Wijmo build 5.20172.359 Available
Build 359 has released! It contains massive improvements, some big new features, and some interesting new samples.
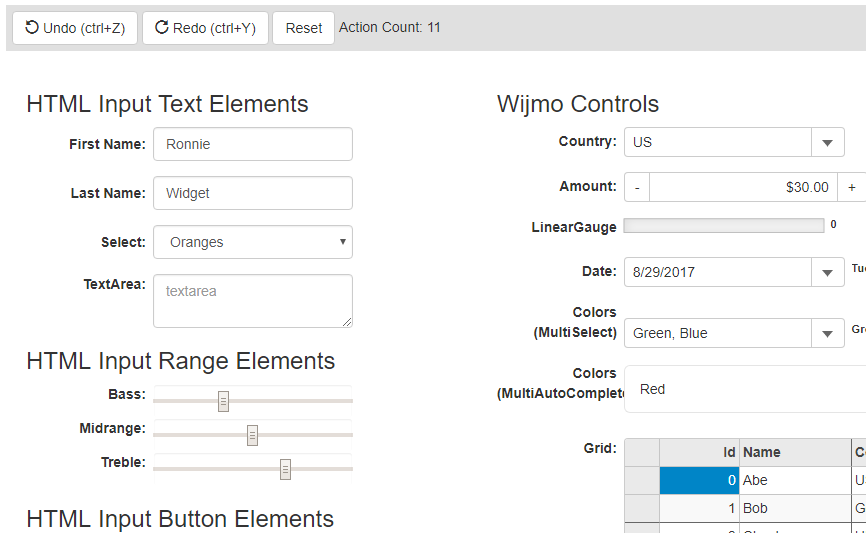
New Undo/Redo Sample
We get many requests for Undo/Redo features in FlexGrid. We went even further and made a general-purpose class for implementing Undo/Redo for an entire application! We also wrote a nice blog about it.
 Undo Redo Stack Sample | Easy Undo/Redo for HTML Forms Blog
Undo Redo Stack Sample | Easy Undo/Redo for HTML Forms Blog
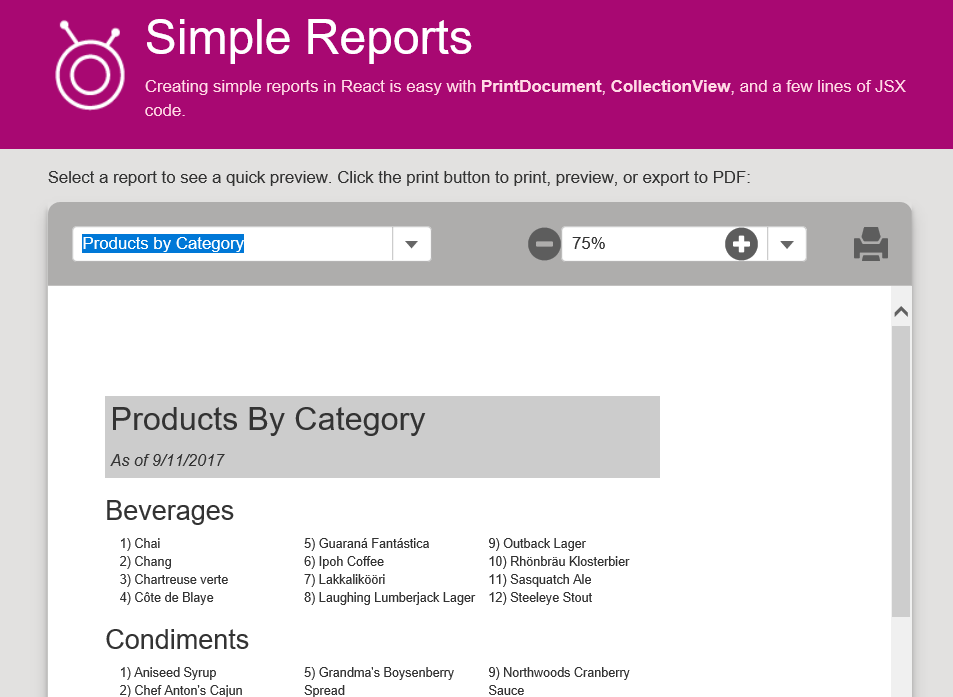
New Simple Reports in React Sample
Our Simple Reports in Angular sample/blog have been very popular. We have also had many requests for a similar solution in React. Naturally, we created a similar sample using React and wrote a nice blog about it too.
 React Simple Reports Sample | Creating Simple Reports with React and Wijmo Blog
React Simple Reports Sample | Creating Simple Reports with React and Wijmo Blog
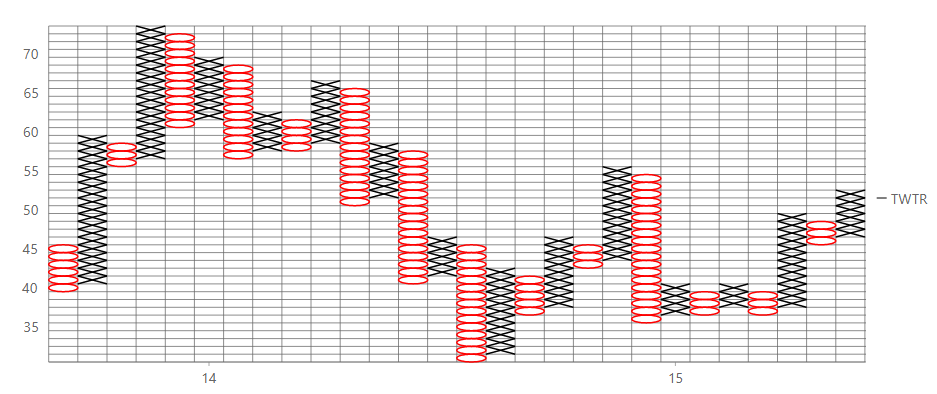
New Point and Figure Financial Chart Type
We added this interesting new chart type to our FinancialChart control based on customer requests.
 Point and Figure FinancialChart Sample
Point and Figure FinancialChart Sample
New Samples
- Accessibility Sample | Accessibility Blog
- Undo Redo Stack Sample | Easy Undo/Redo for HTML Forms Blog
- Point and Figure FinancialChart Sample
- React Simple Reports Sample | Creating Simple Reports with React and Wijmo Blog
- Angular Material Design Lite Sample
- Angular InputLabels Sample
- Angular MultiColumnDropDowns Sample
- Learn Wijmo | Learn Wijmo Blog
- TreeMap Intro Sample
- React External Modules Sample
Use the SampleExplorer to search, filter by framework and even browse source code for all of our samples.
Breaking Changes
- [Angular] Before now two-way bound Wijmo properties updated their binding source properties synchronously. From now on, such updates will happen asynchronously, which saves your applications from the ExpressionChangedAfterItHasBeenCheckedError exception that may be caused by Wijmo components under some specific conditions when Angular runs in development mode. This behavior can be changed back to synchronous updates:
- Globally for all Wijmo components, by setting the static WjOptions.asyncBindings property to false.
- For a specific component, by assigning component's asyncBindings property. See the WjOptions.asyncBindings property description for details. The WjOptions class is contained in the wijmo.angular2.directiveBase module.
- In previous versions of the FlexGrid, users could click the top-left header cell to select the whole grid content. In new versions, clicking any cell in the top-left panel selects the whole grid content.
- [React] Wijmo for React interop now depends on React declaration files (.d.ts), which should be installed in a project that uses Wijmo for React interop. The declaration files can be installed using the following npm command: > npm install @types/react @types/react-dom More details can be found here: https://www.typescriptlang.org/docs/handbook/react-&-webpack.html
Change Log
- Improved accessibility by adding ARIA 1.1 built-in support Accessibility Sample | Accessibility Blog
- Added search capability to LearnWijmo along with many more lessons. Learn Wijmo
- Added UndoStack sample that demonstrates how to create a class that provides form-level undo/redo services. Undo Redo Stack Sample | Easy Undo/Redo for HTML Forms Blog
- [FinancialChart] Added new financial chart type 'PointAndFigure'. The demo page included in Angular2 FinancialChartExplorer sample. Point and Figure FinancialChart Sample
- [Interop] Reduced code size of the Angular, React and Vue2 interops.
- [React] Added Simple Reports in React sample React Simple Reports Sample | Creating Simple Reports with React and Wijmo Blog
- [React] Added components for all Wijmo controls. Added AllComponents sample that demonstrates all available components.
- [React] Wijmo for React interop can be used now in a project that contains React declaration files (.d.ts). This may be a compatibility breaking change for your React projects that use Wijmo, see the "Breaking Changes" section for details.
- [Angular] New Angular samples were added (ported from AngularJS and PureJS). Material Design Lite Sample | InputLabels Sample | MultiColumnDropDowns Sample
- [Angular] [VSCode] Added Intellisense support for Wijmo Angular components for VSCode HTML editor. It's implemented in the wijmo5-ng2-1.0.0.vsix file located in the Intellisense folder of Wijmo download zip, which should be installed as VSCode extension. For more details about installing the file refer to the accompanying readme.txt file located in the same folder.
- [Angular] Wijmo components don't cause change detection anymore for frequently triggered events like mousemove, to which components are subscribed internally.
- [Angular] Sometimes Wijmo components' normal functionality could lead to the ExpressionChangedAfterItHasBeenCheckedError exception when Angular runs in development mode. Now all two-way bindings to Wijmo properties are updated asynchronously in the target-to-source direction, which prevents from triggering this exception. This behavior change could potentially break some parts of your applications, so it can be changed to synchronous binding updates, globally or for a specific component. See the "Breaking Changes" section for details.
- [Angular] Before now, the e.cancel property of the FlexGrid.cellEditEnding event was always set to true if a cell editor is implemented as a CellEdit template. From now on, this property has a consistent value that reflects actual user's action.
- [Angular/AngularJS/Knockout] Improved FlexGrid with cell templates performance for operations like column resizing, row addition, cell editing ending, and many more.
- Added new culture files: wijmo.culture.es-MX.js (Spanish/Mexico) and wijmo.culture.es-419.js (Spanish/Latin America).
- Made FlexGrid.virtualizationThreshold property public, deprecated old internal '_virtualizationThreshold' version.
- [PdfExport sample] Added new sample, "Highlight invalid cells" (Angular 1/2).
- Added a FlexGrid.toggleDropDownList method to show the list of options when editing cells with data maps.
- [FlexGridPdfConverter] Added a IFlexGridStyle.errorCellStyle property.
- [FlexGridPdfConverter] Improved handling of boolean columns in customCellContent mode.
- Added a KeyAction.CycleOut setting to support tabbing through cells and then on to the next control on the form (see FlexGrid.keyAction property).
- [FlexSheet][Enhancement] Request to support undo and redo for filtering action. (TFS 278949)
- Made Popup ignore Escape key while IME mode is active.
- Added a Popup.removeOnHide property to control whether the Popup should be removed from the DOM or just hidden when the popup closes.
- [ReportViewer] Hide the Parameters tab if all parameters are hidden.
- Added a MultiSelect.showSelectAllCheckbox property to display a "Select All" checkbox above the items, so users can select/de-select all items with a single click (in addition to the ctrl+A keyboard shortcut that performs the same function).
- Added a MultiSelect.selectAllLabel property to customize the label shown next to the "Select All" checkbox displayed when the showSelectAllCheckbox property is set to true.
- Made OData value filter smarter. Now it serializes the lesser of items checked or unchecked, which results in shorter URLs and prevents request errors in some common scenarios (like unchecking one or two items out of a huge number).
- Added some configuration properties to the wijmo.olap.PivotEngine class: serverTimeOut: the timeout value for retrieving results from the server, serverPollInterval: the poll interval for getting progress reports from the server, serverMaxDetail: the maximum number of detail records to retrieve from the server.
Download Wijmo build 5.20172.359
