Hit Test
Hit test in charts refers to the ability to fetch information about the chart object under the mouse and lets you create interactive applications. For instance, this feature can be used for displaying a special custom tooltip when mouse hovers over a particular data point. Similarly, you can even use the hit test information for drilling down the chart data, to set alerts and enable other user interaction functionalities.

FlexChart provides HitTest method through FlexChart class to fetch information about the underlying chart objects. This method has following two overloads and returns an object of the HitTestInfo class which provides information such as chart element under pointer, distance from the closest data point, index of the nearest data point etc.
HitTest (Point)
HitTest(Point,MeasureOption,Int32)
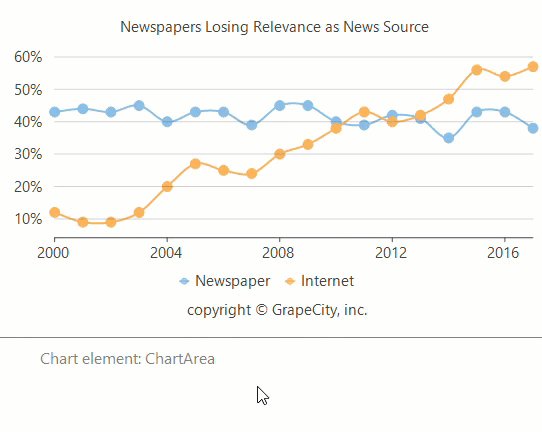
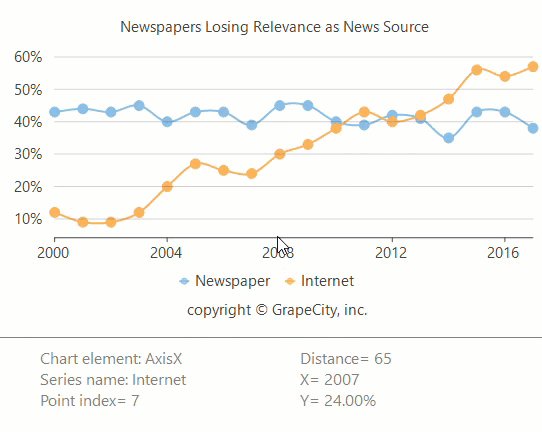
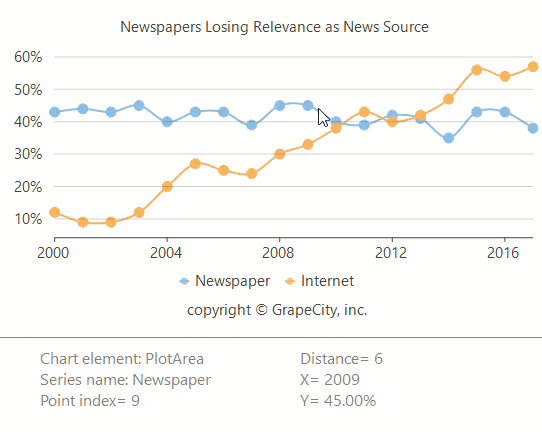
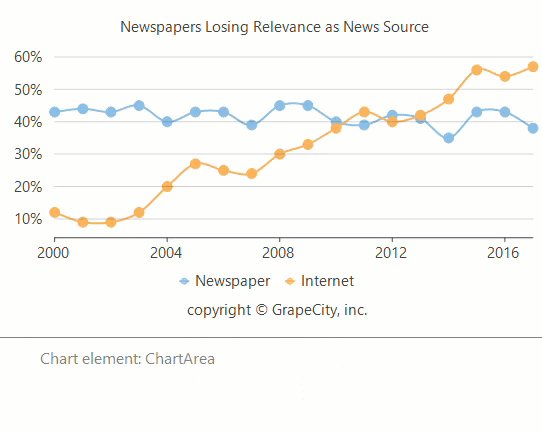
To use this method to fetch information, you need to subscribe to a mouse event on which you want to fetch the information and then invoke the HitTest method in its event handler. You can then use this information in the required manner. In the example shown in this topic, we have fetched the information of chart objects on mouse movement and have displayed it in the information panel below the chart.
private void FlexChart1_MouseMove(object sender, MouseEventArgs e)
{
// Show information about chart element under mouse cursor
var hitInfo = flexChart1.HitTest(e.Location);
var result1 = new StringBuilder();
if (hitInfo != null)
{
result1.AppendLine(string.Format("Chart element: {0}", hitInfo.ChartElement));
if (hitInfo.Series != null)
result1.AppendLine(string.Format("Series name: {0}", hitInfo.Series.Name));
if (hitInfo.PointIndex >= 0)
result1.AppendLine(string.Format("Point index= {0:0}", hitInfo.PointIndex));
_lInfo1.Text = result1.ToString();
var result2 = new StringBuilder();
if (hitInfo.Distance > 0)
result2.AppendLine(string.Format("Distance= {0:0}", hitInfo.Distance));
if (hitInfo.X != null)
result2.AppendLine(string.Format("X= {0:0}", hitInfo.X));
if (hitInfo.Y != null)
result2.AppendLine(string.Format("Y= {0:p}", hitInfo.Y));
_lInfo2.Text = result2.ToString();
}
}Private Sub FlexChart1_MouseMove(sender As Object, e As MouseEventArgs)
' Show information about chart element under mouse cursor
Dim hitInfo As HitTestInfo = flexChart1.HitTest(e.Location)
Dim result1 As StringBuilder = New StringBuilder()
If hitInfo IsNot Nothing Then
result1.AppendLine(String.Format("Chart element: {0}", hitInfo.ChartElement))
If hitInfo.Series IsNot Nothing Then
result1.AppendLine(String.Format("Series name: {0}", hitInfo.Series.Name))
End If
If hitInfo.PointIndex >= 0 Then
result1.AppendLine(String.Format("Point index= {0:0}", hitInfo.PointIndex))
End If
_lInfo1.Text = result1.ToString()
Dim result2 As StringBuilder = New StringBuilder()
If hitInfo.Distance > 0 Then
result2.AppendLine(String.Format("Distance= {0:0}", hitInfo.Distance))
End If
If hitInfo.X IsNot Nothing Then
result2.AppendLine(String.Format("X= {0:0}", hitInfo.X))
End If
If hitInfo.Y IsNot Nothing Then
result2.AppendLine(String.Format("Y= {0:p}", hitInfo.Y))
End If
_lInfo2.Text = result2.ToString()
End If
End Sub

