A Guide to the JavaScript PDF Viewer for Web (GcDocs PDF Viewer)
GrapeCity Documents 4.0 is Here with New Feature Additions to Online JS-based GrapeCity Documents Viewer
GrapeCity Documents PDF Viewer (GcPdfViewer) is a fast modern PDF Viewer and Editor can run on any major browser. The viewer is a cross-platform solution to view and edit PDF documents on Windows, Mac, Linux, iOS and Android devices in respecitve browsers.
These enhancements include:
- Support for new input types and validation in PDF forms using GcExcel templates
- Share PDF document and forms to collaborate on editing
- New responsive PDF Form Filler streamlines editing across devices
New Licensing for GcPdfViewer
We have introduced new licensing for the GrapeCity Documents for PDF Viewer (GcPdfViewer). The new GrapeCity Documents for PDF Professional license includes full support for integrating the GcPdfViewer with the server-side GrapeCity Documents for PDF Support API
to handle server-side callbacks for annotation and comments, redaction and other editing tools, creating and modifying forms, filling and submitting forms, and collaboration. For full details, please see the GrapeCity PDF Viewer.
New Input Types and Validation in PDF Forms using GcExcel Templates

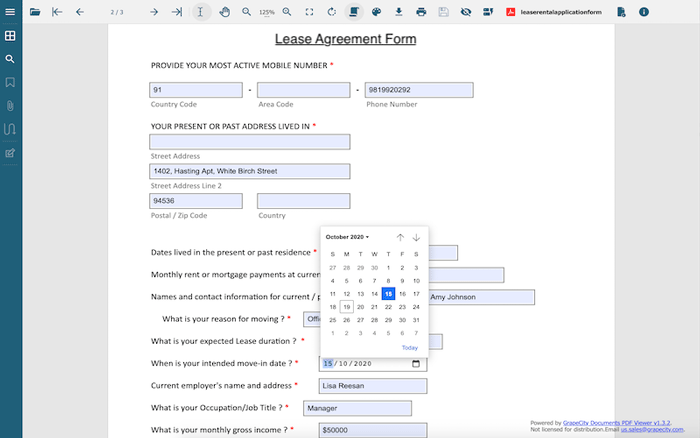
Figure 1 New Input Validation Types in GcExcel Templates for PDF Forms
Support for input types and validation based on standard HTML5 validation and autocomplete available in GrapeCity Documents for Excel 4.0 for templates to create PDF forms and supported in GrapeCity Documents for PDF 4.0 and the new PDF Viewer for viewing and editing. These new input types provide easily formatted fields for date, time, and other types not supported in the current PDF specifications. It's easy to ensure that online PDF forms are filled with valid values and assure data integrity and accuracy for analysis with the new input types. Create new forms or customize existing third-party PDFs with the new GcPdf and GcExcel .NET Excel API Library, then add special input types and validations. To complete the forms, use the online Javascript GrapeCity Documents PDF Viewer to view, fill and submit them using mobile, tablet, PC, Mac, or Linux platforms. For more details, please see the online demo sample for the Lease Rental Application Form.
Share PDF Document and Forms to Collaborate on Editing

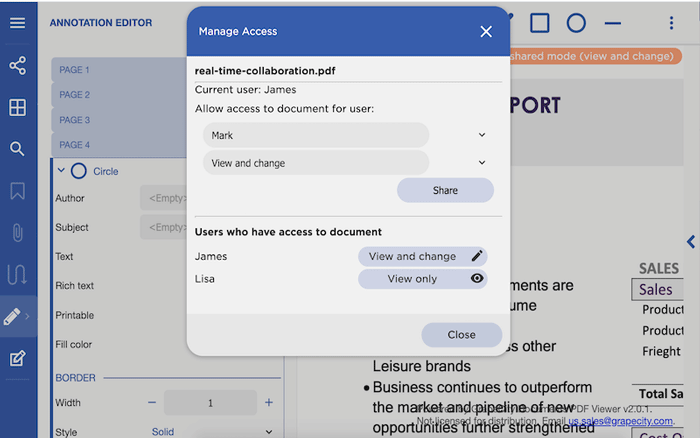
Figure 2 Share PDF Documents and Forms and Collaborate
New share and collaborate support in GcPdfViewer enable the user to share PDF documents and PDF forms with other users and collaborate inside the PDF in real-time. Multiple users can simultaneously view and/or edit the document (depending on the permissions specified) to add annotations and redactions, new form fields, and field values in the document. This action is accomplished by implementing the latest options in GcPdfViewer API. For more details, please see the online demo sample for Real-Time Collaboration.
New Responsive PDF Form Filler Streamlines Editing Across Devices

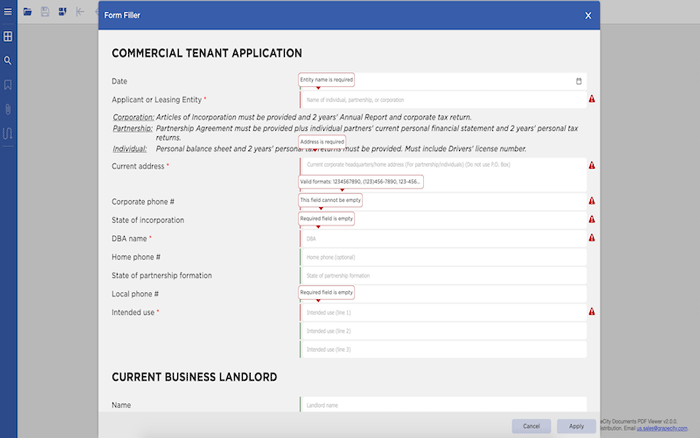
Figure 3 Responsive PDF Form Filler for GcPdfViewer
Using Responsive web design and HTML5, harness the new PDF Form Filler's strength to provide accuracy and consistency to all your PDF forms across all platforms and devices, large and small. Customize field labels, fine-tune the behavior of the input controls, and add additional input validation. Even fill values for the fields with default values in your underlying PDF. For more details, please see the online demo sample for PDF Form Filler.
This guide explains how to create a program that uses the GrapeCity Documents PDF Viewer.
The following steps will get you started to view a PDF file in the GrapeCity Documents PDF Viewer.
Getting started with the GrapeCity Documents PDF Viewer
-
Create ASP.NET Core application→Empty application.
-
Download and unzip the Viewer distribution file. Place "gcpdfviewer.js and gcpdfviewer.worker.js" files in 'wwwroot' project folder.
Alternatively, install the GcDocs PDF Viewer from npm by executing the following command from the NodeJS command prompt:
npm install @grapecity/gcpdfviewer
-
Adding the viewer to an HTML page
-
Add new HTML page to 'wwwroot' folder, name it 'index.html.'
-
Paste following code in HTML document:
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<title>GC Viewer Demo | PDF Plugin</title>
<link rel="stylesheet" href="https://cdn.materialdesignicons.com/2.8.94/css/materialdesignicons.min.css">
<script>
function loadPdfViewer(selector) {
var viewer = new GcPdfViewer(selector, { /* Specify options here */ });
viewer.addDefaultPanels();
viewer.open("GcDocsDataSheet.pdf");
}
</script>
</head>
<body onload="loadPdfViewer('#root')">
<div id="root"></div>
<script type="text/javascript" src="gcpdfviewer.js"></script>
</body>
</html>
OR, use options dictionary to set different viewer options:
<script>
function loadPdfViewer(selector) {
var options = {
file: "GcDocsDataSheet.pdf",
friendlyFileName: "my-sample.pdf",
renderInteractiveForms: true,
password: "optional-pdf-password",
externalLinkTarget: "blank",
theme: "themes/dark-yellow",
themes: ["themes/viewer", "themes/light-blue", "themes/dark-yellow"]
};
var viewer = new GcPdfViewer(selector, options);
viewer.addDefaultPanels();
}
</script>
- Modify the Startup.cs file to load static files and default files -
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseDefaultFiles();
app.UseStaticFiles();
}
This will load index.html page.
- Deploy and run the application or view the index.html file in browser. The PDF is loaded into the viewer.