How to Create Multiple Pie Charts
While our JavaScript Chart control, FlexChart was designed to support multiple series, FlexPie was designed to show a single pie chart since that is the most common use case. But you might find yourself wanting to visualize a bit more than a single pie chart series. For instance, if you were building an ad-hoc reporting solution where the user builds the chart, it would be beneficial to allow the user to add more fields to the visualization without having to add additional chart controls.
The Wijmo 2019 v1 release includes several new chart features. Wijmo FlexPie now supports multiple pie charts (or series) in a single layout with a shared legend. It works by simply setting the binding property to a comma delimited string of field names. There is no limit to the number of fields; however, you should keep in mind the available screen space.
Read the full Wijmo 2019 v1 release.
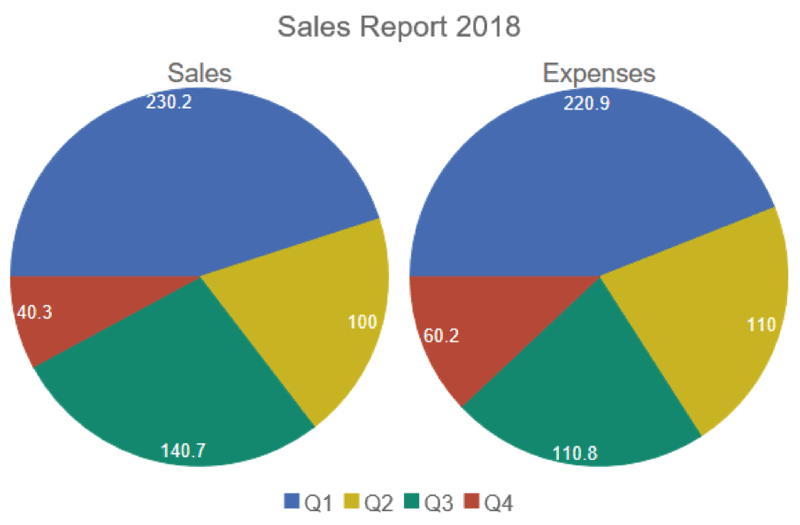
myPieChart.binding = 'sales,expenses'; myPieChart.bindingName = 'quarter';
Each field name will result in a separate pie chart series.

That’s a high-level look at this feature. Next, let’s dig a little deeper.
Normally, to define a multiple series in FlexChart, each series has a unique binding for each field you want to visualize on the Y axis. Each series must share the same X axis (bindingX). With FlexPie this same idea is orchestrated a bit differently. Each series is provided in a list to the binding property. With FlexPie, the bindingName represents the slices.
Note that all pies must share the bindingName from the data set, which determines how each pie is sliced.
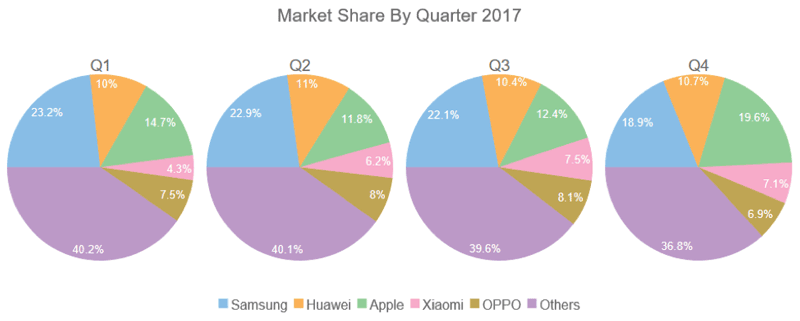
By default, each pie gets a title based on the field name. You can override this text by setting the titles array as shown in the example below.
let myPie = new chart.FlexPie('#chart', {
header: 'Market Share By Quarter 2017',
bindingName: 'brand',
binding: '2017Q1,2017Q2,2017Q3,2017Q4',
titles: ['Q1', 'Q2', 'Q3', 'Q4']
}

You can try out this Multiple Pie Charts demo for yourself in the demo explorer.
Side Bar: FlexPie Data Binding Basics
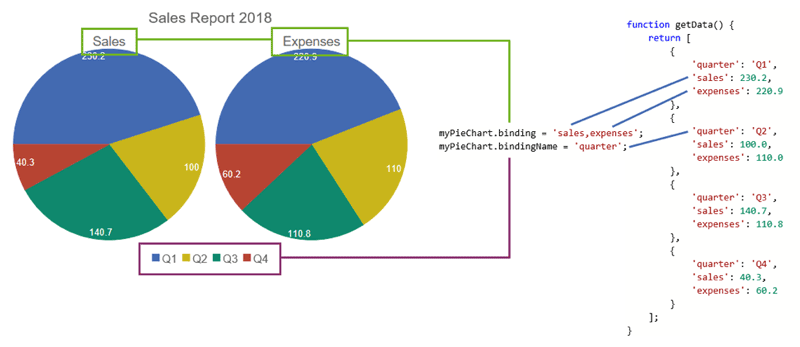
Let’s go even deeper for anyone out there who may be new to Wijmo FlexPie. If this is your first time working with FlexPie, it’s helpful to understand how the data is mapped from your data set to the chart. This dictates how you should format your data before binding it to FlexPie.
This diagram illustrates how the data from the previous sample is mapped.

Multiple Pie Charts - Key Takeaways:
- The binding property is set to the chart values, or which numerical field(s) should represent the pies’ total. This property supports multiple fields.
- The bindingName property is set the name of the data items, or which field the pie chart should be sliced by.
If you have any questions or comments, feel free to leave a comment below, and if you'd like to check out our JavaScript Chart control, or any of Wijmo's other components, you can download Wijmo's library here.
