Axis binding enables you to override the default axes labels that the axes display based on the chart binding. In other words, axis binding lets you show axes labels from a data source other than the chart data source.
FlexChart allows you to bind axes to a data source using the ItemsSource property of the Axis class. Specify the fields containing values for the axes labels in the data source using the Binding property of the Axis class.
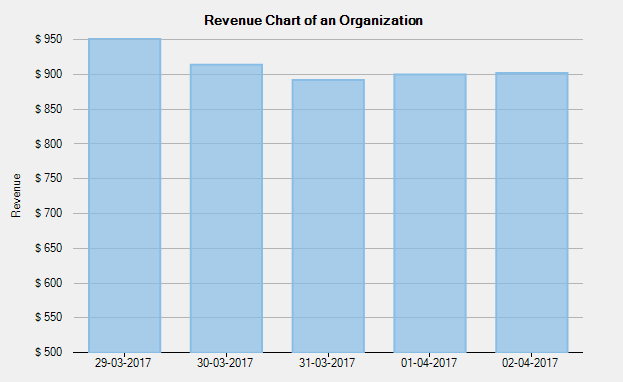
The following image displays labels on Y-axis from the fields not part of the chart data source.

The following code uses revenue data of an organization in a given year. The chart data source contains the revenue data in the Euro currency. To replace Euro currency axis labels with USD currency labels, the code binds Y-axis to a data source containing USD data.