Shapes are beneficial for drawing the user’s attention at specific areas where important data is highlighted.
FlexChart offers six shape annotations, as follows:
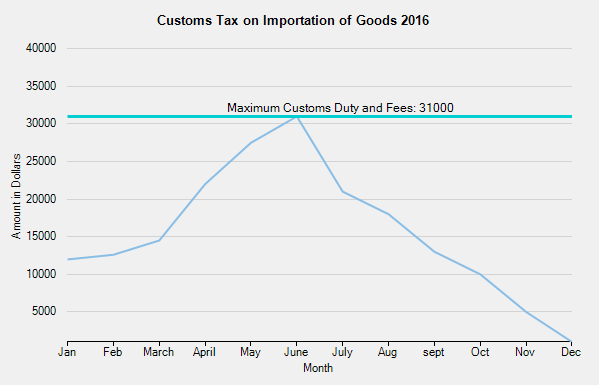
The following image shows the Line annotation highlighting the maximum customs duty and fees in the year, 2016.

To create any of these specific shapes, create an instance of the shape annotation’s class. Set the dimensions of the shape by using the dimension properties from the corresponding class. For example, to create a line annotation, create an instance of the Line class. Specify the length of the line annotation or rotate it by setting the Start and the End properties of the Line class.
For any shape annotation, specify the text by setting the Content property of the Shape class, the base class for all shape annotations. In addition, other shapes like triangles and arrows can be created using the Polygon annotation in FlexChart.
The following code uses customs tax data on importation of goods for representing its increment or decrement for the year, 2016. The code shows how to add, position, and customize the Line annotation in FlexChart.