Client Application for REST Api Services
This section demonstrates how to create a generic client application, which makes a call to a RESTful Web API service. Web API Edition services based on REST can be consumed by client applications built on various platforms. You can call Web API service through this client application for generating and merging excel files, or generating barcode. For more information on how to work with C1 Web API services, see Services topic.
The examples in the following sections use HTML and WinForms applications to call the REST API services. Therefore, we will create these two applications in this section.
Let us consider, that the client applications built in this section will send a POST request to the endpoint (server) for generating excel files, and the clients that will send a GET request can be created on similar lines.
Adding Controls to Client Application
Complete the following steps to create the client application and add input controls in it.
WinForms
Create a new WinForms project in Visual Studio. For more information, please refer Creating a .NET Project.
Include the following references.
using System; using System.Diagnostics; using System.IO; using System.Net.Http; using System.ComponentModel; using System.Windows.Forms;From the Toolbox add two C1Button controls, four C1Label controls, and three C1TextBox controls to the form.
Set the text properties of these input controls.
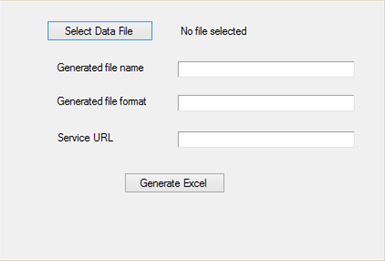
Click Build | Build Solution to build the project. Press F5 to run the project. Your form will appear as shown below.

Press Shift+F5 to stop debugging your application, and switch to Design view. From Toolbox, drag and drop OpenFileDialog component on the form. This component will appear in Component tray in Design view of your WinForms application.
The OpenFileDialog component will be used to display a dialog box for selecting data file, while making a request to Web API service.
HTML
To create a new HTML page in your favorite text editor, add the following tags in the text editor and save the document with a .html extension.
<!DOCTYPE HTML> <html xmlns="http://www.w3.org/1999/xhtml"> <head> </head> <body> </body> </HTML>Add the following markup within the <body> tags to create the controls.
<h1>Web Application to call C1 Web API</h1> <p><b>The web api url: </b></p> <form> <label for="dataFile">Data file:</label> <input type="file" id="dataFile" name="dataFile" accept=""/> <br /><br /> <label for="fileName">File Name:</label> <input type="text" id="fileName" name="fileName" value=""/> <br /><br /> <label for="fileFormat">File Format:</label> <input type="text" id="fileFormat" name="type" value=""/> <br /><br /> <input type="submit" value="Generate Excel"/> </form>Save the HTML file, and open it in a browser. Your HTML page will appear as shown below, containing the input controls.


