Generate Excel from Data Sources in Storage
This section demonstrates how to call the Web API service through a client application and generate excel file from dataset or .NET collection present in storage (remote storage or storage at the same server).
Step 2: Run the Client Project
The following example makes a call to the Web API service through HTML as well as WinForms client applications. These clients send a GET request to the service, which returns a response stream. This response stream is then saved in the desired excel file format.
In the following example, the service URL takes name and location of dataset/ collection (present in storage) in DataName parameter and the desired file format, xls, in Type parameter. The specified dataset, named Products, resides in Nwind folder of the hosted service.

Step 1: Call the Service
Complete the following steps to call the Web API service.
csharp
public void GetExcel() {
var apiURL = string.IsNullOrEmpty(C1TextBox1.Text) ? "https://developer.mescius.com/componentone/demos/aspnet/c1WebAPI/latest/api/excel?
FileName = excel & type = xls & dataname = Nwind % 2 FProducts " : C1TextBox1.Text;
WebRequest request = WebRequest.Create(apiURL);
WebResponse response = request.GetResponse();
var fileStream = File.Create("D:\\ExcelfromStorage.xls");
//The file format specified here should be same as that specified in the
request url
response.GetResponseStream().CopyTo(fileStream);
}
HTML
<form action="https://developer.mescius.com/componentone/demos/aspnet/c1WebAPI/latest/api/excel" method="GET">
<label for="fileName">File Name:</label>
<input type="text" id="fileName" name="fileName" value="ExcelfromStorage" />
<br />
<label for="fileFormat">File Format:</label>
<input type="text" id="fileFormat" name="type" value="xls" />
<br />
<label for="DataName">Data Name:</label>
<input type="text" id="DataName" name="DataName" value="Nwind/Products" />
<input type="submit" value="Generate Excel"/>
</form>
Step 2: Run the Client Project
WinForms Application
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
- Provide the service URL, along with the query string containing appropriate parameters, in the textbox corresponding to Request URL field.
- Click the Generate Excel button. The generated excel data stream will get downloaded at the location specified within the GetExcel() method.
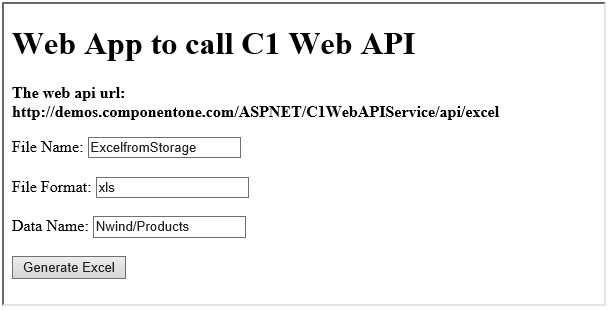
HTML Application
- Save your HTML file and open it in a browser.
- Set the appropriate parameters for the desired excel file format, and click Generate Excel button.
type=note
Explore detailed demo samples of REST API service to generate excel from data sources available in storage at:


