ComponentOne Spread for ASP.Net provides several ways to show data for Date format. You may either use the built in DateTimeCellType which allows editing the date or you may use the Ajax Calendar Control inside ComponentOne Spread's cell. Recently a customer came up with an interesting question about using a jQuery control inside a cell replacing the Ajax calendar control. In this blog I am going to talk about replacing the Ajax calendar control with the jQuery date picker step by step:
Create a Calendar CellType for ComponentOne Spread. Here you need to add reference for "FarPoint.Web.Spread.Extender.dll" and "AjaxControlToolkit.dll". Spread's ExtenderCellType provides support for Ajax controls. The extender controls enhance the client capabilities of other controls. Please use the following code to create a Extender date cell with Spread.
FarPoint.Web.Spread.Extender.DateCalendarCellType dc = new FarPoint.Web.Spread.Extender.DateCalendarCellType(); dc.Animated = true; dc.DateFormat = "dd/MM/yyyy"; dc.EnableOnClient = true; dc.ShowEditor = true; FpSpread1.Columns[0].CellType = dc;Please do not forget to set the binding redirect for AjaxControlToolkit assembly in web.config file. For version "4.1.60501.0"(version of AjaxControlToolkit you are using) of AjaxControlTookit you need to add binding redirect similar to this:
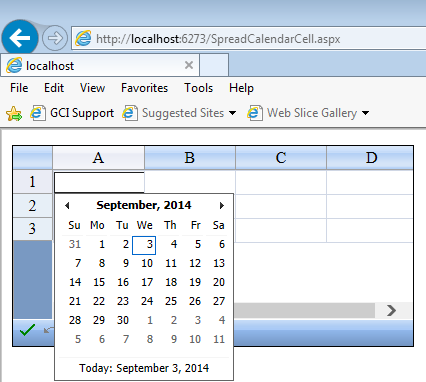
- Running the sample you will see a calendar cell in first Column similar to :

Now using the jQuery you may replace the Ajax Calendar with jQuery datetimepicker. To do that first lets add the jQuery scripts reference in aspx page:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script><script type="text/javascript" src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js"></script>We need to find the editor for Spread cell and replace it with the jQuery date picker using the code as follows:
$(document).ready(function () { $("#FpSpread1\_0\_0Ex").empty() .append('<input class="datepick" id="date" style="width: 97%;" type="text" name="date" />'); $(".datepick").datepicker(); });
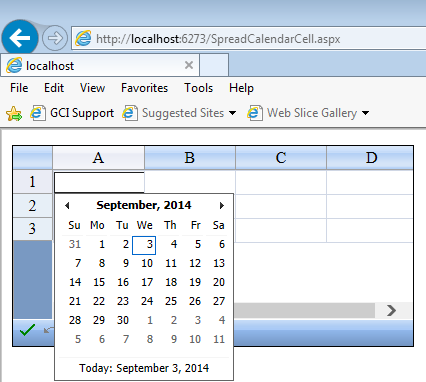
Let's please run the sample and click in first cell of first Column to see the jQuery date picker:  Please feel free to ask any questions related to the blog post. Download the sample application from here: SpreadwithjQueryCalendar
Please feel free to ask any questions related to the blog post. Download the sample application from here: SpreadwithjQueryCalendar