Merge Multiple Excel Files Present in Storage
This section demonstrates how to call the Web API service through a client application and merge multiple excel files available in file storage (remote storage or storage at the same server) to workbook.
Step 2: Run the Client Project
The following example makes a call to the Web API service through HTML as well as WinForms client applications. These clients send a GET request to the service, which returns a response stream. This response stream is then saved in the desired excel file format.
In the following example, the service URL takes name and location of excel data files (present in storage) to merge in FileNamesToMerge parameter and the desired file format, xls, in Type parameter. The specified excel files to merge, reside in root folder of the hosted service.

Step 1: Call the Service
Complete the following steps to call the Web API service.
csharp
public void MergeExcel() {
var apiURL = "https://demos.componentone.com/ASPNET/5/C1WebAPI/3.0.20193.222/api/excel/merge?FileName=excel&type=xlsx&FileNamesToMerge=ExcelRoot%2FGAS.xls&FileNamesToMerge=ExcelRoot%2FHouston.xlsx";
WebRequest request = WebRequest.Create(apiURL);
WebResponse response = request.GetResponse();
var fileStream = File.Create("D:\\MergedFile.xls");
response.GetResponseStream().CopyTo(fileStream);
}
HTML
<form action="https://demos.componentone.com/ASPNET/5/C1WebAPI/3.0.20193.222/api/excel/merge" method="GET">
<label for="fileName">File Name:</label>
<input type="text" id="fileName" name="fileName" value="MergedFile" />
<br /><br />
<label for="fileFormat">File Format:</label>
<input type="text" id="fileFormat" name="type" value="xls" />
<br /><br />
<label for="FileNamesToMerge">File Names to Merge:</label>
<input type="text" id="FileNamesToMerge" name="FileNamesToMerge" value="root/GAS.xls" />
<input type="text" id="FileNamesToMerge" name="FileNamesToMerge" value="root/Houston.xlsx" />
<input type="submit" value="Merge Excel"/>
</form>
Step 2: Run the Client Project
WinForms Application
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
- Provide the service URL, along with the query string containing appropriate parameters, in the textbox corresponding to Request URL field.
- Click the Merge Excel button. The merged excel data stream will get downloaded at the location specified within the MergeExcel() method.
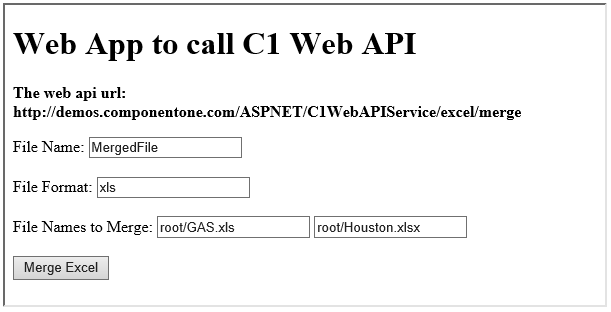
HTML Application
- Save your HTML file and open it in a browser.* Set name and appropriate excel file format, and click Merge Excel button.
type=note
Explore detailed demo samples of REST API service to merge multiple excel files at:


