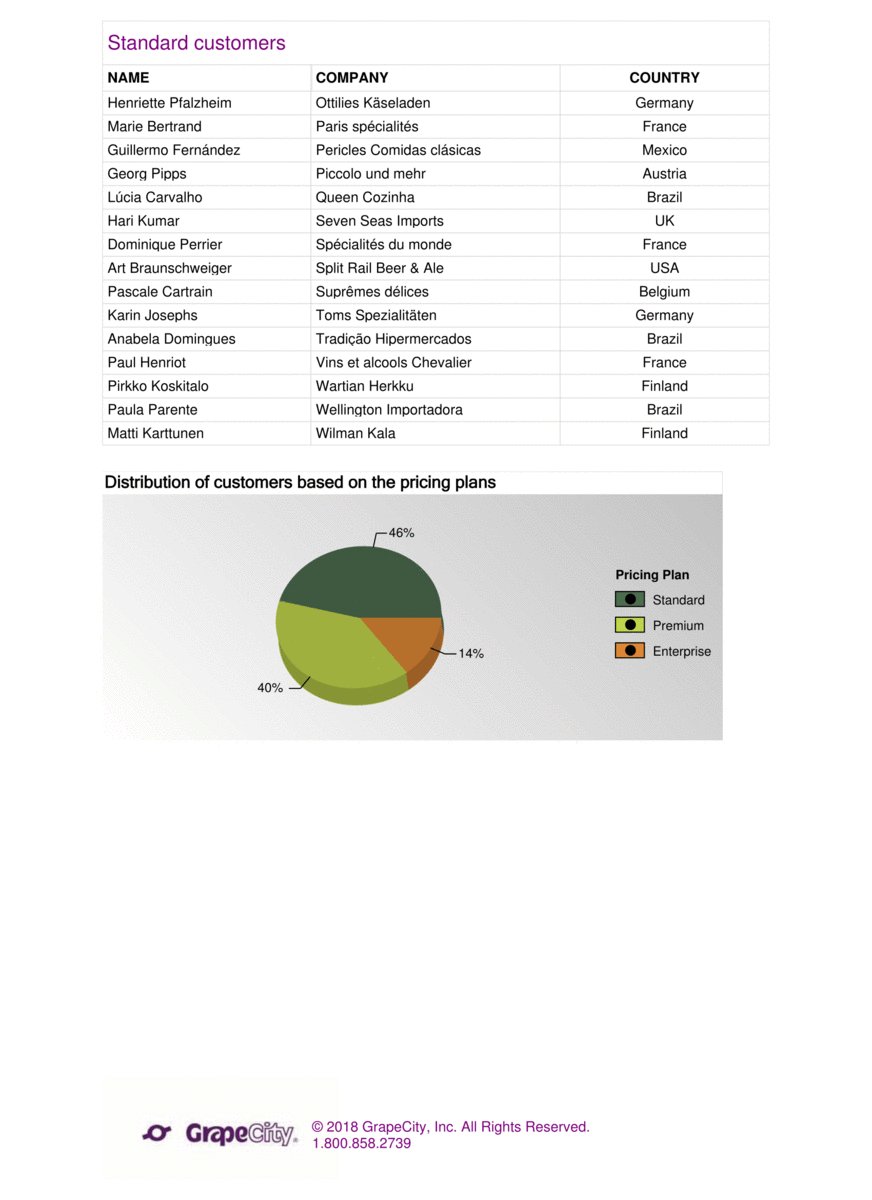
Let's understand how these guidelines can help convert a Customers report shown below.

This report was prepared last year by a software-based product company using Section report to depict:
- Details of all the customers who have purchased their products, and
- Percentage of customers enrolled in different pricing plans (through a Chart).
Let’s say this year there is an additional requirement: the company will need to sort the customer list on the fly. This would require an Interactive Sorting feature, which is not available in the Section report but in the Page or RDL report. This means the report needs to be re-created.
This can be done either manually or using the Import tool.
Utilizing the understanding gained in this blog, the report author can analyze the existing report design and map with the Page/RDL report as follows:
| Requirement | Report type | Report feature | Description |
| Layout of the first page is different from other pages | Page report | Adding Pages in Page tabs | To design different layouts on different pages |
| RDL report | PageBreakAtEnd property of Container control | To insert a page break for differentiating the layout of Page 1 from rest of the pages. | |
| Company information appears on every page in the footer | RDL report | Page Footer region | To display the company information on each page |
| Chart appears after Customers details complete rendering | RDL report | Continuous layout | Through this, Chart will appear after the Customers list completes rendering |
Now, based on the priority of Customer report requirements in the discussion it is very clear from the above table that RDL report should be chosen for conversion, in this case.
Further, following controls and data regions can be added in the converted report based on their operations.
- TextBox – for displaying static information like report heading (Customers Report 2018).
- Table, BandedList or Tablix – for displaying Customers list, which is organized in a grouped tabular layout.
- Chart – for showing the distribution of customers as per the pricing plans.
This blog covers guidelines on converting the layout/design of the existing Section report to the corresponding Page or RDL report.
If you have any questions, please leave us a comment. Additionally, if you have a request for a specific demo, be sure to leave a comment below!
