New release! ComponentOne Studio Enterprise, 2018 v2
We're pleased to announce GrapeCity's second major release of 2018. The new Dashboard Layout enables you to build BI dashboards in your .NET apps! You'll also find some great new charts and .NET grid enhancements.
Read ahead for top news, or skip to your platform
New Controls
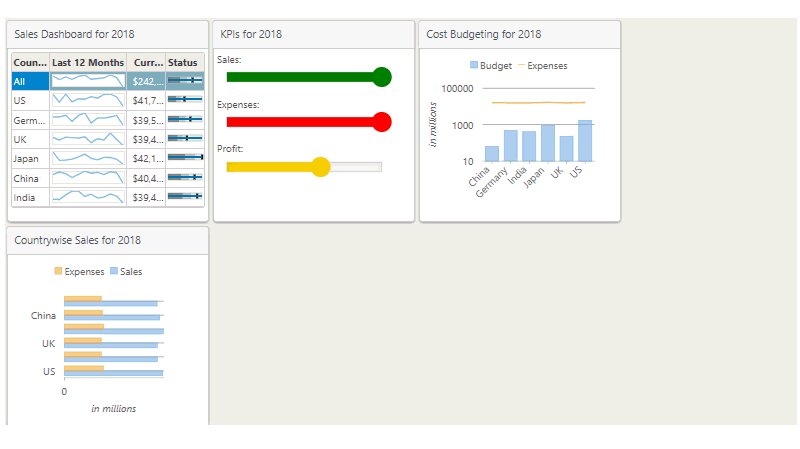
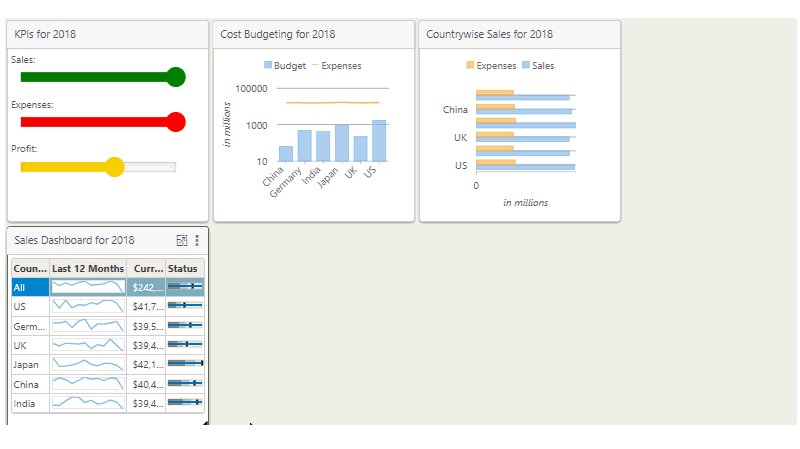
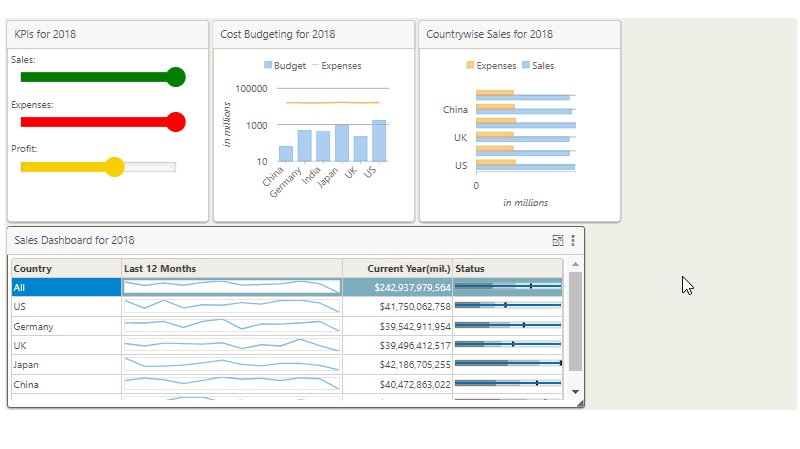
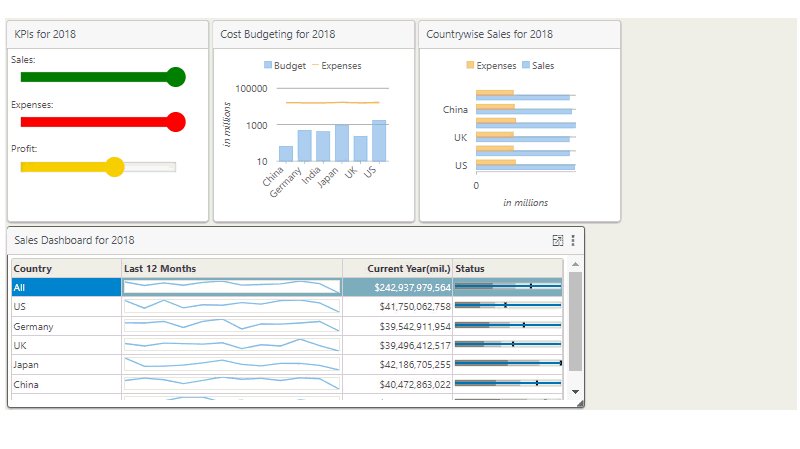
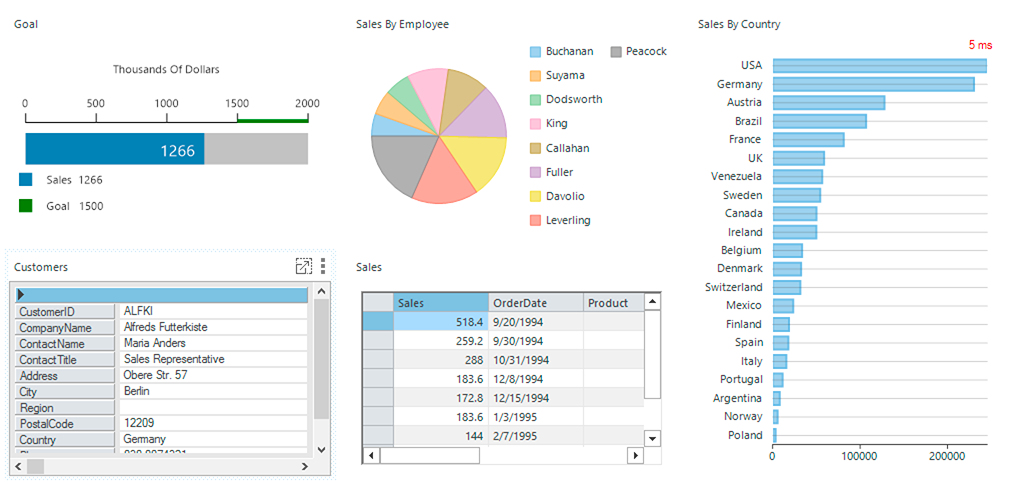
Build BI dashboards with Dashboard Layout for WinForms and ASP.NET MVC
Embed ComponentOne's data controls and design dynamic screens and business intelligence dashboards with the interactive Dashboard Layout control. You can choose layouts that fit your screen requirements, and built-in features like drag and drop, maximize and restore, save and load layouts, and conversion of existing layouts provide a powerful layout system.


Learn more: ASP.NET MVC | WinForms
Read the ASP.NET MVC blog | Read the WinForms blog
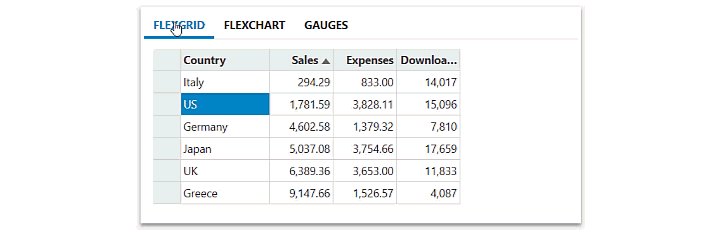
TabPanel for ASP.NET MVC
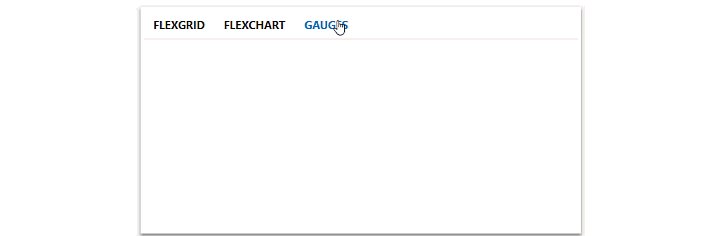
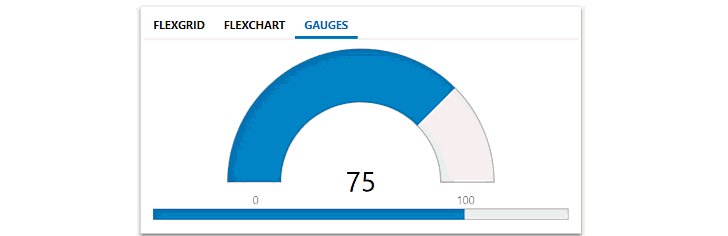
The TabPanel navigation control, released in Wijmo v1, has now been wrapped for ASP.NET MVC and ASP.NET Core apps. It's a simple, effective navigation control that allows the user to move between refreshed content views. Controls can be embedded into the panels. Try the demo

New Barcodes in WinForms, WPF, and UWP
We've added new barcodes, including:
- Code 11
- SSCC 18
- HIBCode128
- HIBCode39
- ISBN
- ISSN
- ISMN
- Iata25
- BC 412
- PZN
- Plessey
- Pharmacode
- IntelligentMailPackage
- Telepen
- ITF 14
Data Visualization Enhancements
The FlexChart team has added several new charts to the collection of over 80 charts and variations.
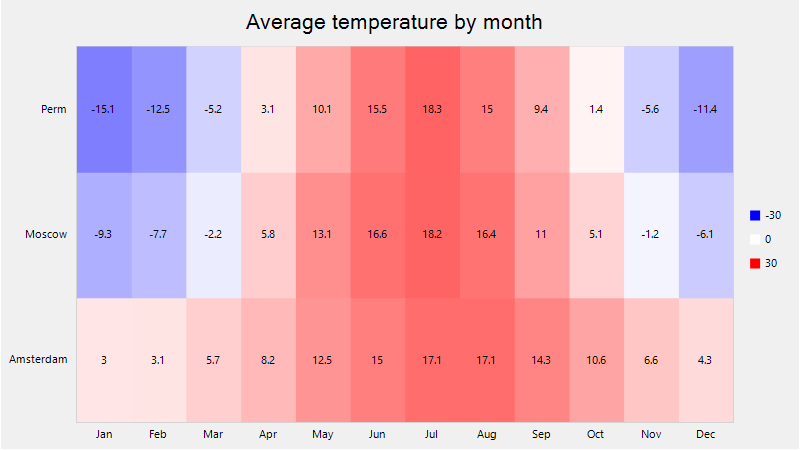
HeatMap chart
This specialized chart represents data values using colors, and is especially useful in plotting large, complex data. Customizations include gradient color scale, gradient color axis, and a discrete color scale. Learn more: WinForms | WPF

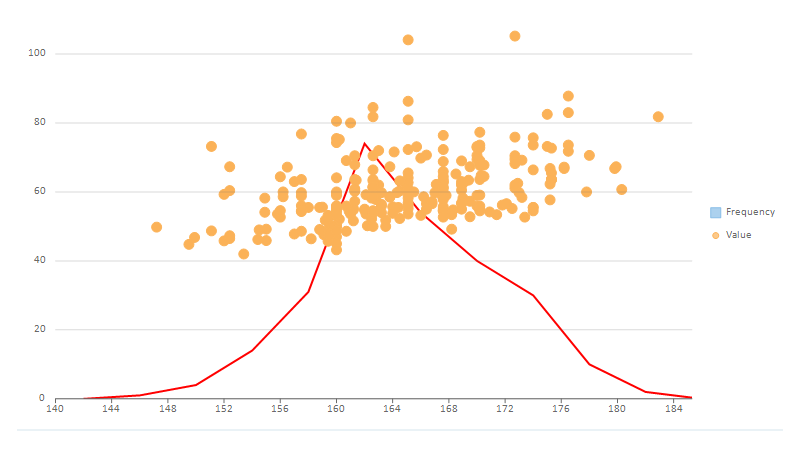
New histogram variations
The histogram offerings expand with three new variations:
- Frequency Polygon, a variation of histogram chart where the columns are replaced by a curve that's helpful for comparing multiple sets of data. Learn more: WinForms | WPF | UWP
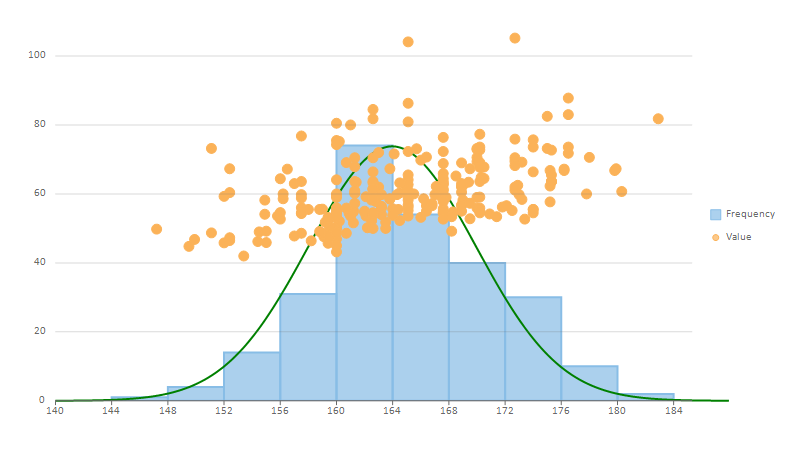
- Gaussian/Bell curve, a bell-shaped curve in histogram chart that shows the probability distribution of a continuous random variable. Learn more: WinForms | WPF | UWP
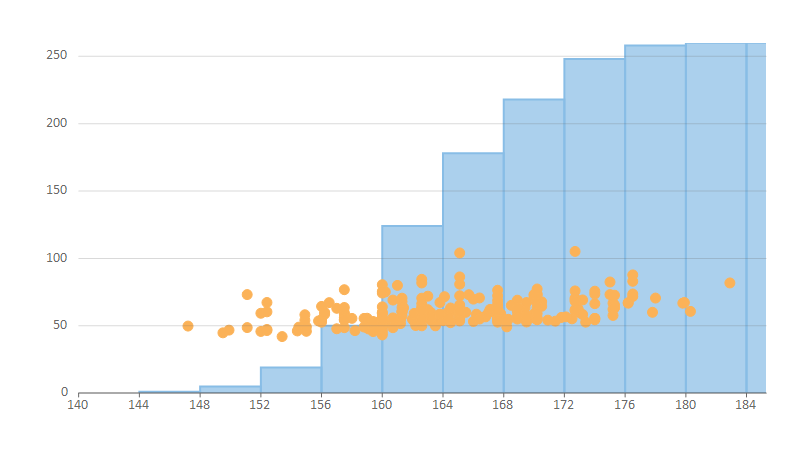
- Cumulative mode, a variation in histogram and Frequency Polygon chart that shows the running total of frequencies on the chart. Learn more: WinForms | WPF | UWP



Axis enhancements
- Automatic AxisGrouping for DateTime axis
- Expand/collapse axis groups
- Provision for specifying calendar periods as Major/Minor units
- Provision for specifying Min/Max axis labels
Additional enhancements
- Line Marker: Allows moving/dragging of line markers after its horizontal/vertical positions has been changed
- FlexChart for WinForms: Improved Area chart performance for large data points in DirectX mode
- FlexChart for Xamarin improvements
- Improved iOS animation by adding implicit conversion from CAMediaTimingFunction to C1Easing
- Improved designer appearance of Sunburst
- Added Histogram chart
New overlay in FinancialChart
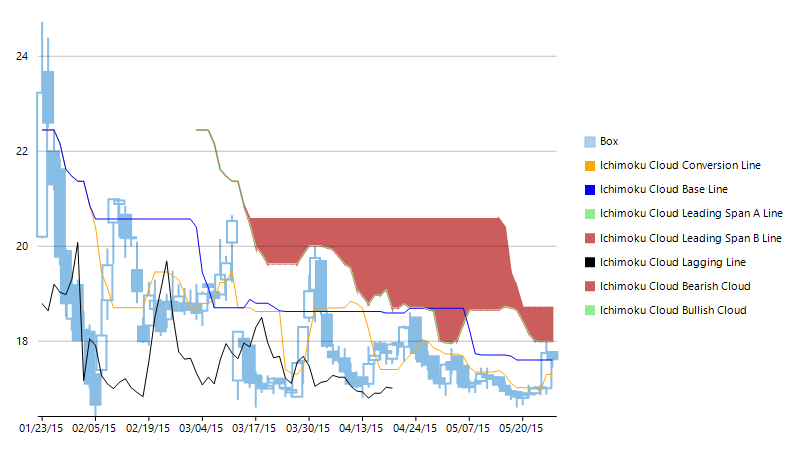
FinancialChart now supports ichimoku cloud, an overlay designed to tell everything at one glance about the price trend, including its direction, momentum, dynamic support and resistance levels, and even trade signals. Learn more: WinForms | WPF | UWP
Ichimoku cloud overlay:

Platform Enhancements
WinForms
In addition to the Dashboard Layout control and FlexChart enhancements, you'll find plenty of new features in WinForms.
FlexGrid Dynamic Grouping
Dynamic grouping automatically sorts the data, splits it into groups, and adds collapsible group rows above or below each group. The group rows may include aggregate values for one or more columns. Grouping can make this data easier to understand, navigate, and analyze. You can add grouping using the new GroupDescriptions property.
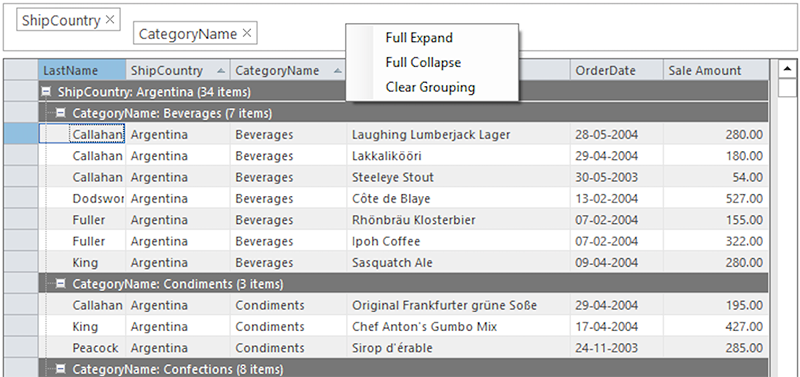
FlexGrid Group Panel
Dynamic grouping was expanded to include a Group Panel control, which enables run time grouping in FlexGrid. You can drag column headers into the panel to create groups, drag groups to new positions, and use the context menu to collapse all, expand all, or clear grouping.

Learn more:
FlexGrid star-sizing
The latest version of the FlexGrid control for WinForms adds a powerful and convenient feature that has been available in other versions of the FlexGrid for quite a while: star-sizing. Star-sizing allows you to specify the width of a column with respect to the total width available.
MultiSelect enhancements
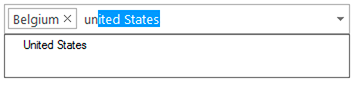
MultiSelect now supports an Auto Suggest Mode and AutoCompleteMode feature that helps users search an item in the MultiSelect. The AutoSuggest mode has three options: Default, StartsWith and Contains. The AutoCompleteMode has Suggest, Append and SuggestAppend options.

Scheduler includes table view and agenda view
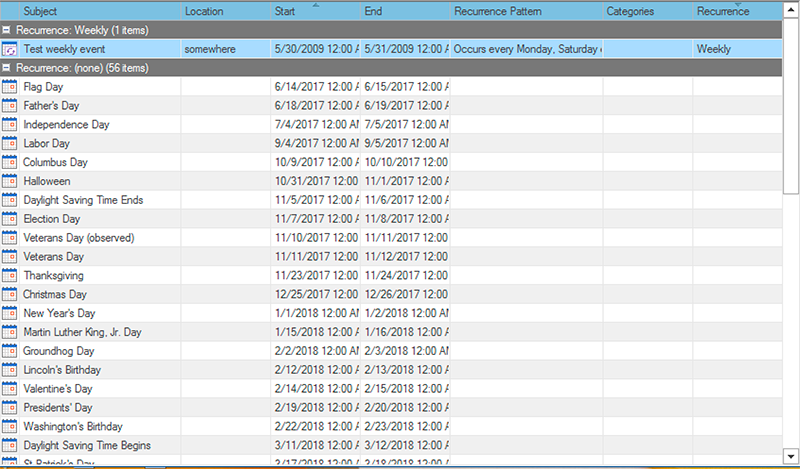
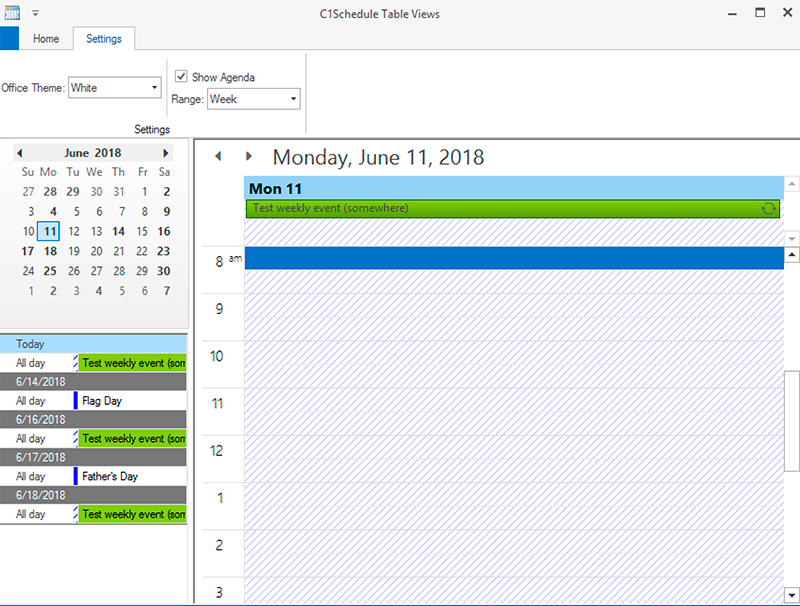
Scheduler's new samples include Office 2016 table and agenda views. TableView displays appointments in a table view that can be grouped, sorting, or filtered as specified by the developer or end user. It's similar to the Outlook 2016 List and Active views:

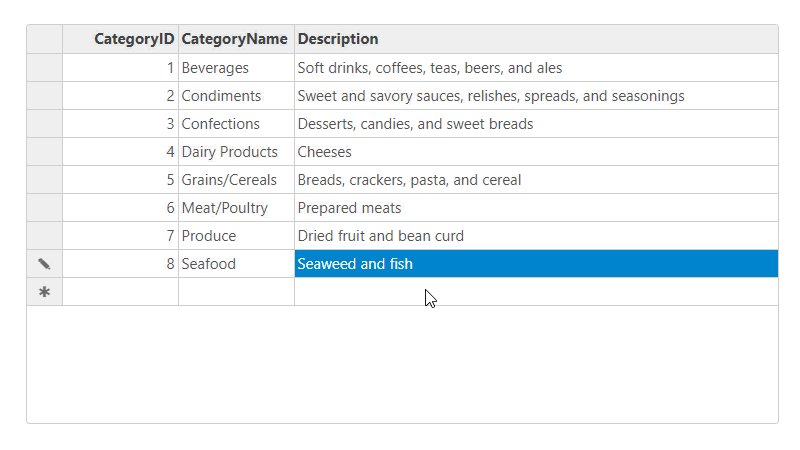
AgendaView displays appointments grouped by date in a table view where a single table row represents a single appointment. Users can edit appointments by double-clicking on an appointment and opening the EditAppointment dialog. This view is always sorted by dates in ascending order, and doesn’t have row or column headers.

Additional enhancements
- FlexPivot includes new ShowAS functions that improve compatibility between cross-platform FlexPivot implementations.
- Barcode additions mentioned above
- PdfDocumentSource now supports CFF Fonts. If you have PDF Files that use CFF Fonts, these files will now load correctly in FlexViewer in all platforms.
- FlexChart includes new charts mentioned above.
WPF & UWP
MultiSelect enhancements
The new MultiSelect control, released in v3, continues to expand.
- Group feature
- Keyboard support
- Themes support (WPF only)
- New AutoCompleteMode and AutoSuggestMode properties
- Read more
Expression Editor enhancements
- Added toolbar button for quotes
- Added the ability to remove items from 'Category Selection' in C1ExpressionEditorPanel
- Added support for custom functions
- Read more about Expression Editor
Additional enhancements
- DataGrid for WPF: Added keyboard shortcut for Cut (Ctrl+X) function in C1DataGrid
- TreeView for WPF: Added support for external Drag&Drop using and firing standard Drag&Drop events
- Input for WPF: Added a property in C1MenuItem that’s the same as InputGestureText of MS MenuItem
- PdfDocumentSource now supports CFF Fonts. If you have PDF Files that use CFF Fonts, these files will now load correctly in FlexViewer in all platforms.
- **FlexChart includes new charts mentioned above.
ASP.NET MVC
New controls! TabPanel and Dashboard Layout; see above.
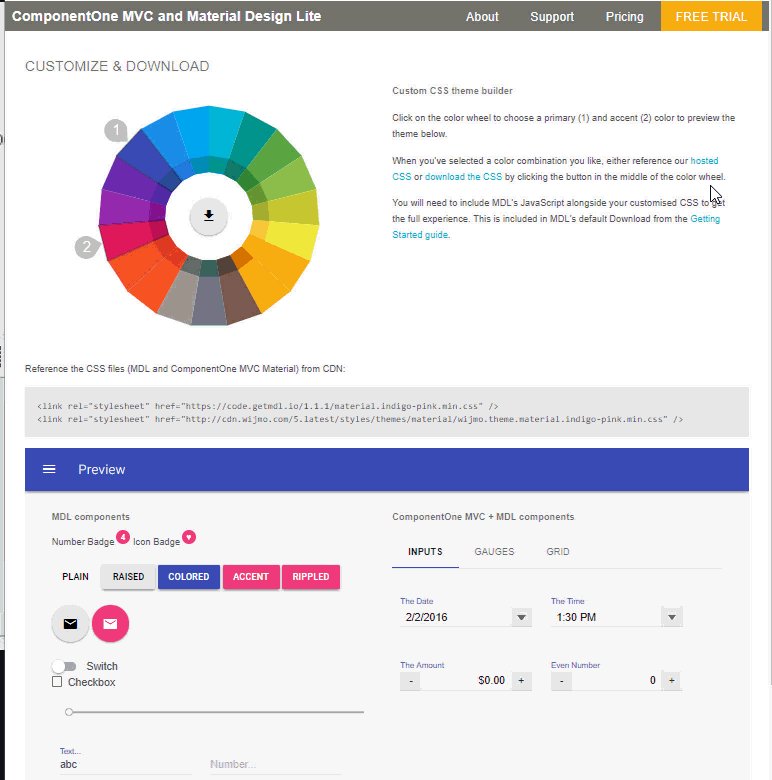
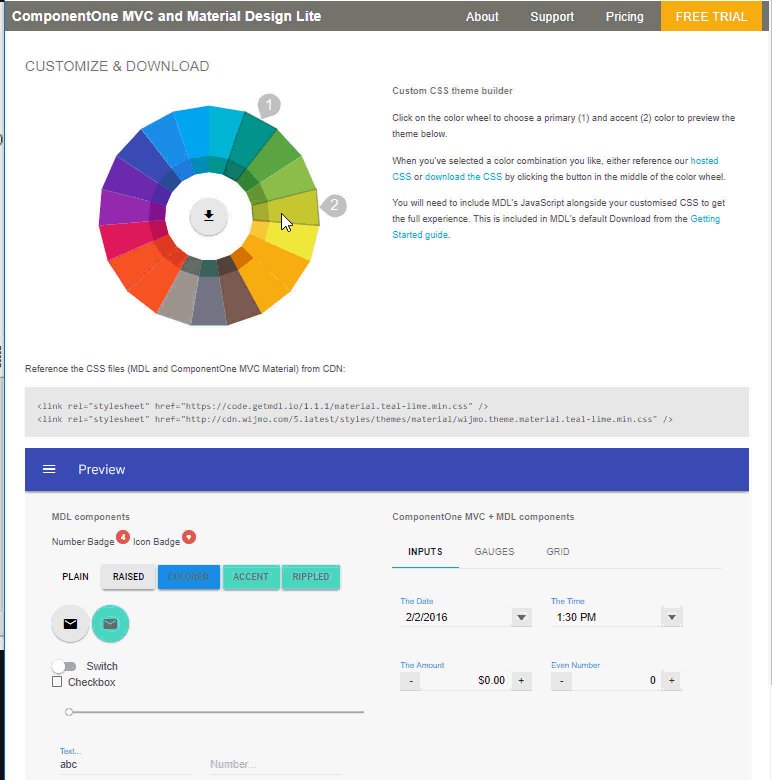
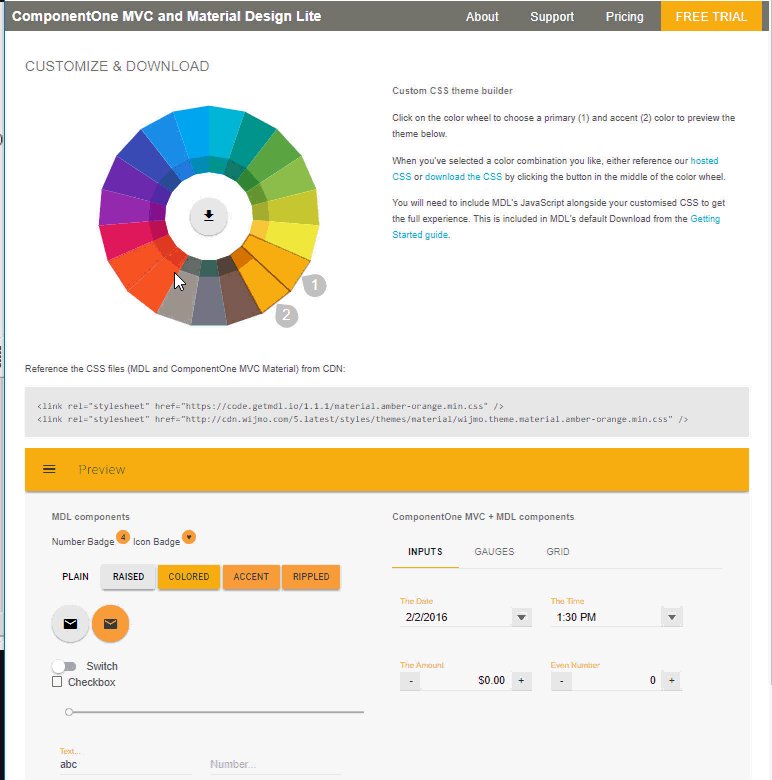
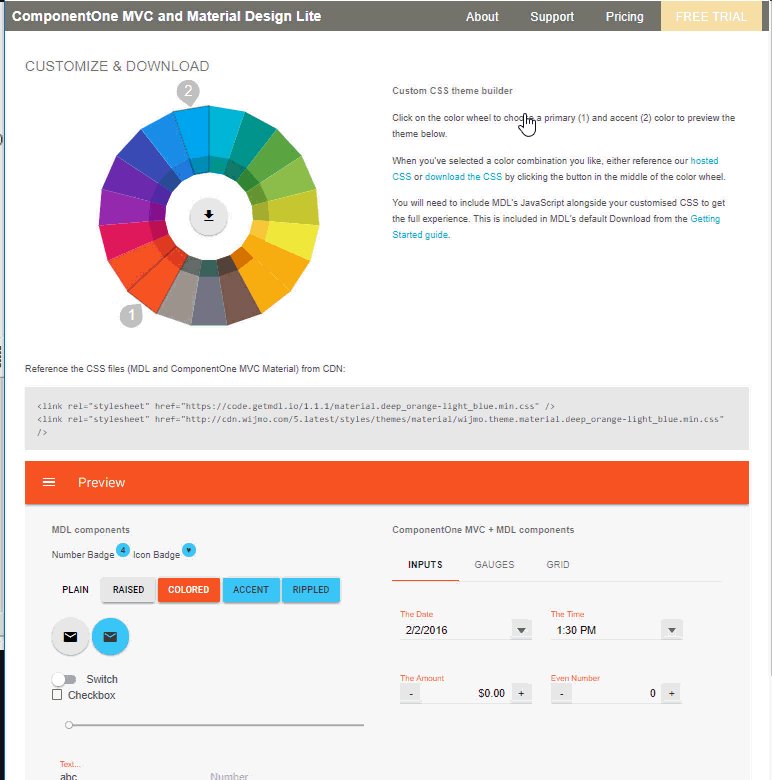
Material Theme Designer Sample
This interactive sample allows you to select primary and accent colors for your app, and produces the CSS you'll need to implement the styles for a Material Design app.
Try the app
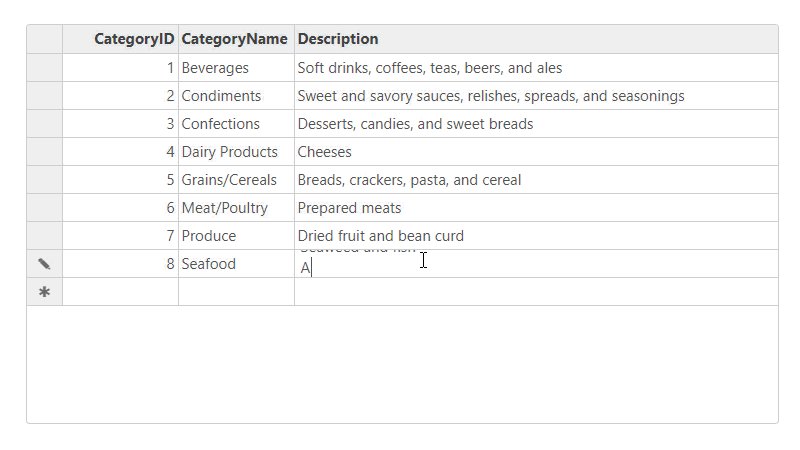
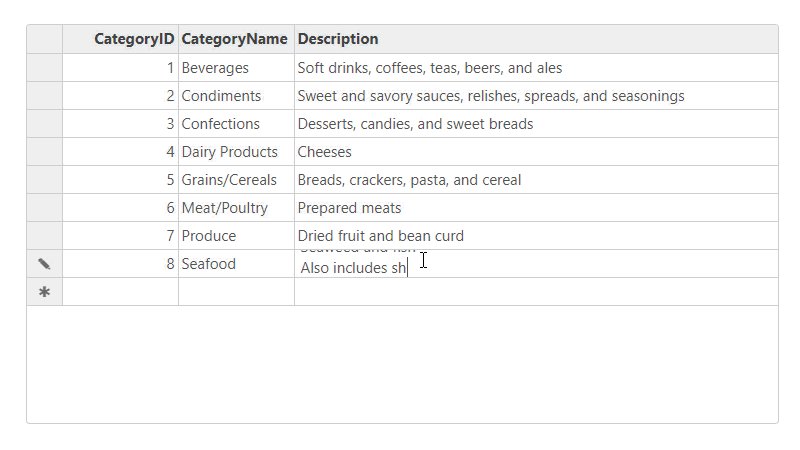
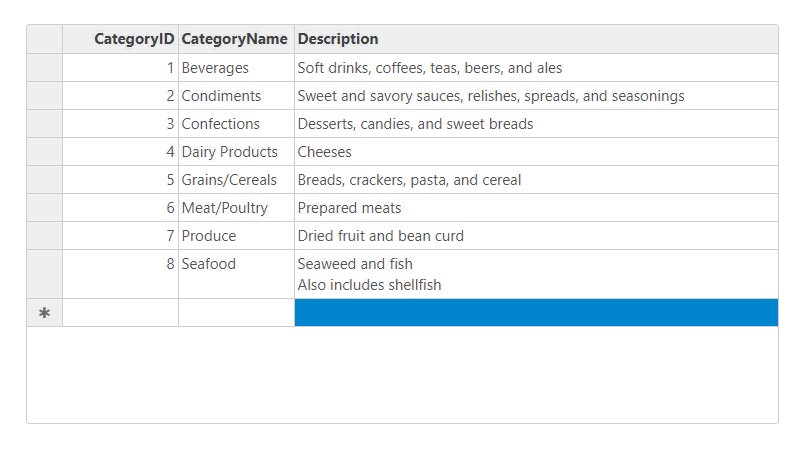
FlexGrid Multi-line editing
By setting a column's multiline property to true, you can implement multi-line editing in a single FlexGrid cell. The control now recognizes a newline character (/n), and ALT+ENTER now acts as a line break, as in Excel.

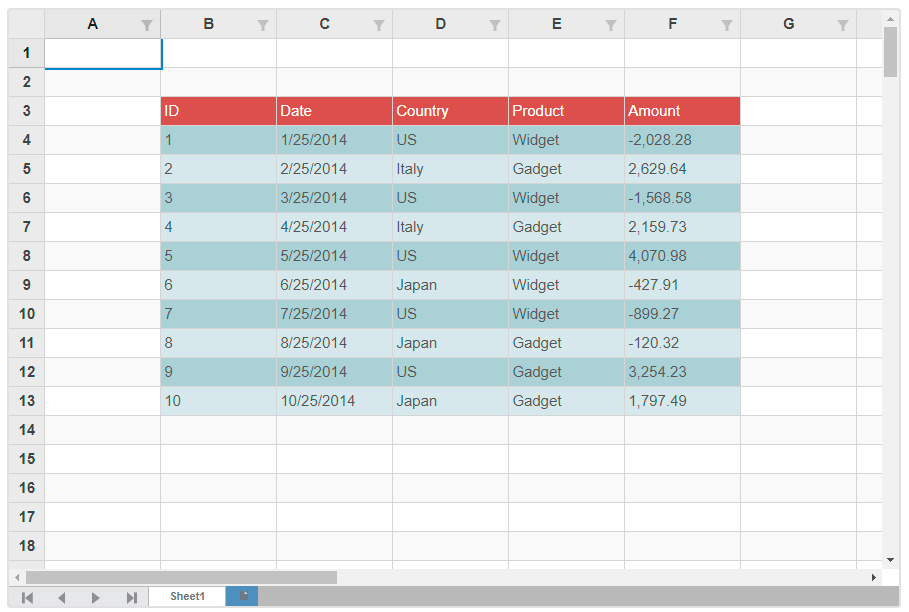
FlexSheet support for Excel-like tables
ASP.NET MVC's lightweight spreadsheet, FlexSheet, now supports Excel-like tables for selected ranges of cells. You can bind data directly to the table in the data source. Learn more
Microsoft SSAS Cube support in OLAP
Wijmo's support for SSAS Cubes has come to ASP.NET MVC! The ASP.NET MVC PivotEngine now allows you to connect directly to OLAP cubes provided by SSAS servers. Previously, a DataEngine WebAPI was required to connect to SSAS Cubes, and now that's built directly into the OLAP control. You can continue to use DataEngine WebAPI to analyze very large datasets from varied sources. OLAP control is included in ComponentOne Studio Enterprise. Learn more

FlexViewer supports ActiveReports
ASP.NET MVC FlexViewer now supports ActiveReports. Set the ActiveReports ServiceURL, FilePath, and ReportName properties in FlexViewer to view ActiveReports. In addition, PdfDocumentSource now supports CFF Fonts. If you have PDF Files that use CFF Fonts, these files will now load correctly in FlexViewer in all platforms.