Using Full Text Filter Features in FlexGrid and DataGrid
Sound business decisions are made with the analyzation of good data. Data preparation is a fundamental step to generate these insights. Once the prepared data is ready, analysts and data scientists are able to build different models and derive useful insights from the data. However, sifting through an immense amount of data can be challenging and error-prone, diminishing the ability to derive sound data in a timely manner.
FlexGrid and the C1 DataGrid provide powerful features for filtering and organizing your data. For ComponentOne 2019 v1, we've added a new full text feature to the WPF and UWP controls that makes searching your data much easier. This powerful feature allows you to filter your data source with different levels of granularity, and in this article, we'll take a look at the different options it provides.
Tools for Filtering and Organizing Data
Full Text Filtering
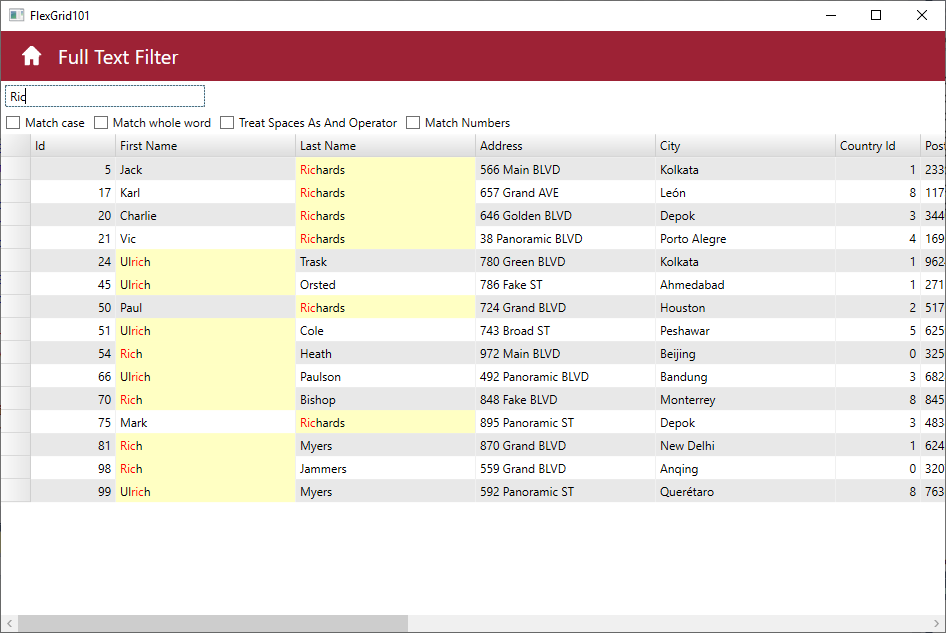
The Full Text Filter feature is very similar to having a search box for the data in your grid. The grid will update dynamically as you enter text and highlight any full or partial matches according to the options that you've set.


You can add a Full Text Filter to a FlexGrid by adding a FullTextFilterBehavior:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<c1:C1TextBoxBase x:Name="filter" Margin="4 4 4 4" Width="200" HorizontalAlignment="Left"/>
<c1:C1FlexGrid x:Name="grid" Grid.Row="1">
<c1:C1FlexGridFilterService.FlexGridFilter>
<c1:C1FlexGridFilter />
</c1:C1FlexGridFilterService.FlexGridFilter>
<c1:C1FlexGridFilterService.FullTextFilterBehavior>
<c1:C1FullTextFilter FilterEntry="{Binding Source={x:Reference filter}}" />
</c1:C1FlexGridFilterService.FullTextFilterBehavior>
</c1:C1FlexGrid>
</Grid>
This FullTextFiltering behavior can be combined with the column leveling filtering in the FlexGrid, so it's possible to combine column level filtering with this search box style filtering if desired.
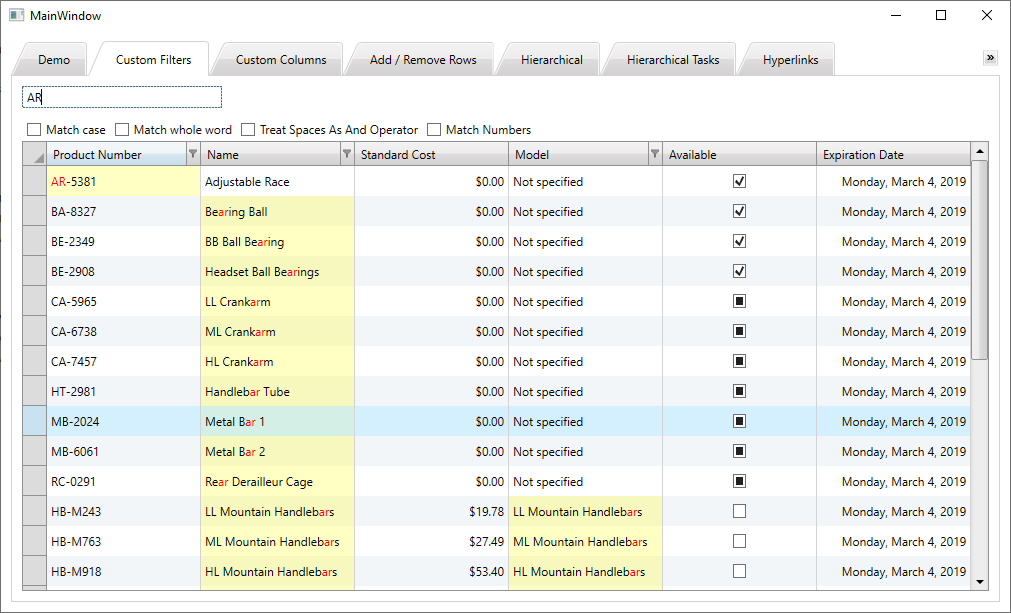
Adding a filter to the C1DataGrid is similar, though you need to trigger the TextChanged event on your TextBox to trigger the filter:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<c1:C1TextBoxBase x:Name="filter" Margin="0 0 0 10"
Width="200"
HorizontalAlignment="Left"
VerticalAlignment="Center" TextChanged="filter_TextChanged"/>
<c1:C1DataGrid x:Name="grid" Grid.Row="1"
AutoGeneratingColumn="grid_AutoGeneratingColumn"
CanUserAddRows="False"
RowHeight="30"
IsReadOnly="true">
<c1:C1FullTextSearchBehavior.FullTextSearchBehavior>
<c1:C1FullTextSearchBehavior />
</c1:C1FullTextSearchBehavior.FullTextSearchBehavior>
</c1:C1DataGrid>
</Grid>
In the code behind, you'll need to add a filter_TextChanged event as per the following:
private void filter_TextChanged(object sender, TextChangedEventArgs e)
{
C1FullTextSearchBehavior.GetFullTextSearchBehavior(grid).Filter = filter.Text;
}
Unlike the FullTextFiltering in the FlexGrid, this behavior can't be combined with any other filtering in the C1DataGrid.
There are also several different options to determine how the filter behaves. C1FulltextSearchBehavior includes the following properties:
- MatchCase: This makes filtering case sensitive. The default value is false.
- MatchWholeWord: This forces the filtering to only match whole words. The default value is false.
- MatchNumbers: This option forces number matching and can be useful for disabling/enabling the filter on numeric and datetime columns. The default value is true.
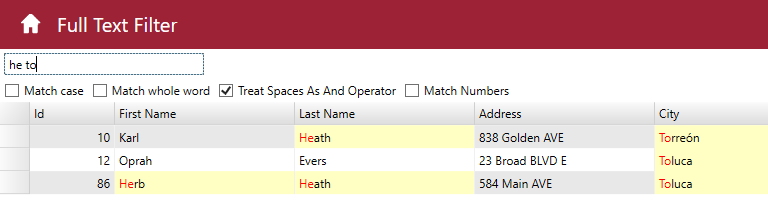
- TreatSpacesAsAndOperator: This supports mode filtering along multiple terms with spaces treated as an And operator. The default value is false.

Filtering and Organizing Data Wrap-Up
FlexGrid and C1DataGrid are both powerful controls for organizing your data. With the addition of full text filtering, they're even better at organizing your data, and the new filtering offers a higher level of granularity when searching through your data. Be sure to check out all of the other great new features in ComponentOne 2019 v1!
