Merge Multiple Excel Files Posted from Client
This section demonstrates how to call the Web API service through a client application and merge multiple excel files, that are posted from client, into workbook.
Step 2: Run the Client Project
The following example makes a call to the Web API service through HTML as well as WinForms client applications. These clients send a POST request to the service, which returns a response stream. This response stream is then saved in the desired excel file format.
In the following example, user provides the excel files (to merge into workbook) through the client applications. Moreover, the end user needs to specify the service URL, name and desired file format of workbook (generated upon merging multiple excel sheets) through client project. It is so, because the parameters or query string for merging excel are sent in the HTTP message body of the POST request and not in the request URL.

type=note
Note: Service can merge xls, xlsx, and csv files posted from the client.
Step 1: Call the Service
Complete the following steps to call the Web API service.
csharpC#
private void button1_Click(object sender, EventArgs e) {
OpenFileDialog x = new OpenFileDialog();
x.Multiselect = true;
x.ShowDialog();
result = x.FileNames;
label1.Text = "Files Selected";
}
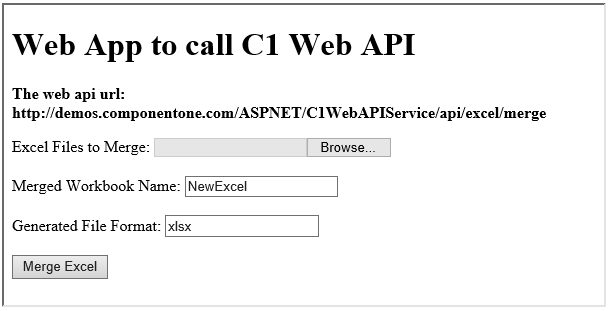
HTML
<form action="https://demos.componentone.com/ASPNET/5/C1WebAPI/3.0.20193.222/api/excel/merge" method="POST" enctype="multipart/form-data">
<label for="FilesToMerge">Excel Files to Merge:</label>
<input type="file" id="FilesToMerge" name="FilesToMerge" multiple/>
<br /><br />
<label for="FileName">Merged Workbook Name:</label>
<input type="text" id="fileName" name="FileName" value="Excel"/>
<br /><br />
<label for="Type">Generated File Format:</label>
<input type="text" id="Type" name="Type" value="xlsx" />
<br /><br />
<input type="submit" value="Merge Excel"/>
</form>
Step 2: Run the Client Project
WinForms Application
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
- Click Select Files to Merge button, to select multiple excel files.
type=note
Note: Hold down CTRL or SHIFT keys while selecting multiple excel files.* Specify the name and appropriate file format of the generated workbook, in respective text boxes.
- Provide the service URL for POST request (https://developer.mescius.com/componentone/demos/aspnet/c1WebAPI/latest/api/excel/merge) in respective text box, and click the Merge Excel button. The merged excel data file will open.
HTML Application
- Save your HTML file and open it in a browser.
- Select and post excel files to merge.
type=note
Note: Hold down CTRL or SHIFT keys while selecting multiple excel files.
- Set name and appropriate file format for merged excel, and click Merge Excel button.
type=note
Explore detailed demo samples of REST API service to merge multiple excel files at:


