Toolbar
FlexChart Toolbar is a runtime option you can add to perform basic charting tasks, for example, change chart type/color palette, alter current legends/data label settings, export, print charts etc. So, the toolbar helps your end-user customize the chart appearance. The FlexChartToolbar is inherited from the standard WinForms ToolStrip control and can be used or customized in the same way.

In FlexChart, the FlexChart Toolbar is represented by the FlexChartToolbar class provided by C1.Win.Chart.Toolbar namespace of the C1.Win.FlexChart.Toolbar assembly.
Toolbar Items
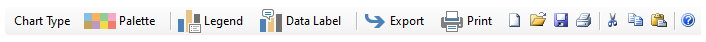
By default, the toolbar at runtime comprises the following menu buttons. Each button when clicked provides a dropdown of items. The following bulleted list provides a brief overview about the different options on the FlexChart Toolbar.
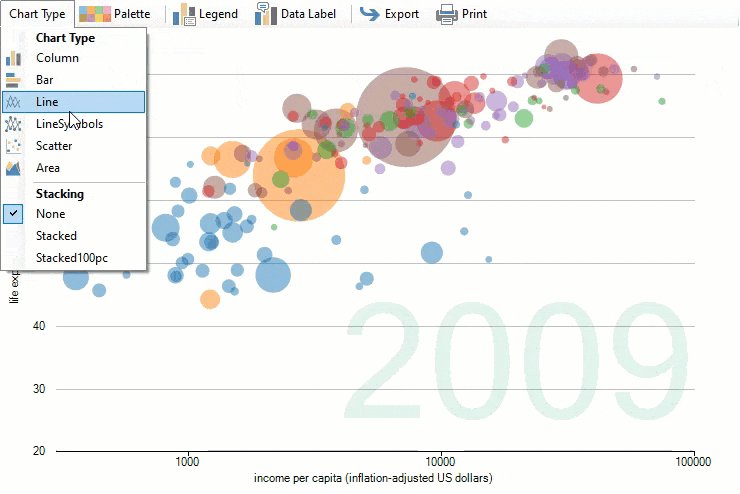
ChartType: The ChartType dropdown list-view provides different chart and stacking types.
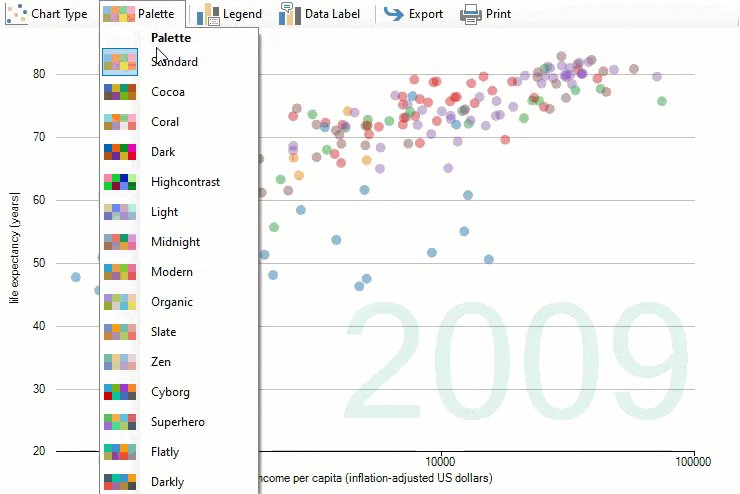
Palette: The Palette dropdown list-view provides different color options for the user to choose from.
Legend: The Legend dropdown list-view provides different legend position options.
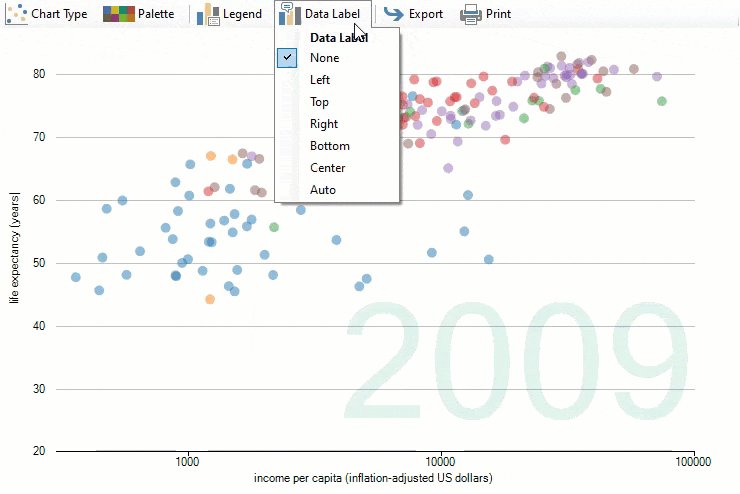
DataLabel: The DataLabel dropdown list-view provides different legend position options.
Export: The Export dropdown list provides different exporting options png, jpg, svg etc.
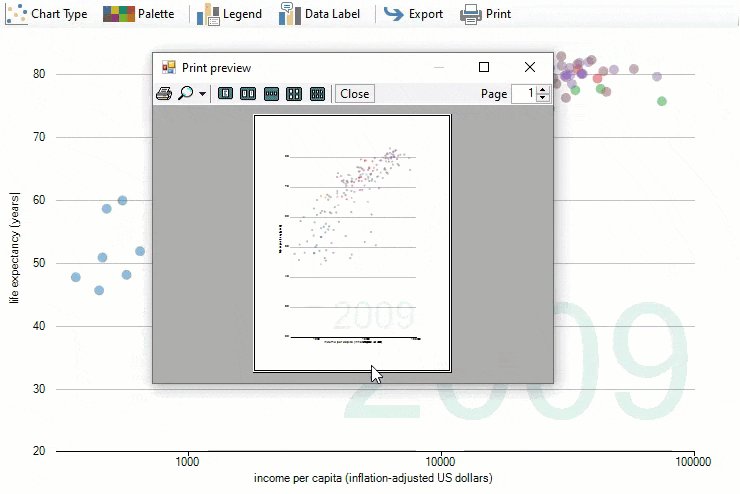
Print: The Print option lets you print the chart. It also provides the print preview.
Add the Toolbar
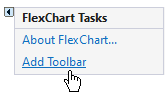
Click the FlexChart Control’s smart-tag and select the Add Toolbar option.

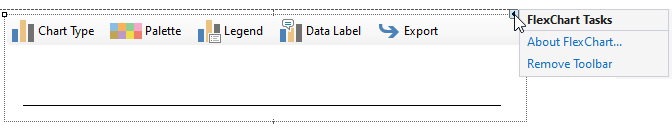
A toolbar gets added in the FlexChart control on the form.

Click the toolbar control's smart tag FlexChartToolbar Tasks.

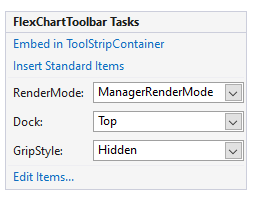
The table below lists the different options available in the smart tag:
| Smart tag options | Description |
|---|---|
| Embed in ToolStripContainer | Allows you to add tool items into a toolstrip container. |
| Insert standard Items | Allows you to insert standard menu items like New, Open, Save, Cut, Copy, Paste, Help etc. |
| RenderMode | It indicates which visual styles will be applied to the ToolStrip. The default value is ManagerRenderMode. |
| Dock | Allows you to dock the control on the form. |
| GripStyle | Specifies the style of the sizing grip. |
| Edit Items | Opens the Items Collection Editor. |
Add Items to Toolbar
FlexChart provides access to many basic operations via toolbar. However, there might be a scenario where you would want to add more UI items to the toolbar to extend the basic functionalities. This section discusses how to add UI items to the toolbar at design time or through code.
Add UI Items at Design Time
You can use Items Collection Editor to add UI items to toolbar at design time, . To access this editor, click on Insert Standard Items option from the smart tag panel.
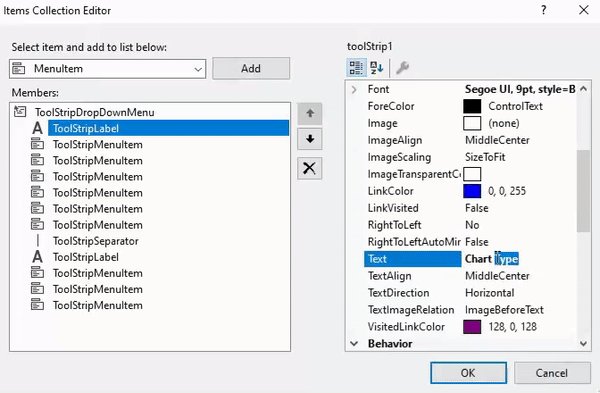
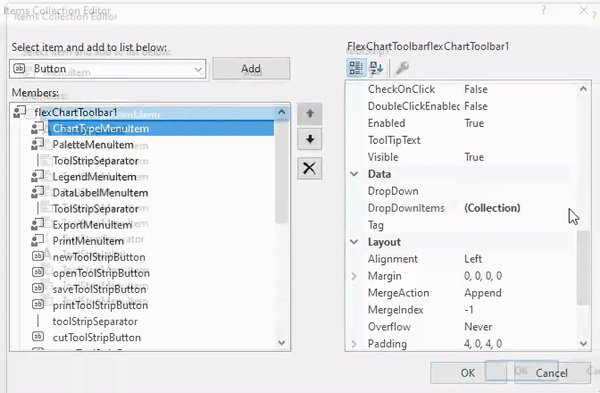
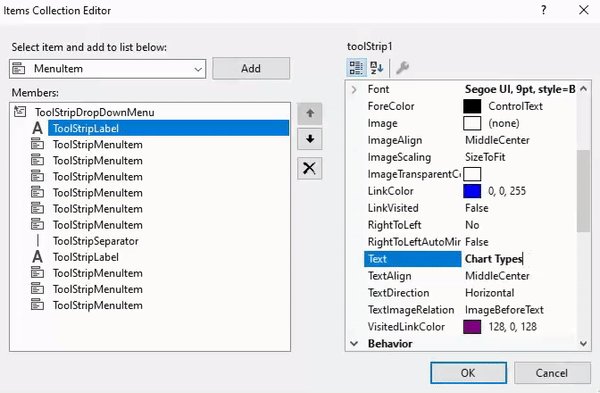
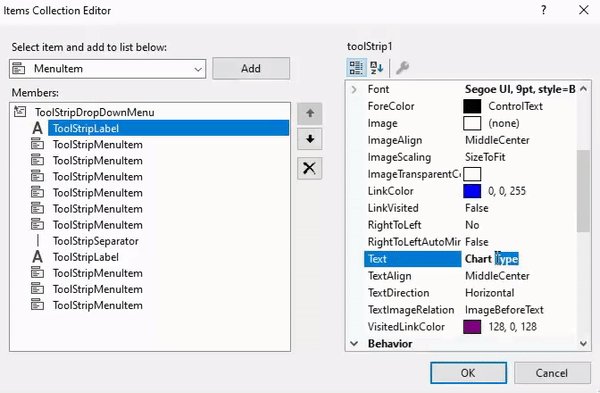
The Items Collection Editor appears as following:

In the Items Collection Editor window, the right pane displays properties for each menu item. The left pane displays a list of menu items along with OK and Cancel buttons.
Besides Items Collection Editor, you can use Insert Standard Items option from the smart tag panel to add more items to the toolbar. Clicking this option adds some standard menu items such as Open, Copy, Paste, New, and so on as shown in the following image:

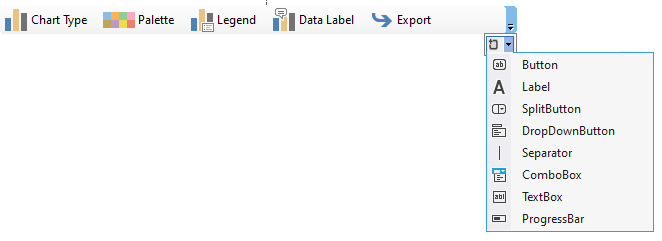
You can also add new items such as buttons, split buttons, separators, dropdown, combo boxes, etc. to the FlexChart toolbar using Add More Items button (  ), which appears at the right-most corner of the toolbar at design time. This button opens a dropdown of items that can be added to the toolbar as shown in the following image.
), which appears at the right-most corner of the toolbar at design time. This button opens a dropdown of items that can be added to the toolbar as shown in the following image.

Add UI Items through Code
You can add UI items to the toolbar using Add method of the ToolStripItemCollection class. Additionally, you can use AddRange method of the ToolStripItemCollection class to add a series of items to the toolbar as shown in the following code. In this example, we add Range Selector Editor and Series Menu Item to the toolbar which enables you to set the display range for the chart and edit series list, respectively.
//create Series editor
C1.Win.Chart.Toolbar.SeriesMenuItem seriesMenuItem = new C1.Win.Chart.Toolbar.SeriesMenuItem(flexChart1);
//create Chart Range Editor
C1.Win.Chart.Toolbar.ChartRangeEditor chartRangeEditor = new C1.Win.Chart.Toolbar.ChartRangeEditor();
//Add above Editors to Toolbar
flexChartToolbar1.Items.AddRange(new ToolStripItem[] { seriesMenuItem, chartRangeEditor });
Similarly, you can add Time Range Editor, Series Menu Item, and other UI items such as buttons, drop-downs, etc to the toolbar.


