
What’s New in Angular 8
Angular 8 is finally here! Although the Angular had originally planned to release Angular 8 in March or April, it didn’t happen until late May.
With the new release now available, it’s important to understand what has changed so you’ll know how to approach Angular 8. Since Angular 7 is going to be supported until April of 2020, you may decide that it’s not worth upgrading if Angular 7 already meets all of your needs.
With that in mind, let’s walk through what is new in Angular 8.
Angular Ivy
For more than a year, the Angular team has been talking about the new Ivy renderer they’ve been working on. Although the team has spoken and written about Ivy on many occasions, we still haven’t seen an official release. Well, that’s about to change. Sort of...
The Angular team has announced that they’re going to be including Ivy in Angular 8 as an opt-in preview. Many Angular developers were hoping for a final release of Ivy, but that’s not what we’re getting in this release. A preview is a lot better than no view. Trying out the preview will let you see how well your current Angular applications work - or don’t work - with Ivy.
If you’re not familiar with Ivy, is it something you should care about? If the user experience of your apps is important to you, then Ivy is definitely something you should care about. Although the framework has made huge improvements in file size and runtime speed since the days of Angular 2, Angular apps often tend to be on the heavy side when it comes to file size and memory use.

Ivy aims to change this. Compared with the current Angular View Engine, Ivy provides the following benefits:
- The code generated by the Angular compiler is now much easier for humans to read and understand
- Rebuild times are significantly faster
- Decreased payload size, so it will take browsers less time to download and parse your applications
- Better template type checking, so you can catch more errors at build time and prevent your users from encountering them at runtime
On top of all this, Angular Ivy aims to be broadly compatible with existing Angular applications, so ideally, you’ll be able to get all of Ivy’s benefits without having to change your apps at all. There will be some bugs and hiccups, though. That’s why it’ll be helpful to try building your current Angular apps using Angular 8 and Ivy.
If you run into any unexpected errors, you’ll be able to let the Angular team know so they can either fix the issue or advise you on what you’ll need to change to be Ivy-ready. There are a couple of areas where Ivy is lacking—in particular, internationalization and Angular Universal support aren’t yet fully compatible. So if your Angular app supports multiple languages and/or uses server-side rendering, don’t expect it to be ready to work with Ivy just yet.
One other trouble spot some users have encountered has been Angular Material. Apps using Angular Material don’t seem to play well with Ivy, as of the latest Angular 8 beta. Keep this in mind when experimenting with Angular 8 (although eventually Angular Material will undoubtedly be updated to work well with Ivy).
Outside of Ivy, there are a few other changes to look forward to in Angular 8.
Additional Changes with Angular 8
One of the most important changes is what the Angular team describes as ‘Differential Loading of Modern JavaScript.’ To put it simply, this means that new apps generated by Angular CLI will now contain separate bundles for legacy JavaScript (ES5) and modern JavaScript (ES2015+). This is great news because it means that modern browsers with ES2015 support will be able to download smaller, more efficient app bundles that load and render faster than before.
The Angular team is also adding a backward compatibility mode to the Angular router which will make it easier to upgrade legacy Angular apps to modern Angular. In an ideal world, we would have all been able to upgrade our Angular 1.x apps to Angular 2+ right away.
In the real world though, this doesn’t always happen. To this day, there are a large number of massive legacy Angular apps happily chugging away, serving businesses and making users happy. They haven’t been upgraded for a simple reason: they’re working well, and there wouldn’t be much ROI in doing a complete rewrite.
The end is in sight for Angular 1.x. It isn’t going to see any new development and will only be receiving security patches until the end of its long-term support period on June 30, 2021. For teams working on large Angular 1.x apps, the time to begin the transition is now (and the changes to the Angular router will help make the transition smoother). The router updates will make it possible to lazy load parts of Angular 1.x apps inside a modern Angular app using $route APIs.
Angular 8 Support for Web Workers
A small, but welcome new feature in Angular 8 will be improved support for bundling web workers with the Angular CLI. For readers unfamiliar with web workers, they’re an important innovation in front-end development that makes it possible to farm out CPU intensive work to a separate hardware thread. This is great news for front-end developers because prior to web workers, our applications were limited to using a single thread.
There’s one catch with web workers: the code that runs in the worker can’t be in the same JavaScript file as the rest of your application. It must be separate. This tends to work poorly with tools like the Angular CLI that want to automatically bundle up your JavaScript into as few files as possible. The improvements to Angular CLI’s web worker bundling in Angular 8 will get rid of this awkwardness and set you on the path to fully parallelized web worker happiness.
The Angular CLI will be gaining another new feature: opt-in usage sharing. This will give you the opportunity to opt-in to sharing telemetry about your Angular CLI usage with the Angular team. I’ve got to applaud the Angular team for approaching this the right way.
Some other development tools share telemetry on an opt-out basis—they do it by default until you explicitly tell them not to. Some even share telemetry about how you use the tools without giving you any way to opt out of this sharing. Asking for your consent up-front is absolutely the right move by the Angular team—and I suspect many of us will happily share our usage details to help improve the development tools we use every day.
Support for TypeScript
Finally, Angular 8 is going to include updates to the latest and greatest versions of Angular’s dependencies, which include tools like RxJS and TypeScript. Although this might seem like a tiny improvement, it’s also a welcome one. Keeping up with TypeScript, in particular, is great because the TypeScript team always seems to pack useful new features into every release.
Although there’s nothing stopping you from manually upgrade to the latest version of TypeScript in your projects, it’s great to see that the Angular team is keeping up with everything that TypeScript has to offer and that new apps generated via the Angular CLI will also use the newest version of TypeScript by default.
Angular Benchmarks
Hearing about features is nice, but a big part of the reason many of us upgrade to new versions of Angular is to get a free performance boost! With that in mind, let’s compare Angular 7.2, and Angular 8.0.0.
The benchmark was run with a new app created with ng new and built with ng build --prod. The benchmark itself was done using Chrome’s audit tab, using the ‘Applied Fast 3G, 4X CPU Slowdown’ setting to simulate running on a mobile device.
As with any benchmark, you’ll want to run it on your own code to see if upgrading will help you, but this simple benchmark will give us a baseline performance comparison between versions.
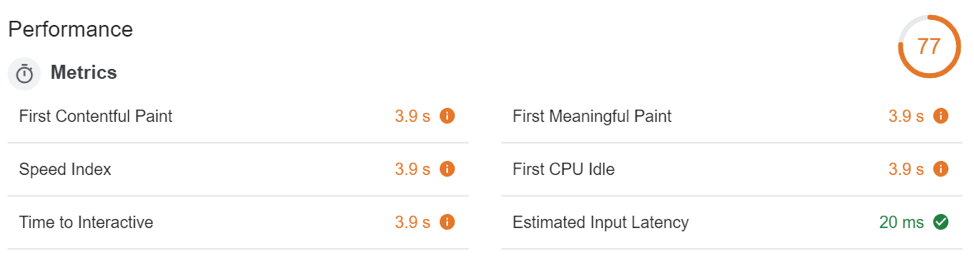
Angular 7.2
A production build with Angular 7.2 resulted in a main.js weighing in at 240KB. The performance numbers were as follows:

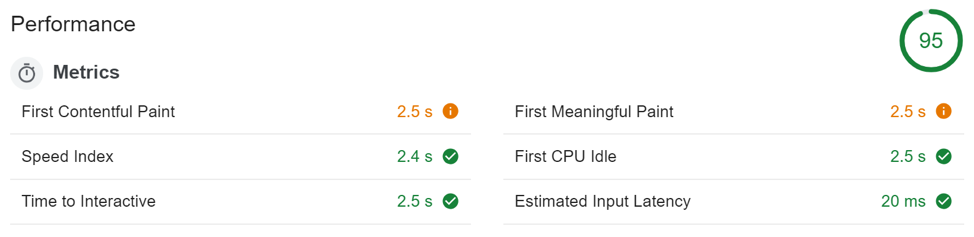
Angular 8.0.0
The final release build of Angular 8 resulted in a JavaScript bundle roughly the same size as Angular 7.2: 250KB. That size only applies for older browsers that don’t support ES2015, however.
In Angular 8, the build process creates two separate bundles: one for older browsers, and one for modern evergreen browsers with full ES2015 support. For modern browsers, the total bundle size is 170KB. That’s a large improvement, especially for users loading your app via slow mobile connections.
Here are Angular 8’s benchmark results:

That looks good! We got a pretty nice performance boost over Angular 7.2.
Angular 8 Conclusion
As we’ve seen, the additions to Angular 8 aren’t huge outside of Ivy. Although they’re absolutely nice to have, they certainly aren’t critical for most applications. If you want to try the Ivy preview, the official Angular Ivy guide will tell you everything you need to know.
With that in mind, should you upgrade your apps to Angular 8, or stick with Angular 7? In nearly every case, the answer is yes. You should upgrade them. Since there aren’t any large breaking changes, in most cases your applications with work as-is without any changes. With the additions to enable differential loading, you’ll get noticeable performance gains for free.
More importantly, upgrading to Angular 8 will enable you to ensure your apps are ready for Ivy. Although Ivy is only an opt-in preview in Angular 8, the time to start checking for Ivy compatibility is now. If your apps are going to need changes, it’s better to find out immediately than to wait and find out that your apps just stop working in Angular 9 or 10 when Ivy becomes the default, and the legacy Angular View Engine is dropped.
Looking for framework-agnostic UI components? GrapeCity has a complete set of JavaScript UI components, including data grids, charts, gauges, and input controls. We also offer powerful spreadsheet components, reporting controls, and enhanced presentation views. We have deep support for Angular (as well as React and Vue) and are dedicated to extending our components for use in modern JavaScript frameworks.
You can read about the complete history of Angular here.
Empower your development. Build better applications.
Try GrapeCity's Tools for JavaScript and .NET
