Chart Ribbon
FlexChart provides a Ribbon-based toolbar in addition to the already available toolbar. It has been designed to control FlexChart’s settings at runtime with the Office 365 based UI. The Chart Ribbon comes with a flat-style user interface with tabs, groups, items, menu etc. and it also lets you switch between full and simplified views. With this chart feature, you can categorize menu items into groups and tabs, and achieve a clean and organized look, similar to what Microsoft offers in its Office 365 applications.
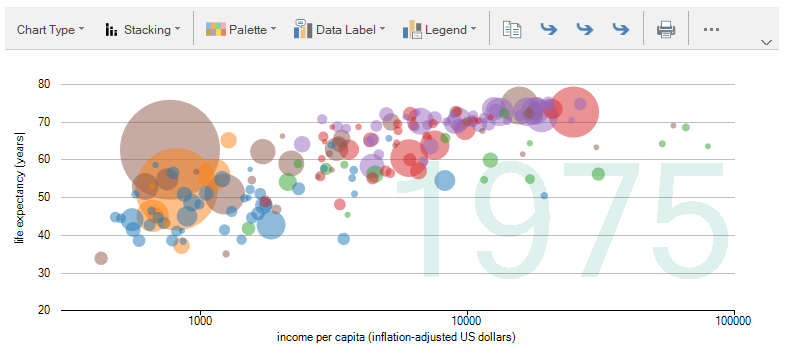
The image below depicts the ribbon in its simplified (default) and compact look.

In FlexChart, the Ribbon control is represented by C1Ribbon class of the C1.Win.Ribbon assembly. All chart-based ribbon features of FlexChart can be accessed using the C1.Win.Chart.Ribbon namespace, which is a member of the C1.Win.FlexChart.Toolbar assembly. This namespace provides all the essential classes to create ribbon items related to chart appearance, chart elements, axes, legends etc.
Accessing Chart Ribbon
The Ribbon control can be accessed from the context menu using the Add Ribbon option or from the FlexChart Task menu by selecting the Add Ribbon option. When you click the option using either menus, a simplified ribbon toolbar appears docked at the top of the FlexChart control.
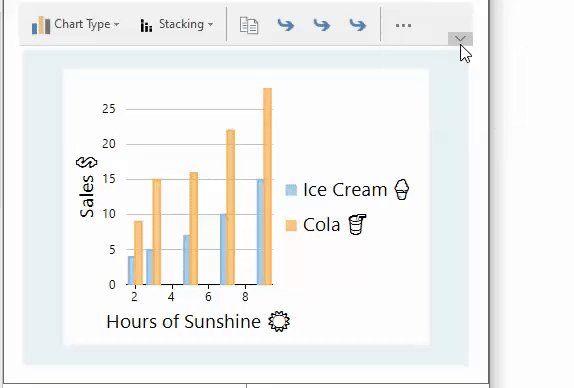
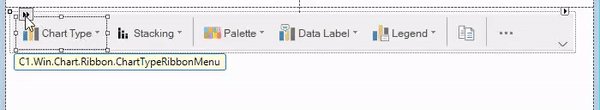
This is how the ribbon appears by default at design time, which is in a simplified view.

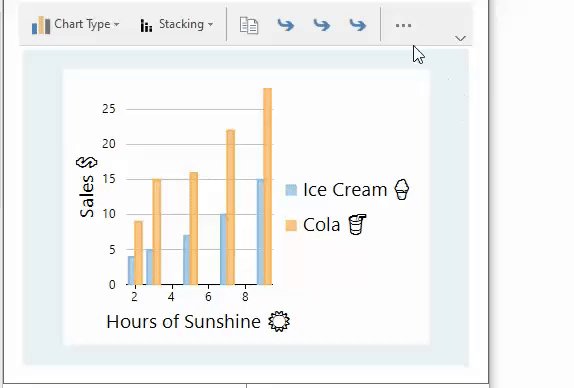
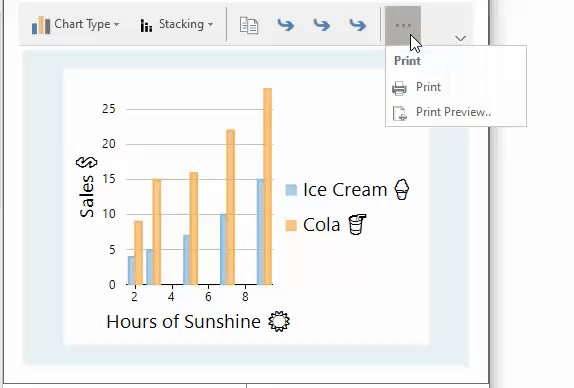
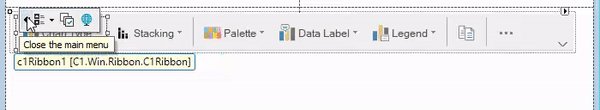
In the simplified ribbon view, some elements are shown in a single row, while others can be accessed using the ellipsis  button. You can switch between simple and full view using the chevron
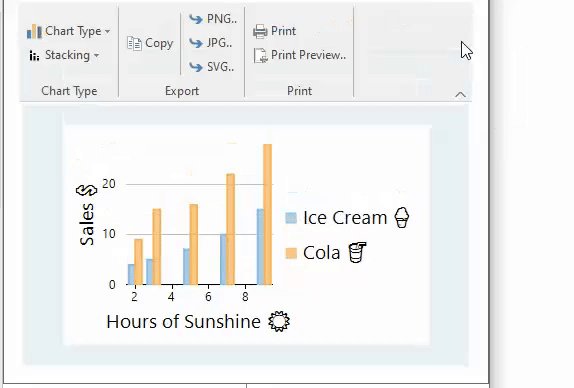
button. You can switch between simple and full view using the chevron  button as shown in the GIF below.
button as shown in the GIF below.

Design-Time Support
The Chart Ribbon provides design time support using the C1Ribbon Tasks menu and the Properties window.
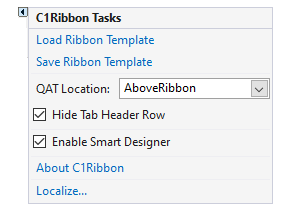
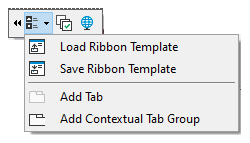
The image below shows the C1Ribbon Tasks menu which lets the user load or save ribbon templates, change Quick Access Toolbar (QAT) location, show or hide tab header, and enable or disable the smart designer.

The ribbon's smart designer enables you to have full control over creating a powerful UI by providing floating toolbars to customize different types of ribbon elements at design time.

To know more about floating toolbars in ribbon, see Ribbon for WinForms documentation.
The Chart Ribbon also provides Collection Editors to add, remove or edit items, which can be accessed using the Properties window. For instance, you can add a group to the ribbon using the RibbonGroup Collection Editor and menu items using the MenuItems Collection Editor.
Adding Chart-Based Groups
At design time, a Chart Ribbon comes with a single chart tab (represented by the ChartRibbonTab class) and the following groups with predefined items under the tab:
Chart Type: Provides menu items for indicating the chart type and is represented by the ChartTypeRibbonGroup class.
Settings: Provides menu items related to the chart settings and is represented by the ChartSettingsRibbonGroup class,
Export: Provides menu items related to the export settings in different image formats, and is represented by the ExportRibbonGroup class.
Print: Provides print settings such as print preview option, and is represented by the PrintRibbonGroup class.
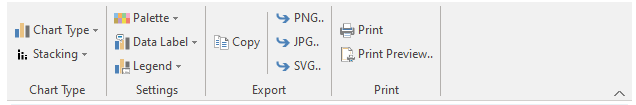
The chart tab groups are depicted in the following image:

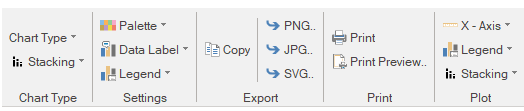
You can add more predefined group types to the Chart Ribbon. The FlexChart control provides many classes for adding ribbon groups for customizing chart appearance, axes, elements, and trendline.
The image below shows the ribbon UI with different ribbon groups.

You can add ribbon groups using the Add method of RibbonGroupCollection class, which takes the ribbon group name as a parameter as shown in the following code. In this example, we add ChartAppearanceRibbonGroup, AxesRibbonGroup, ChartElementsRibbonGroup, TrendLineRibbonGroup, and ChartRangeRibbonGroup to the ribbon.
// Add chart-based groups to the tab
chartRibbonTab1.Groups.Add(new ChartAppearanceRibbonGroup());
chartRibbonTab1.Groups.Add(new AxesRibbonGroup());
chartRibbonTab1.Groups.Add(new ChartElementsRibbonGroup());
chartRibbonTab1.Groups.Add(new TrendLineRibbonGroup());
//Add Range Selector RibbonGroup to the RibbonTab
chartRibbonTab1.Groups.Add(new ChartRangeRibbonGroup());Similarly, you can add TimeRangeRibbonGroup, SeriesRibbonMenu and other groups to the ribbon.
Adding Chart-Based Menus
FlexChart lets you add many menus in the Ribbon such as Axis menu, Legend menu, Stacking menu etc. These menus are provided by FlexChart through their corresponding menu-based classes.
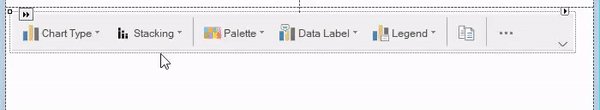
The image below shows the ribbon UI with different ribbon menus.

For example, menus for Axis, Legend and Stacking can be added using the Add method of RibbonItemCollection class which takes the ribbon menu name as a parameter as shown in the following code:
// Add chart-based menu items to the tab
ribbonGroup1.Text = "Plot";
ribbonGroup1.Items.Add(new AxisRibbonMenu(C1.Chart.AxisType.X));
ribbonGroup1.Items.Add(new LegendRibbonMenu());
ribbonGroup1.Items.Add(new StackingRibbonMenu());' Add chart-based menu items to the tab
ribbonGroup1.Text = "Plot"
ribbonGroup1.Items.Add(New AxisRibbonMenu(C1.Chart.AxisType.X))
ribbonGroup1.Items.Add(New LegendRibbonMenu())
ribbonGroup1.Items.Add(New StackingRibbonMenu())Multi-Tab Ribbon
FlexChart lets you add multiple tabs to the ribbon using the Add Tab option of the Ribbon Floating toolbar or the RibbonTab Collection Editor.

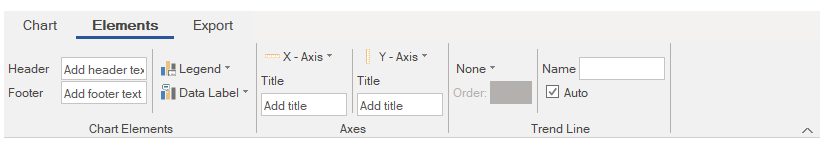
You can further add groups to these tabs, to obtain a multi-tab ribbon as shown below:

The following code shows how to add groups to two tabs named Elements and Export:
// Add multi-tabs to the ribbon control
ribbonTab1.Text = "Elements";
ribbonTab1.Groups.Add(new ChartElementsRibbonGroup());
ribbonTab1.Groups.Add(new AxesRibbonGroup());
ribbonTab1.Groups.Add(new TrendLineRibbonGroup());
ribbonTab2.Text = "Export";
ribbonTab2.Groups.Add(new ExportRibbonGroup());
ribbonTab2.Groups.Add(new PrintRibbonGroup());' Add multi-tabs to the ribbon control
ribbonTab1.Text = "Elements"
ribbonTab1.Groups.Add(New ChartElementsRibbonGroup())
ribbonTab1.Groups.Add(New AxesRibbonGroup())
ribbonTab1.Groups.Add(New TrendLineRibbonGroup())
ribbonTab2.Text = "Export"
ribbonTab2.Groups.Add(New ExportRibbonGroup())
ribbonTab2.Groups.Add(New PrintRibbonGroup())Note: As the Chart Ribbon is inherited from the C1Ribbon class. You can refer to all the design-time and run-time functionalities of the Chart Ribbon in detail from the Ribbon control's documentation.


