FlexChart for UWP allows you to export the chart to multiple image formats. The supported formats are PNG, JPEG, BMP and SVG.
To export a FlexChart to an image format, use SaveImage method. The method saves the chart as an image to the specified stream in the given ImageFormat. You can optionally specify the height, width, and back color of the image to be saved.
This topic uses the sample created in QuickStart topic to explain the implementation for exporting a FlexChart to an image on button click event.
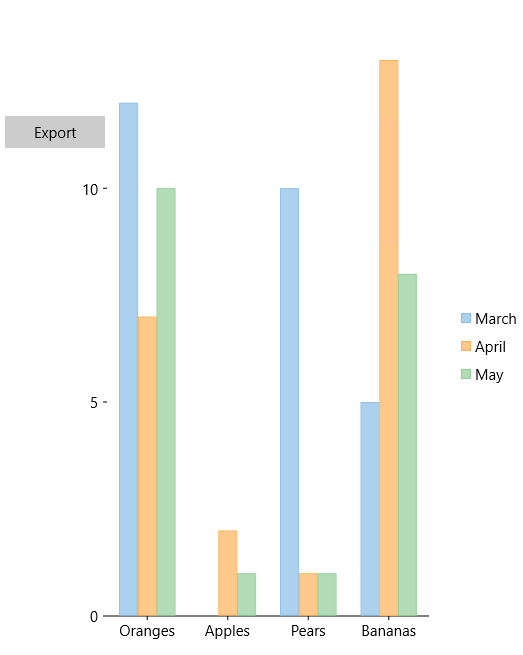
The following image shows a chart with a button to be clicked to export chart to a desired image format.