New ComponentOne Control Features for Xamarin 2018 v2
The new release of ComponentOne Studio for Xamarin is now upon us, and this release has a large number of features added from customer feedback. Over the last few releases we’ve gradually been adding animations to all of our controls, creating new project templates to make starting projects simpler, and listening to customer feedback to enhance our controls in the ways that are most meaningful to our users. This release continues that theme, and both expands on the feature set and quality of the suite.
New FlexChart features
We’re adding a new Histogram chart type for FlexChart for this release, as well as adding some enhancements to our animations. Sunburst charts now have new load and update animations, and we’ve improved the easing functionality on iOS by adding implicit conversion of CAMediaTimingFunction to C1Easing. We also placed a large focus on internal quality on this release, and we’ve done a lot of work to clean up bugs and small feature gaps in the control (see the detailed changelog for more info).
- Added Histogram chart type

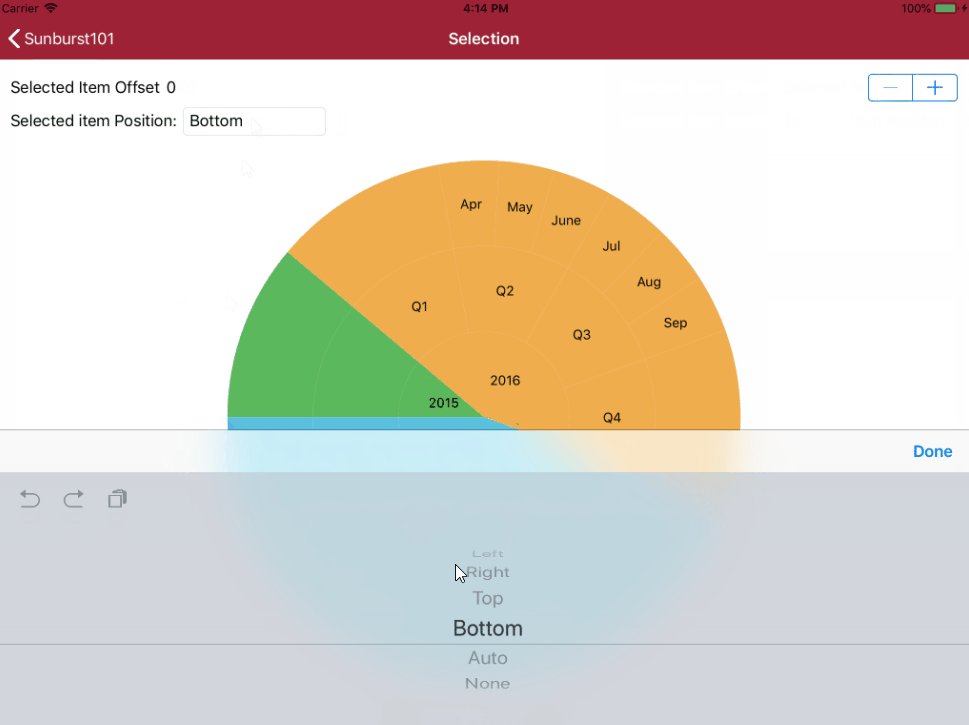
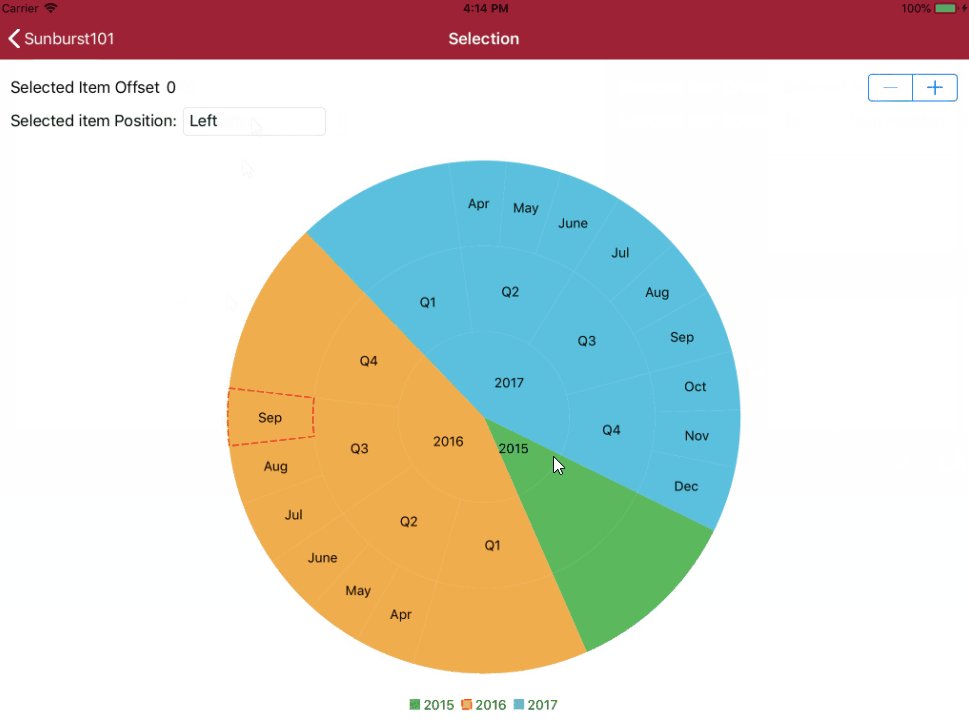
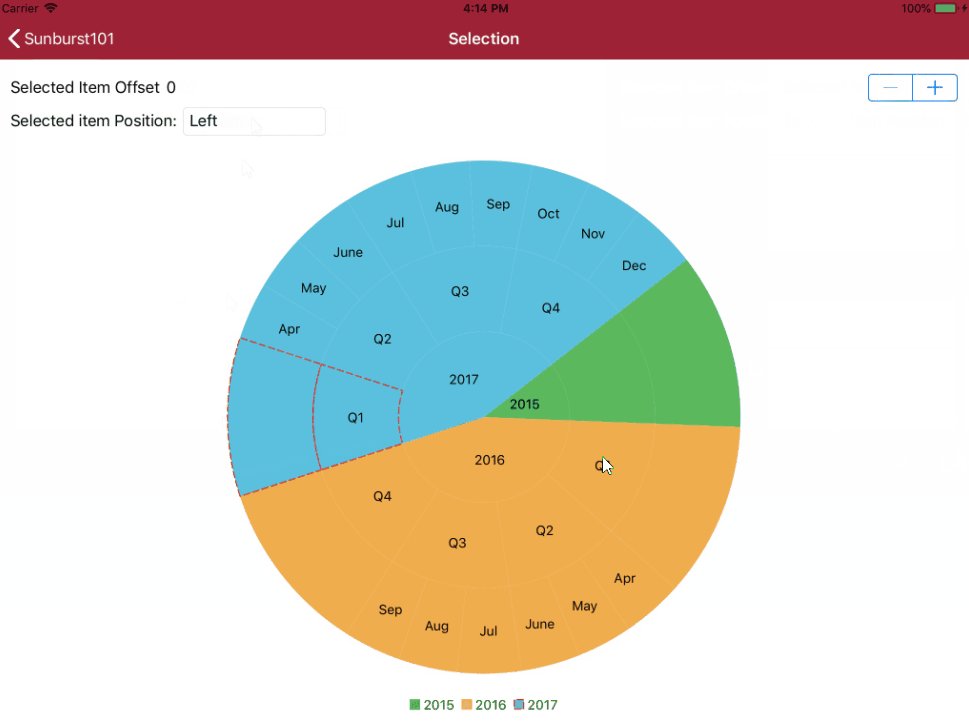
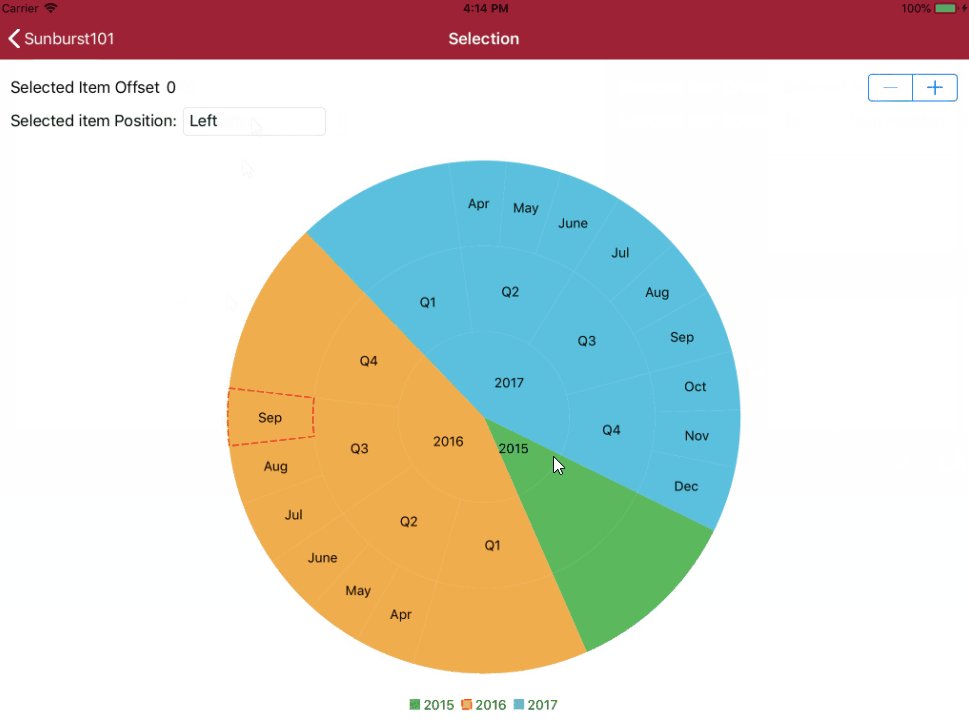
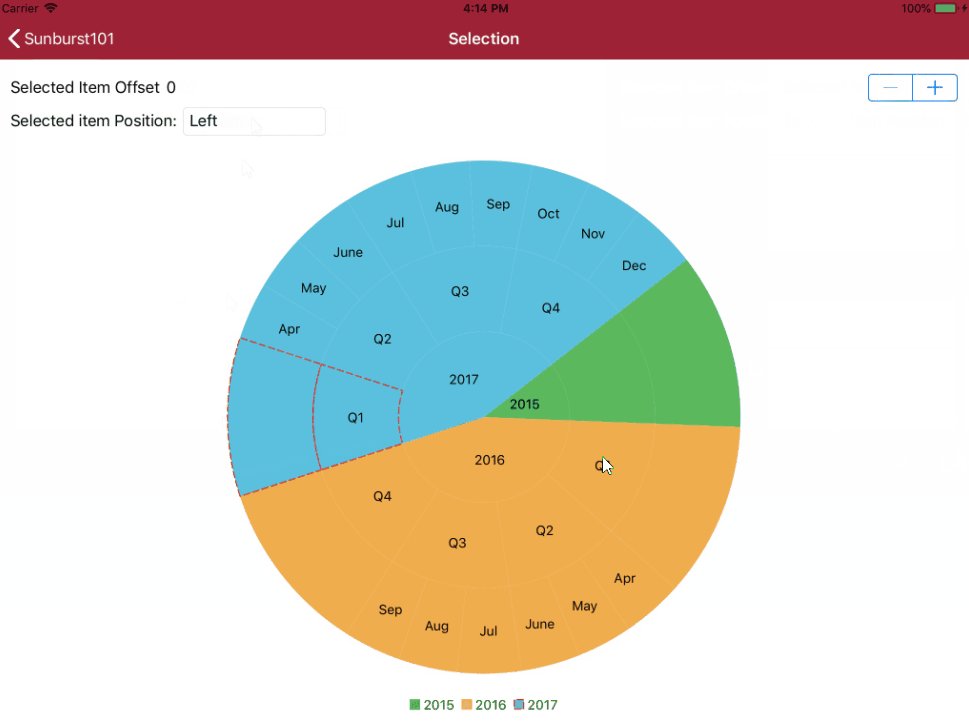
Added Sunburst chart animations

Improved iOS animation by adding implicit conversion from CAMediaTimingFunction to C1Easing. There are two possible methods of conversion:
1. loadAnimation.Easing = CAMediaTimingFunction.FromName(CAMediaTimingFunction.Default);
2. loadAnimation.Easing = CAMediaTimingFunction.FromControlPoints((float)0.99,(float)0.60,(float)0,(float)0.39); Note:Method 2 should send values from 0 to 1.
- Numerous bug fixes
New ComponentOne Input control features
The Input controls have also been enhanced with some new features based on customer requests. First, we’ve added an AutoCompleteMode property for the AutoComplete control. We’ve always supported custom filtering for these controls, but this property makes it much easier to switch between Contains, StartsWith, and EndsWith, and it also lets you set a flag to MatchCase or MatchWholeWord. We’ve also added the ability to display a clear button with our controls which should make text deletion much faster. Also (as a convenience) we’ve added a Completed event to our Input controls which has the same behavior as the Xamarin.Forms Entry control. Finally, we’ve improved the animation for FullScreenMode for this release.
AutoCompleteMode property added
Adjust both the filter and highlighting behavior of AutoComplete and allows StartsWith, EndsWith, and Contains (Default)
Added the ability to use MatchCase or MatchWholeWordflags in AutoComplete:
autoComplete.AutoCompleteMode = AutoCompleteMode.Contains |AutoCompleteMode.MatchCase;Added ability to clear data from editable input controls with a clear button. It can be toggled with the ShowClearButton property.

- New Completed Event for Input controls
- Added Animation for FullScreenMode
ComponentOne CollectionView control
Our CollectionView control is also getting some enhancements in line with the changes for the Input control. Our Filtering capabilities have been enhanced with the ability to use MatchCase or MatchWholeWord.
- Added the ability to use MatchCase or MatchWholeWord flags when filtering. The FullTextFilterSample in FlexGrid101 has been modified to demonstrate this behavior:

ComponentOne FlexGrid enhancements
FlexGrid also is getting some significant new enhancements. In this release, we’ve added the KeyActionTab property with ability to allow Excel-like tab cycling. This is something we’ve seen requested a few times (especially for developers targeting UWP), and it should greatly improve text entry with a keyboard on all platforms. We’ve also added a new customizable context menu that speeds up many common actions (like cut, copy, paste, delete row, etc.), but also let’s you configure it with your own custom actions as well. The menu can be displayed on a long press, right click, or row header tap, and it can be enabled through the ShowSelectionMenu property.
We’ve also generally done some small UI improvements to FlexGrid by improving the grid line visual quality and as well as the default appearance of the light and dark themes.
- Added KeyActionTab property for Excel-like tab cycling. This option allows a tab key press to behave the same as in Excel, where a tab will wrap the selection and marquee to the first column of the next row when pressed from the last column of a row.

- Added customizable selection/context menu
- Built in options for actions like Cut, Copy, Paste, Delete, Undo, and Select All
- Can also contain developer customizable actions

private void Grid_CreatingSelectionMenu(object sender, GridSelectionMenuEventArgs e) { e.Menu.Items.Add(new GridMenuItem("NewBehavior", () => NewBehavior())); }
- Improved the visual quality of FlexGrid grid lines and light and dark themes
New Visual Studio for Mac and Entity Framework project templates
We’ve also added new project templates in this release. For the first time, we’re offering project templates for Visual Studio for Mac, and we also added a new Entity Framework SQLite template for PC and Mac. The Entity Framework template uses our new C1.CollectionView.EntityFramework library, which enables CollectionView integration with Entity Framework Core, and uses these libraries to connect a FlexGrid to SQLite. This should make it even easier to get started on both platforms.
Added Entity Framework SQLite Template
Uses FlexGrid, CollectionView, and Entity Framework Core with a local SQLite DataBase
Added Visual Studio for Mac templates
Same templates currently in VS 2017 will also be available for Mac (including Entity Framework template)

ComponentOne Studio for Xamarin v2 wrap-up
We’ve also made a lot of small changes to samples here and there to try to demonstrate a greater range of customizations and show off some new UI trends. We plan to continue enhancing the look and feel of our controls over the next release, as well as working to address customer feedback on existing controls. Be sure to check out the new release and let us know what you think about it!