Developer Horror Stories - True Tales of Programming Horror
It’s October 31st—Halloween is here. It’s time for ghastly tales of fear and revulsion. The below horror stories are about the trials, tribulations, and challenges of the software development profession. Undeniably, every developer has had a moment when they question, “what the…” and then realize, “Oh noooo. I cannot take that back.”
From coding mishaps to deleting files and internal sites, seven GrapeCity software developers share some of their scariest, cringe-worthy developer horror stories.
Killing internal sites
My company was using WordPress for their intranet and I was performing routine maintenance deleting old and unused sites. At one point I clicked “YES” to proceed with a deletion and instantly realized that I had deleted our company’s internal newsletter site, which was the most well-read, well-designed of all the sites. My stomach dropped to the floor. I got up, went around the corner to IT, explained the situation, and with the typically laconic demeanor of a seasoned IT professional, he said, “Well, give me a couple of hours and I’ll restore it to yesterday’s backup.”
Then I walked around ANOTHER corner to the Director of Communications, explained to him what I did (his response: “You can DO that?”), told him IT had it under control, and I headed back to my desk to wait for a very long two hours. All was restored except for a few comments, and now I have an excellent interview answer for “Tell me about a mistake you made.”
~ Jody Handley, Product Marketing Manager at GrapeCity
Upgrading nightmare
"Upgrading" from Skype 7 to 8 for desktop. Completely broken UI, nothing worked as it should, no obvious improvements (but Skype 7 was discontinued and was supposed to just stop working). And I'm not kidding.
~ Dmitry Yaitskov, Team Lead and Program Manager for GrapeCity
It's alive...nope, it's dead
When I was in college, I opened up my MacBook to work on a project for a Computer Science class, and the screen was completely pixelated. It looked like a colorful version of the static on TVs without a signal. I was able to login, but nothing on the screen was clear. The computer worked, but I could not do any work with the screen like this. I took my out-of-warranty machine to the Apple Store and they replaced the GPU in a couple of days. Luckily, the project I was working on was stored in a repository on GitHub, so I could continue to work on it while my machine was being repaired. Although, it was annoying to have to go to the library to use public computers without any Dev tools.
~ Troy Taylor, GrapeCity Product Manager for the Wijmo product line
WinForms ghoulish green
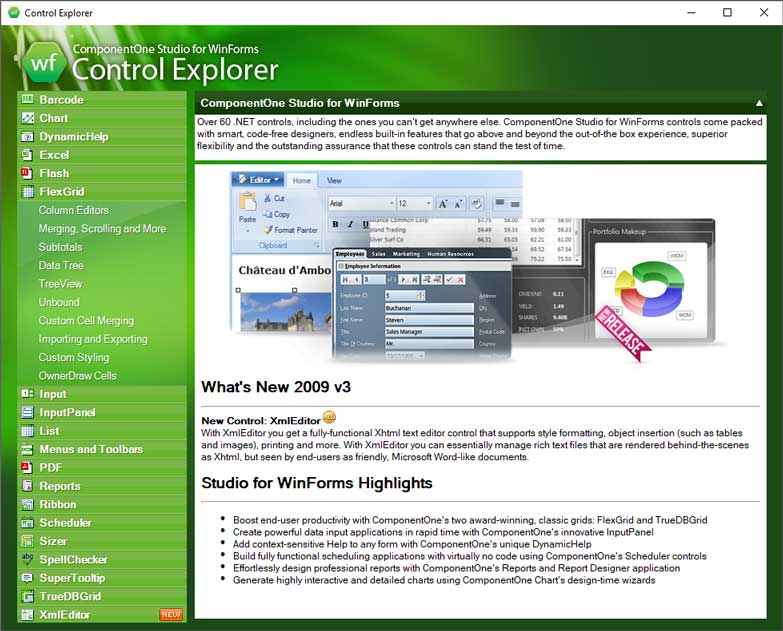
This is fun to share especially as a throwback for anyone who remembers the WinForms Control Explorer circa 2009 – 2012ish.
One of my first tasks was to develop a new Control Explorer for our WinForms controls. Rather than seek professional help designing it, I thought I would take on the task myself.
At the time, each of our products had a unique color (like a bag of M&Ms) and so the WinForms product was assigned green. I decided to really, really, really use a (scary) amount of green as you can see. The horror!

~ Greg Lutz, GrapeCity Product Manager for the ComponentOne product line
React horror
"I recently developed my first React app and I put in quite a few props in React's state object not knowing how drastically it would affect my app's performance. After struggling for a day, I finally figured I can't have so many props in the state object because every time a prop's value changes, it triggers the component's render() method, hence, reducing the app's performance."
~ Abdias Michael, Senior Software Engineer at GrapeCity
App gone bad
When I was in college, I was developing a new social media application for iOS and Android users. We spent roughly 2 years developing our idea and building the app, beta testing after each sprint we made to ensure that it was getting positive feedback and was well liked.
After deciding that we wanted to move onto a more professional development team, a group that could handle a project of this magnitude, we began to shop for new developers that would be willing to work with us (since at this point, it was only college kids working on it). After a few months of meetings with different developers and companies, we finally had a big meeting set up with a firm in Pittsburgh to show off our code and platform in order to try and land a deal/partnership with the firm.
Before we showed up to their office, we met with our current developers to go through all of the code, repositories, and software in general, to make sure it was all working properly and not spitting out any errors. Everything was working perfectly on our own laptops prior to the meeting and the application could be loaded/worked properly on the Ionic Platform. We could open up an instance of our app on Ionic view via our iPhones and show off our working model, which at this point had about 80 active users.
Once we arrived at the meeting and wanted to present the code to them on their computers, everything that could possibly go wrong did go wrong. First, our Bitbucket repositories wouldn't load. We gave the firm we were meeting with access to everything, made them admins, but for some reason, they were not able to view anything at all.
Next, when trying to run the npm install on the terminal, it kept saying that they didn't have any of the packages or dependencies that we were requesting because they didn't exist. We reinstalled Angular and Node JS, Ionic Pro, but we still couldn't get a single thing to work or show up. Fortunately, we finally got the code to run, but that was with very outdated versions of Angular/Node/Ionic Pro which still lacked a lot of the functionality we needed (nor was it practical to progress the development process with an environment like that). Not to mention with us being college students, we were still learning how to program; therefore, a lot of the code we wrote was not the best looking/functioning.
In the end, after everything was all said and done, we had to scrap all of our code, throw away about 2 years’ worth of work/testing/progress and rebuild the entire application from scratch! Luckily, they loved our idea as much as we did, landing us partnership. We have been moving forward ever since!
~ Chris Good, GrapeCity Technical Engagement Engineer
Updates killed Visual Studio
A couple of years ago, I was working on giving an introductory session on Xamarin. I intended to walk through the basic steps of creating a project, adding a content page with some controls, and demonstrating how you could manipulate it in C# and XAML. At some point the night before the presentation, the machine must have restarted and installed a few updates. Whatever happened during those updates ended up subtly breaking my Visual Studio installation to the extent that I no longer had any project templates or the ability to add any XAML pages through the IDE. I discovered this right before I was about to present...
Fortunately, I had backups of the finished sample projects, but I had to do large chunks of the presentation in reverse as I worked backwards through my finished code samples.
~ Kelley Ricker, GrapeCity XAML product manager
Do you have a nightmarish developer horror story? Feel free to share below and we'll include your story in next year’s Developer Horror Stories post!