Globalization (aka internationalization or localization) is an important part of developing web applications because they are global by their very nature.
JavaScript has an Intl namespace that contains its native internationalization API. It is available on most modern browsers (IE11+) and provides language-sensitive string comparison as well as numeric and date/time formatting.
Wijmo has a Globalize class that provides language-sensitive string and data formatting as well as parsing.
What Globalization Does
Intl and Globalize perform overlapping functions in different ways:
| Intl | wijmo.Globalize | |
|---|---|---|
| Number Formatting | new Intl.NumberFormat().format(n) | Globalize.format(n, format) |
| Date/Time Formatting | new Intl.DateTimeFormat().format(dt) | Globalize.format(dt,format) |
| Number Parsing | N/A | Globalize.parseFloat(text,format) |
| Date/Time Parsing | N/A | Globalize.parseDate(text, format) |
| Culture Selection | Defined by the browser | Selectable by the developer |
| String Comparison | new Intl.Collator().compare(s1, s2) | N/A |
The first obvious difference between Intl and Globalize is that only Globalize supports parsing, which is essential for data-entry in international applications.
Another important difference is that Intl allows you to select the culture/language you want to use when you create a NumberFormat, DateTimeFormat, or Collator object. The developer must choose one of the languages supported by the browser (navigator.languages), and there’s no way of knowing which languages are available. Globalize, on the other hand, allows the developer to choose from a set of 46 culture files that ship with Wijmo.
Globalize does not support string comparison services, but Wijmo’s CollectionView class uses the Intl collator for sorting international strings. You can see how this works in this fiddle.
Examples of JavaScript Globalization
Let's look at some examples that show how the formatting functions work:
Formatting Numbers with Intl
var nf = new Intl.NumberFormat('en', {
style: 'decimal', // or currency or percent
useGrouping: true,
minimumFractionDigits: 2,
maximumFractionDigits: 2
});
var formatted = nf.format(12345.6789);
console.log(formatted);
> 12,345.68
With Intl, you define the format by specifying options (along with the culture) in the NumberFormat constructor. You need a different NumberFormat instance for each format you need. This allows you to mix cultures on the same page.
Formatting Numbers with Globalize
var formatted = wijmo.Globalize.format(12345.6789, 'n2');
console.log(formatted);
> 12,345.68
With Globalize, you define the format in the call to the format function. The culture is defined by the culture file that is currently loaded. You can use as many formats as you want, but you cannot mix different cultures on the same page.
The culture file specifies the strings used as decimal, thousand, and currency signs as well as patterns used to show negative values and percentages.
Formatting Dates with Intl
var dtf = new Intl.DateTimeFormat('en', {
weekday: 'short',
year: 'numeric',
month: 'short',
day: 'numeric',
hour: 'numeric',
minute: 'numeric',
hour12: false
});
var formatted = dtf.format(new Date());
console.log(formatted);
> Sun, Jul 1, 2018, 08:57
With Intl, you define the format by specifying options (along with the culture) in the DateTimeFormat constructor. The options allow you to specify which date/time parts will be displayed, and how they will be displayed (e.g. '1' or '01' or 'Jan' or 'January') but you cannot specify the order of the date/time parts.
Formatting Dates with Globalize
var fmt = 'ddd MMM d, yyyy, hh:mm',
formatted = wijmo.Globalize.format(new Date(), fmt);
console.log(formatted);
> Sun, Jul 1, 2018, 08:57
With Globalize, you define the format in the call to the format function. The format defines which parts will be shown, in which order, and how they will be displayed. Globalize allows you to use culture-specific formats such as long date or short date, or to specify individual date/time parts including year, month, day, hour, minute, second, quarter, and fiscal year/quarter.
The fact that Globalize allows you to select the order of the date/time parts is very important. It allows you for example to display dates in the format "MMM yyyy", which can’t be done with Intl unless you use two DateTimeFormat objects (one to display the month and one to display the year).
Globalization Performance
In addition to formatting dates and numbers correctly for different cultures, it is important to do it fast. Components such as data grids or reports may contain hundreds of formatted values on a single page.
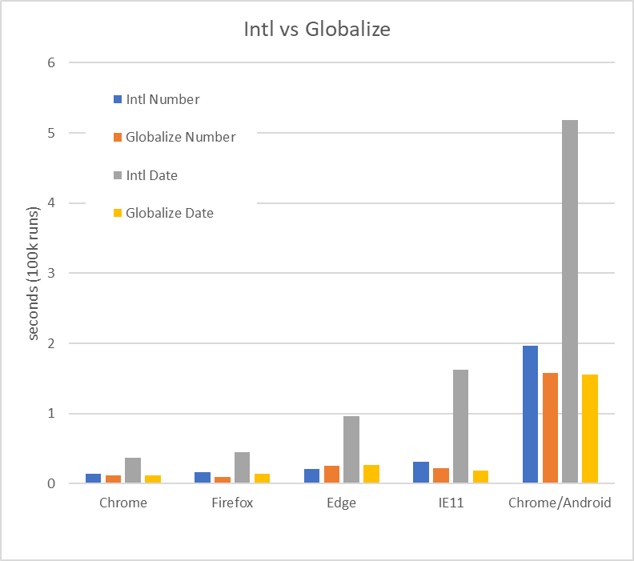
The results below show how Intl and Globalize perform on different browsers:

The numbers represent the time taken by each function to format a number or a date 100,000 times on a Windows 10 machine with an Intel i7 processor. You can try Globalizing on your machine here.
Globalize was faster than Intl in all cases except when formatting numbers on Edge.
On average, Globalize was faster than Intl by almost 30% when formatting numbers and by over 400% when formatting dates.
These results were a little surprising. I expected Intl to be faster since it is implemented natively by the JavaScript engine. Globalize is highly optimized, but I did not expect it to be faster than the native implementation, and certainly not to be four times faster when formatting dates.
Have something to add? Leave your thoughts in the comments section. Interested in learning more about Wijmo? Download your free trial below. Happy Coding!
