In This Topic
FlexChart annotations are customizable in terms of dimensions (for shapes), scaling (for images), and content style (for all except images).
- Dimensions: Change the dimensions of all shapes using dimension properties of the respective classes. For instance, to change the dimensions of the Rectangle annotation, set the Height and the Width properties of the Rectangle class.
- Style: Customize the appearance of shape and text annotations in terms of color, font, and stroke by using the Style property of the AnnotationBase class.
- Content Style: Customize the appearance of content present in shape annotations by using the ContentStyle property of the Shape class.
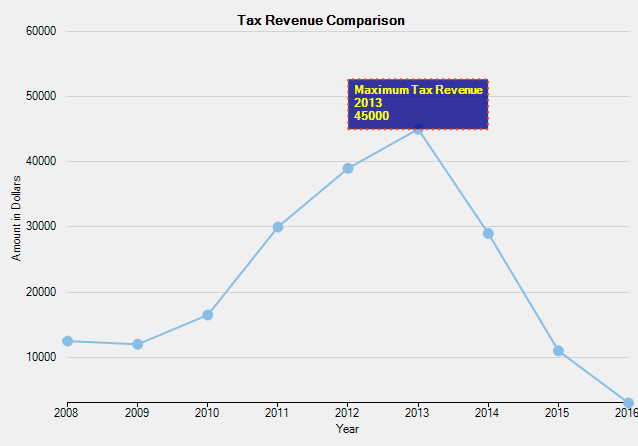
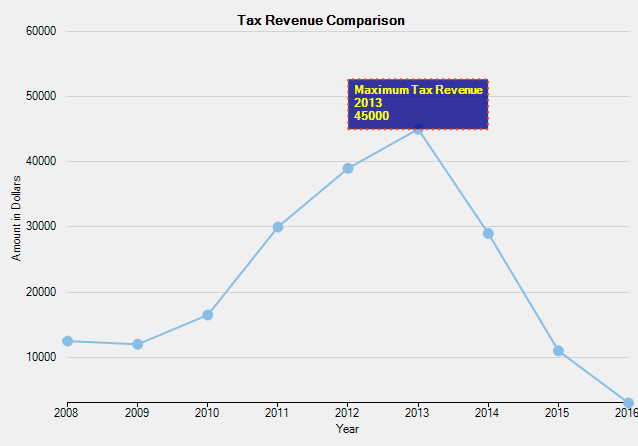
The following image displays the Rectangle annotation customized to further highlight the maximum tax revenue in the year, 2013.

The following code compares tax revenue data of nine consecutive years to display the maximum tax revenue. The code shows how to set the Rectangle annotation's dimensions, customize its appearance and content.