DESCRIPTION
MVC5 is the latest MVC version available with Visual Studio 2013. There are many new features introduced in this version which can be found here. We already have couple of samples which demonstrates using Wijmo widgets with MVC; however in this blog article we will focus specifically on MVC5 and binding WijGrid to data defined in the Model. ASP.NET MVC model binding simplifies controller actions by introducing an abstraction layer that automatically populates controller action parameters. The final output which we will end up creating will look like this: 
IMPLEMENTATION
So let us now see what steps do we need to get it working. I will list them below in points so that it is easy to follow them.
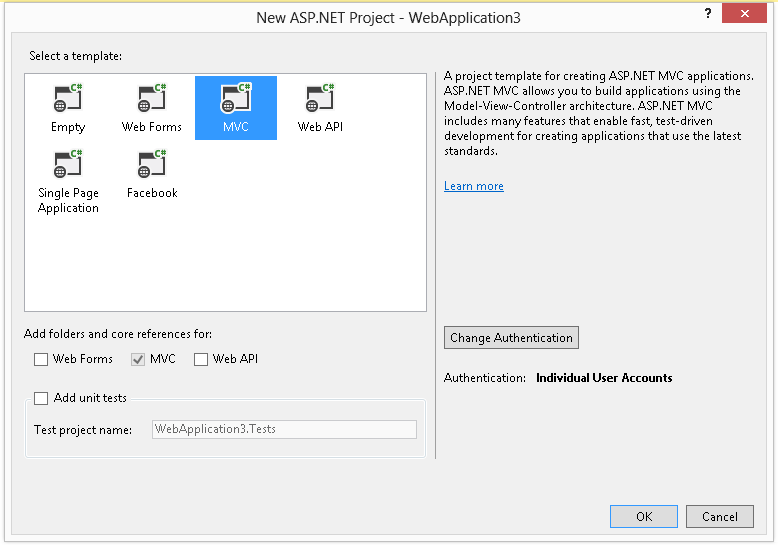
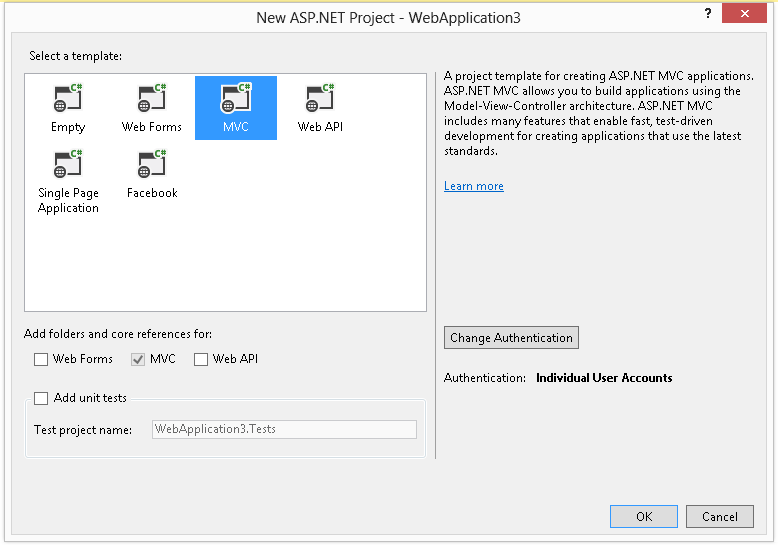
- Create a new MVC5 application in Visual Studio 2013. In Visual Studio 2013, we need to create a new web application and then we are presented with a dialog to choose the type of application. We can select MVC and it will create a new MVC5 application.

Next we add a new model to our project. Right click on the Models folder in solution explorer and add new class. Set its name to MyViewModel.cs. Add the following code to it. Here we have defined an object array Rows which will hold the data for WijGrid.
public class MyViewModel { public object[] Rows { get; set; } }Open the HomeController.cs file and modify the controller action to set data for the model. The code will look like this.
public ActionResult Index() { var model = new MyViewModel { Rows = new object[] { new object[] { "John", 23 }, new object[] { "Paul", 30 }, new object[] { "James", 21 }, new object[] {"Henry", 45} } }; ViewBag.Message = "Wijmo Sample"; return View(model); }Open Index.cshtml file and add the following line at the top. This includes a reference for the model which holds the data and allow to access its properties here.
@model MVC5\_WijGrid\_New.Models.MyViewModelThe script code which is added for WijGrid initialization and to add its references goes to the Index.cshtml page. Also the script has be placed inside the script section present on the page. So the scripts will be added like this:
@section scripts { $("#demo").wijgrid({ data: @Html.Raw(Json.Encode(Model.Rows)), columns: [{ headerText: "Name"}, { headerText: "Age"}] }); }
Since this blog page does not allow greater than and less than symbols to be placed on the page, I have not included the script tag in point 5 above. Make sure that the script tag is added before adding the script code. However for demonstration, I have prepared a small sample application which can be downloaded using the link below. Download Sample