Support Your DataGrid Using Different JavaScript Frameworks
JavaScript Data Grids

Wijmo supports all major JavaScript frameworks (Angular, React, and Vue) by including thin wrappers that expose the FlexGrid and other Wijmo controls as native framework components. This flexibility ensures you can use the same powerful UI components with whatever framework you choose for your projects.
Whether you're building an app to track manufacturing stats or analyze financial data, Wijmo's FlexGrid, will provide the best data grid UX with outstanding performance.
To demonstrate this, the next few sections describe the implementation of a simple application called "2019 Sedans" using plain JavaScript, Angular, React, Vue, and Web Components. The purpose is not to compare the frameworks, but to show how FlexGrid and the other Wijmo controls easily and seamlessly integrate with whatever framework you choose (of course you can also use Wijmo with plain JavaScript or TypeScript, and no framework at all).
The app loads some JSON data with information about cars (makes, models, prices) and shows it in a grid with collapsible groups, data aggregates, and column filtering.
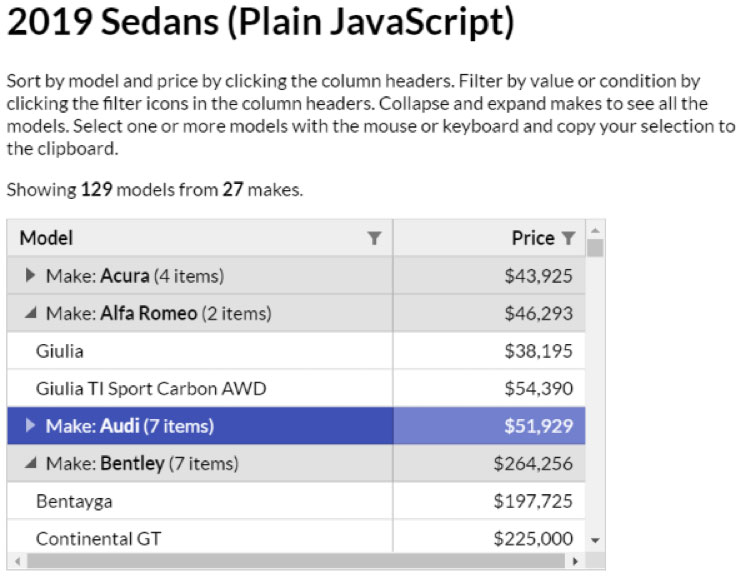
The screenshot shows the plain JavaScript version of the app. The Angular, React, and Vue versions look the same, except for the header.

The app shows 129 car models from 27 makes, along with their prices. Items are grouped by make. Group headers show the item count and average price. Users may select one or more models and copy the selection to the clipboard. They may also filter the list by model and by price.
Let's put FlexGrid to work, building a customizable data grid in your app using pure JavaScript.
This is the plain JavaScript version of the "2019 Sedans" app:
https://stackblitz.com/edit/angular-abrawp
We used stackblitz to create the sample so it is easy to maintain and share.
Create the Plain JavaScript App
To create your own copy of the app, follow these steps:
- Open stackblitz
- Click the "Javascript/Blank Project" button at the bottom of the screen
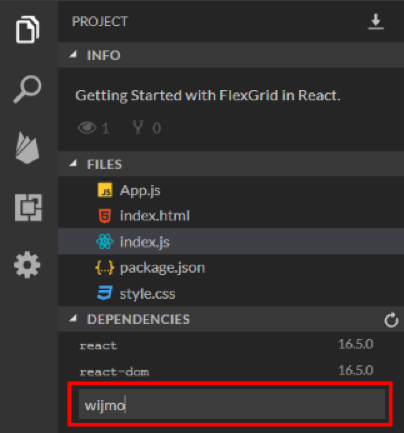
- Add Wijmo to the project by typing "wijmo" into the dependencies list:

Happy coding! If you have questions or comments be sure to enter them below.
