Using ComponentOne ASP.NET Core Controls with Mac
Creating the Visual Studio Application
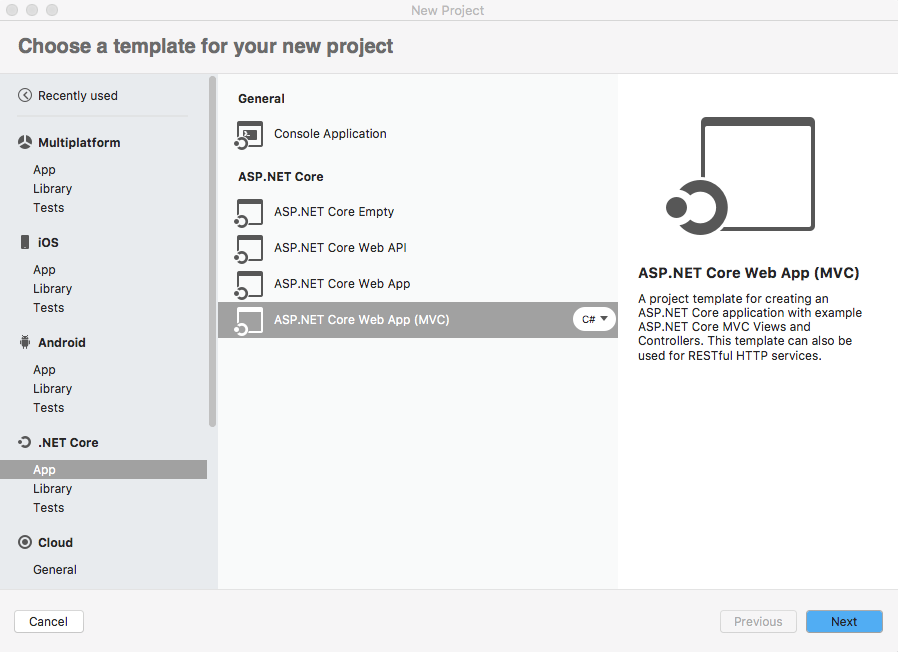
To use ComponentOne's ASP.NET Core control set, you'll first need to create an ASP.NET Core project in Visual Studio. Open up Visual Studio, select the 'File' tab from the task bar, and then select 'New Solution.' This will bring up the New Project Template selector. To create your application, select 'App' under .NET Core, and pick the ASP.NET Core Web App (MVC) as the template.

You'll then pick your target framework and name your project. In this example, we'll select .NET Core 2.0, and we'll name the project C1GridControl. After hitting 'Create,' Visual Studio will take a moment and create our application.
Installing ComponentOne's ASP.NET Core NuGet Package
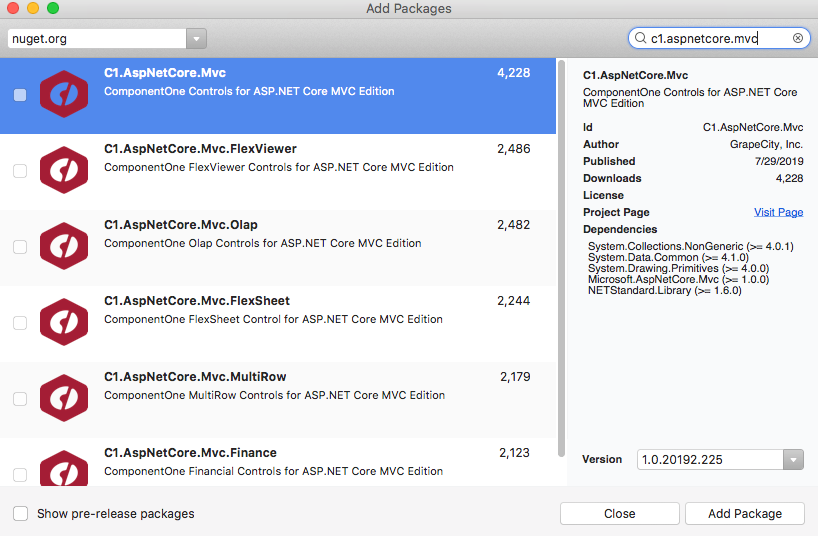
Now that the project has been created, we'll install the NuGet packages for our control suite. Expand the 'Dependencies' folder in your project, right-click on the 'NuGet' folder, and select the 'Add Packages' option. This will open Visual Studio's NuGet Package dialog. Next, we'll search for the C1.AspNetCore.Mvc package.

This will install ComponentOne’s base ASP.NET Core package, which includes references to both the input controls and the FlexGrid control, which we’ll be creating inside of the sample project. Depending on packages that you already have installed, C1.AspNetCore.Mvc may require that other packages be installed as well.
Registering the Control Resources
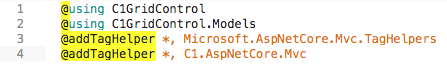
Next, the resources that our control will use need to be registered. Expand the 'Views/Shared' folder in your application and open up the _ViewImports.cshtml file. You'll be adding another tag helper to this file, which will let us register our C1 resources. Your file will look something like this after adding the C1 tag helper:

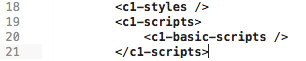
Then, you'll open up the _Layout.cshtml file. Here, we'll be registering the resources that our project will use. In the case of this sample, we're just using the FlexGrid control, so we'll be registering C1's styles and basic scripts files. Place the following code inside of the tags.

This will give the sample project access to ComponentOne's styles and basic scripts file.
Creating Data for the FlexGrid
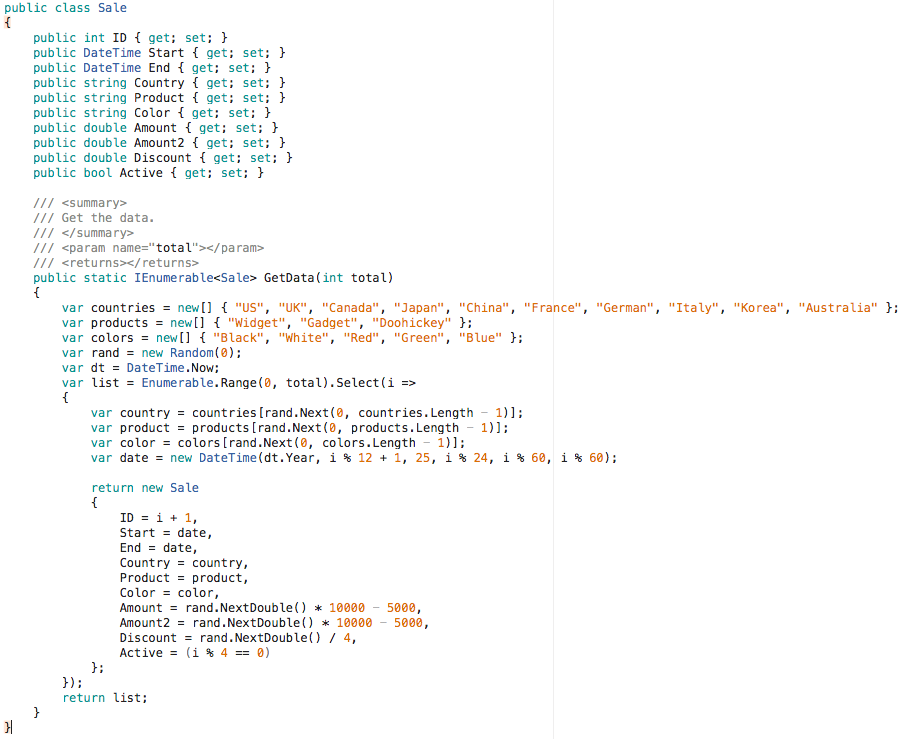
Now that the resources have been registered, the grid will need data to display to the user. Inside of the 'Models' folder, create a new class named Sale.cs. Inside the Sale class, we’ll return a list of data that we’ll later serve to the FlexGrid.

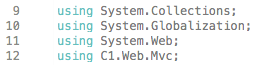
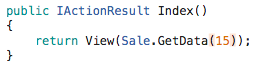
Then, the application will need to serve this data to the View. Open up the 'Controller' folder and open the HomeController.cs file. In this file, we'll create a couple of references to other files we’ll need and return the data we created in our Model to the View.

The application will use these reference files when creating the FlexGrid. Now, we just use our Model to pass our sales data into the View.

Instantiating the FlexGrid Control
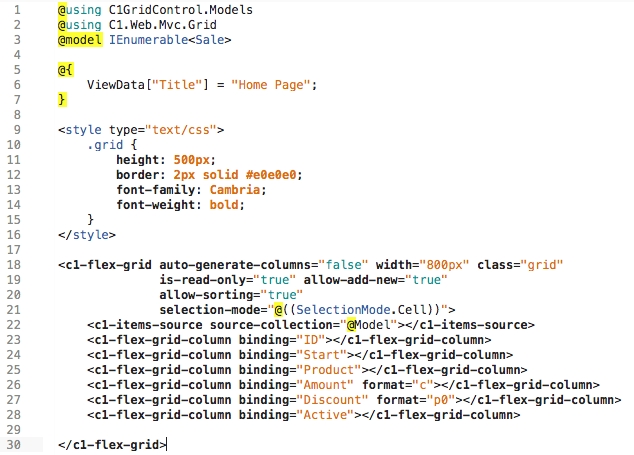
Now that the View has access to the data of the Model, we'll instantiate our FlexGrid control, and pass that data into the control to display. Open up the Index.cshtml file, delete its contents, and add the following:

Here we declare that we're using both the C1.Web.Mvc.Grid file from the NuGet package and the Models folder. Then, we add some styles information for our FlexGrid, and add the control itself. When we instantiate the control, we declare an items-source for our grid to use (in this case, the Model, since that is what we're returning to the View). The columns are then declared, and properties of the items-source are bound to each column.
Licensing the Project
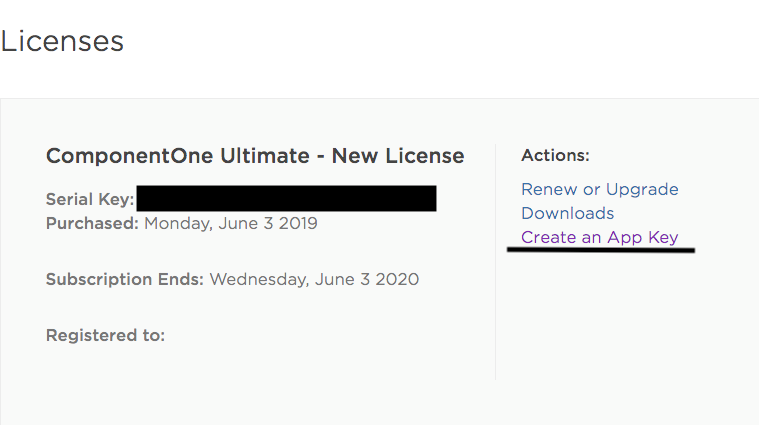
The final thing required before the sample can be run, is that it needs to have a license applied. Go to your 'My Licenses' page on grapecity.com, and underneath your current license click the 'Create an App Key' button.

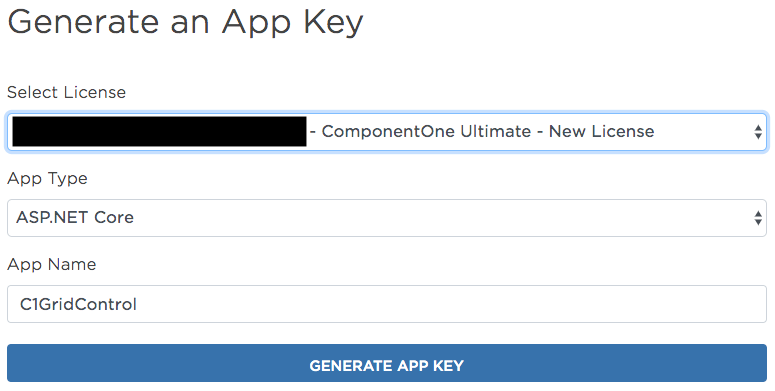
This will take you to GrapeCity's app key generation page. From there, you'll select the license that you'll use to generate the key (if you're on a trial version, you'll simply select the 'Eval' option), the App Type (ASP.NET Core), and the App Name (in this case, the name is C1GridControl). Then, click the 'Generate App Key' button. The page will return a large text string, which will be used to license the application.

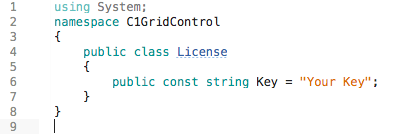
For the final step, we'll add the license to the application. Create a new class inside of the solution by right-clicking the name of the project, selecting Add -> New File, and selecting 'Empty Class.' We'll name the file License.cs. Add the following code to the file:

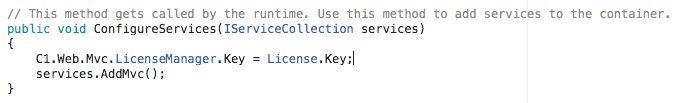
"Your Key" is where you'll store the license string that we just generated. The final step is to open up the Startup.cs file and add the license to ComponentOne's license key.

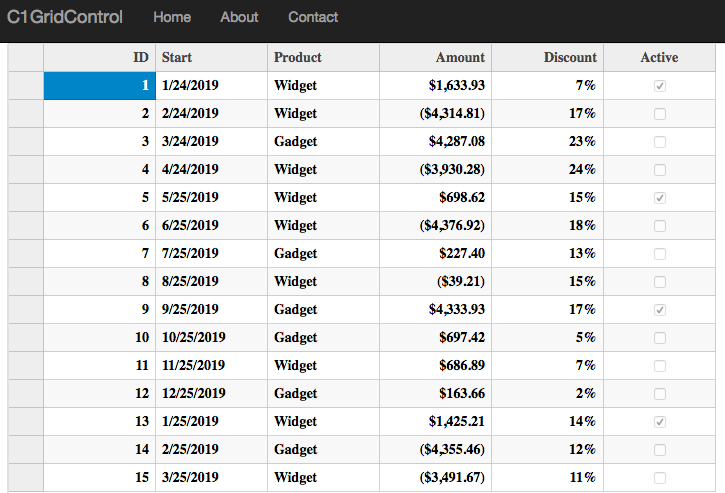
Now that the license has been added to the project, the project can run, and the FlexGrid that we created will be displayed on the web page.

Thanks for following along; be sure to leave any questions in the comments section below. Happy coding!
