Access Reports with ASP.NET Core Middleware and ActiveReports
ActiveReports provides a feature allowing users to run and export reports by accessing a specific URL from a browser. The URL accepts the parameters and values of reports while supporting many export formats.
An example of an application that utilizes this feature can be found in the public Github repository. The feature is based on HttpHandlers of ASP.NET.
Since ASP.NET Core HttpHandlers and HttpModules are now gone, developers cannot use ActiveReports HTTPHandlers in ASP.NET Core applications.
However, it's still possible to build an application that provides direct access to a report output from a browser, using ASP.NET Core middleware.
Here, we explain this approach.
Build Applications Using ASP. NET Core Middleware
Let's consider a report that displays automobile production numbers. The report below lists cars by make, model, and year.

The make (Tesla) and the year (2019) is the report's parameters.
Our application does the following:
- Supports a URL like
<u>https://<host>/cars/tesla/2019</u> - Runs a report with those parameters' values
- Produces a PDF report
Build this application with the following steps:
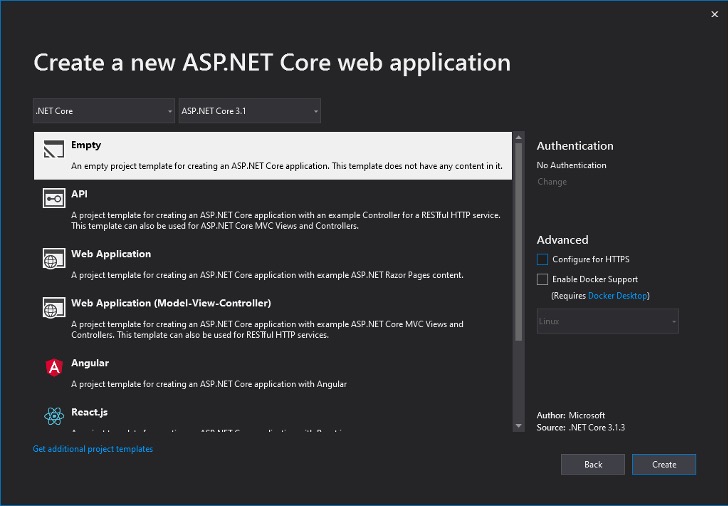
- In Visual Studio 2019, create an ASP. NET Core Web Application; title it, "WebReporting"
- Select ASP. NET Core 3.1
- Choose an "Empty" template
- Uncheck the "Configure for HTTPS" checkbox

-
Add GrapeCity.ActiveReports.Export.Pdf NuGet package in the newly created project
-
Add Report.rdlx in the project and set its Build Action property to Embedded Resource
-
Open the Startup.cs file and add the following code at the end of Startup class
This method takes the "make" and "year" parameters, runs the report for them, and returns the stream containing the PDF output.
internal System.IO.Stream GeneratePDF(string make, int year)
{
using (var reportStream =
typeof(Startup).Assembly.GetManifestResourceStream("WebReporting.Report.rdlx"
))
using (var reader = new System.IO.StreamReader(reportStream))
{
var rpt = new GrapeCity.ActiveReports.PageReport(reader);
rpt.Document.Parameters["make"].CurrentValue = make;
rpt.Document.Parameters["year"].CurrentValue = year;
var pdfRe = new GrapeCity.ActiveReports.Export.Pdf.Page.PdfRenderingExtension();
var output = new GrapeCity.ActiveReports.Rendering.IO.MemoryStreamProvider();
rpt.Document.Render(pdfRe, output);
return output.GetPrimaryStream().OpenStream();
}
}
Let's configure the mapping for URL's like https://<host>/cars/tesla/2019 or https://<host>/cars/honda/2014
Using ASP. NET Core Routing Features
ASP. NET Core routing is flexible. Among other features, it allows constraints to the URLs that can be used for input validation.
For example, we want to display the models produced by Honda, Tesla, and Mercedes between 2000 and 2020.
We take these steps:
- Configure the route for our report output using regex and range constraints:
/cars/{make:regex(^(honda|mercedes|tesla)$)}/{year:range(2000,2020)}
Route mapping invokes the GeneratePDF method, passing the route values, and writes the returned PDF directly into the browser.
- Insert the following code in the Configure method of the Startup class:
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/cars/{make:regex(^(honda|mercedes|tesla)$)}/{year:range(2000,2020)}", async context =>
{
var year =
int.Parse(context.Request.RouteValues["year"].ToString());
var make =
context.Request.RouteValues["make"].ToString();
var stream = GeneratePDF(make, year);
context.Response.ContentType = "application/pdf";
context.Response.Headers.Add("content-disposition", $"inline; filename={make}-{year}.pdf");
await stream.CopyToAsync(context.Response.Body);</pre>
});
});
- Run the application.
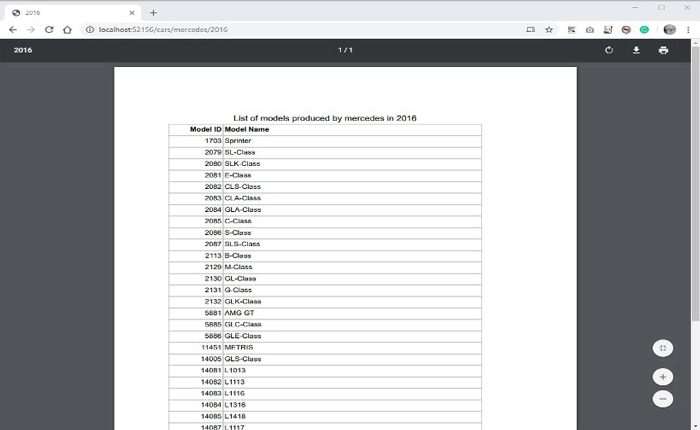
Type the URL for the supported make and year in the browser, and it displays the PDF:

Using the same technique, we can support more makes, impose additional limitations to the "year" parameter, or introduce the "OutputFormat" parameter. We can also support other output formats, such as Excel.
You can deploy the same application to an Azure App Service. However, if it's a Linux app service, you must install the libgdiplus on the target machine for PDF export.
Thanks for reading.
Let us know how this application helps make your work easier.
Project Attachments:
- Project Source: WebReporting.zip
- Report: Report.rdlx
