What's New in React Version 16.9
As we move closer to the React 17 release, the React Team continues to make incremental updates that improve on previous iterations of React. With the release of React 16.9, the React Team has included several depreciations, a couple of new features, with focus on asynchronous programming, and several bug fixes. In this article, we'll take a look at all of the changes coming with the 16.9 release.
Depreciated References
Depreciating JavaScript: URLs
Starting URLs with javascript: is dangerous because it invites users to potentially inject malicious code into your application and create a security breach.
const userProfile = {
website: "javascript: alert('You got hacked')",
};
// This will now log a warning message
<a href={userProfile.website}>Profile</a>
In React 16.9, this pattern will continue to work, but it will also log a warning. In future releases of React, using JavaScript: URLs will begin throwing errors instead of warnings. If you are using JavaScript: URLs for logic purposes, it is recommended to switch over to React event handlers.
Depreciating "Factory" Components in React
Before developers popularized Babel to compile JavaScript classes, React implemented "Factory" components that use a render() method to return an object.
function FactoryComponent() {
return { render() { return <div />; } }
}
Factory components caused some confusion because this method looks like a standard React component. They also compile slightly slower and are larger than a regular component. All of these, combined with rarely being used by developers, has led React to depreciate the factory component in version 16.9. It will throw a warning whenever the factory component is used.
For developers who are relying on factory components, adding FactoryComponent.prototype = React.Component.prototype can serve as a workaround.
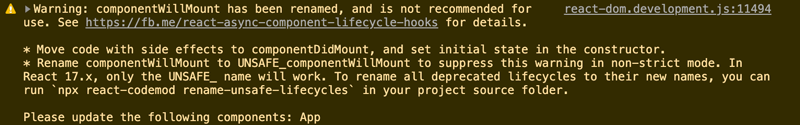
Depreciating Lifecycle Methods without Async
Over a year ago, the React Team let developers know that there were a couple of lifecycle methods that were unsafe, and it would need to be renamed due to React's push for asynchronous rendering. To prepare for these methods to be depreciated, they are getting renamed as follows:
- componentWillMount → UNSAFE_componentWillMount
- componentWillReceiveProps → UNSAFE_componentWillReceiveProps
- componentWillUpdate → UNSAFE_componentWillUpdate
After these changes, your code will look like this:
class App extends Component {
UNSAFE_componentWillMount() {
// code
}
}The 16.9 release doesn't contain breaking changes, and the old names will continue to work throughout this release. But, your application will throw a warning when using old lifecycle names.

If you have a product that relies on these methods, the React Team has recommended that developers use a script from codemod that will automate the migration process.
npx react-codemod rename-unsafe-lifecyclesThis will parse your application and rename all of the effected lifecycle methods to prepare for the release of and migration to React 17.
Performance Measurements with React.Profiler
The new <React.Profiler> component allows for a more programmatic method to get metrics for tracking larger application's performances. These metrics can then be used to help programmers identify areas of their application that are slow and need to be refactored to improve performance.
The <React.Profiler> needs two props:
- id (String) used to identify which portion of the tree you would like measured
- onRender callback (function) called every time a component from within the tree is re-rendered
This is how you would use the <React.Profiler> component:
import React, { Profiler } from 'react';
render(
<Profiler id="app" onRender={onRender}>
<Application>
<Navigation {. . . props} />
<Main {. . . props} />
</Application>
</Profiler>
The onRender callback will receive information about the component that was re-rendered, such as the time spent rendering, a trace of the interactions leading to the update, a commit and start time, and more.
One thing to note about using the new <React.Profiler> component is that it does cause some overhead and should be disabled for production builds.
Testing Asynchronously with act()
The React team has improved on the previously released act() utility from React 16.8. It now supports asynchronous functions. The act() utility is a testing utility that is used to assist with writing tests that match browser behaviors. Previously, the act() utility only supported synchronous functions, but there were some occasions that resulted in warnings in users' logs that could or could not easily be fixed.
With React 16.9, we are now able to test using act() inside of asynchronous function without any warnings.
To use asynchronous functions with act(), follow this format:
await act(async() => {
//...
});Notable Bugfixes
With every new release comes some notable bugfixes. Here is a list of the fixes coming from the v16.9 React release:
- There is no more crashing when calling findDOMNode() inside of a
tree - A bug where a memory leak was caused by retaining deleted subtrees has been fixed
- An improvement on the handling of infinite loops caused by setState inside of useEffect has also been fixed
Getting Started with React V16.9
React V16.9 is available now. To get started, simply install the latest version through our packet manager.
npm:
$ npm install --save react@^16.9.0 react-dom@^16.9.0Yarn:
$ yarn add react@^16.9.0 react-dom@^16.9.0For more information and tutorials using React, please visit reactjs.org.
