ComponentOne's 2019 Roadmap
We've been planning for ComponentOne's year ahead with industry direction in our sight. Microsoft has brought .NET Core to the forefront of cross-platform technologies with rapid improvements, and it can now be used to build Windows desktop applications apart from web applications and libraries.
The GrapeCity team has always been excited about .NET Core, and we realized its importance very early on with our web offerings. Over time we released .NET Core libraries for documents, as well. We'll continue the trend this year, with support for desktop applications and new .NET Core web APIs.
Now that WinForms and WPF have been open sourced, we can expect to see significant updates from both Microsoft and the community.
Visual Studio 2019 will also launch sometime this year, and we'll be there with day-one support for the new IDE. While we're at it, we'll continue to enhance our .NET framework offerings with new controls and features.
Below are some of the highlights of the roadmap for the year 2019. Jump to your platform:
2019 roadmap for WinForms controls
Core 3.0-compatible libraries
Per Microsoft's direction, .NET Core will get more frequent updates in the future (compared to the full .NET framework). Additionally, .NET Core is slated to be much faster and supports side-by-side install. Rest assured that when Core 3.0 is launched, you'll be able to use the controls in desktop .NET Core apps.
DataFilter: an Amazon-like filter for WinForms apps
We'll be launching the DataFilter control for WinForms in 2019. The release version will contain more filter types and support customizations, and you'll also get additional samples to show the working of this new control.

Ribbon: A New Ribbon control based on Office365 design
Since the existing ribbon control was designed a decade ago, Microsoft has made many changes to the interface. We're planning a new Ribbon control with built-in support for High DPI, and during this redesign, we'll integrate many of the enhancement requests we've received from our users (but could not add due to the old architecture). The current Ribbon control will continue to get bug fixes for existing applications.
FlexGrid enhancements
The most popular WinForms grid control will continue to get feature enhancements during the year, including:
Row Details, which enable you to group some data in a template that is optionally visible or collapsed. Displaying master detail data is common in grid UIs.
Column Footers: The columns of FlexGrid will be able to show column totals and other aggregates using the Column Footers feature. This feature brings parity between other platforms and WinForms FlexGrid.
FlexPivot WinForms pivot grid additions
Slicers
The WinForms FlexPivot control will include a new slicer, which provides a quick way to edit filters applied to PivotField objects. With slicers, users can click buttons that quickly filter data based on values and indicates the current filtering state, making it even easier to understand what is shown in filtered PivotGrid and PivotChart controls.
Range Grouping
Grouping data by ranges is helpful when the report displays certain information by day, but users are often more interested in seeing the data for the whole month or quarter. The range grouping will allow them to achieve this with just a couple of clicks. Apart from date, this is useful in number ranges and custom ranges.
Fluent Themes in WinForms controls
Windows 10 introduced the Fluent Design System, a blend of Aero design and Metro UI. We plan to add new themes based on this design, in addition to Acrylic effects.
New BulletGraph WinForms control
The BulletGraph is a type of linear gauge designed specifically for use in dashboards. It displays a single key measure along with a comparative measure and qualitative ranges to instantly signal whether the measure is good, bad, or in some other state.

FlexChart runtime designer
The FlexChart chart control will get several feature enhancements during the year, but we're the most excited about a new runtime designer that will allow users to interact and add charts to an app. This application could be a dashboard or any analytical application.
WPF controls roadmap
Core 3.0-compatible libraries
Just as with WinForms, we're testing our controls to be sure that they're ready for the full release of .NET Core 3.0 when it comes out in 2019. The benefits of performance improvements and side-by-side installations will soon be coming to WPF.
A more modern WPF RichTextBox control
The WPF RichTextBox will receive a UI overhaul to modernize the control, use the Simplified Ribbon control, and be accompanied with updated icons and visuals.
A new Amazon-like DataFilter control for WPF
Once the DataFilter leaves beta on WinForms, we'll bring the control to WPF as well. The data filter is a great way to filter the data in your data aware controls such as data grids, lists, charts, and treeviews.
Simplified Ribbon enhancements
The WPF Simplified Ribbon will see some further updates in upcoming releases. We'll add the ability to use C1Icons in the control (which accept images, vectors, or fonts) which will make customizing fonts even easier than before. We'll also provide some further visual updates to the control to continue to refine its appearance.
WPF FlexGrid enhancements
Our popular data grid control will receive the following enhancements:
The Full Text Filter feature will allow you to filter and highlight text across the entire data grid. This is a handy feature for quickly finding all matching information across columns in your FlexGrid
C1Icon is going to be further expanded for deeper use inside FlexGrid, and it will allow you to customize icons using images, fonts, and vectors. Icons used in grouping, editing, new rows, and row details will now be even easier to configure.
New in WPF: Material Theme
Material Design has been well-received across multiple platforms, and its simple, flat, colourful design will soon be coming to WPF. Material themes are an easy method for modernizing the visual appearance of your apps.
UWP roadmap for 2019
C1Icon
Much like in WPF, we'll be expanding the number of locations that C1Icon is used in our controls. Soon there will be even more granular control of the icons used in controls like FlexGrid in your apps.
FlexChart
A number of improvements are coming to FlexChart, including improved performance and more intelligent data label placement for FlexPie.
Core 3.0, XAML Islands, and VS 2019
We'll continue to watch the advancement of .NET Core 3.0 and carefully test against Visual Studio 2019 as its release approaches. We'll also be keeping our eye on XAML Islands to see how the different desktop platforms integrate.
ASP.NET MVC & ASP.NET Core MVC
Control Wizard
We enhanced the scaffolder wizard so that it could be used with or without Entity Framework for code generation. This year we will continue to improve by adding support for more controls, auto registration of resources when a control is added to the view.

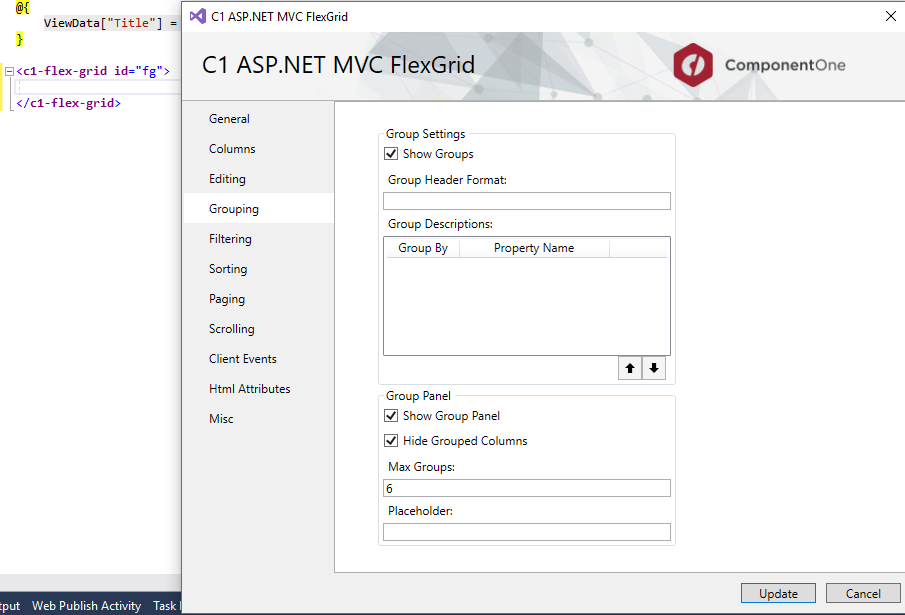
FlexGrid Column Groups
The column groups feature is useful when the data has some columns that contain group of columns. This type of hierarchical structure of columns is currently supported but needs custom code. We are adding a feature to support this out-of-the-box.
New slicer control for OLAP
The Slicer control provides a quick way to edit filters applied to PivotField objects. It provides buttons the user can click to filter data based on values and indicates the current filtering state, which makes it easy to understand what is shown in filtered PivotGrid and PivotChart controls.
Extensions
These controls are extension of existing controls, we will be providing these as samples with source code.
MultiColumn AutoComplete
Multi-column autocomplete is useful when users need to see other reference data in a autocomplete control before making decision for selection. The control could be used inside a FlexGrid as a dropdown editor with autocomplete feature.
DropDownTree
The DropDownTree control is similar to a MultiSelect, but it hosts a TreeView in the drop-down instead of a ListBox. This helpful when the data that needs to displayed on the drop down is hierarchical in nature.
Xamarin controls roadmap for 2019
FlexViewer
We're planning on adding FlexViewer as a control in Xamarin with the ability to view and save PDF files on each native platform.
FlexGrid
Column Footers are a popular way of displaying aggregations or summary info about the data contained in a FlexGrid.
Enhanced Dragging: We're going to work further on enhancing the UI feedback when interacting with FlexGrid. This includes enhanced animations, improved auto-scrolling, the ability to reorder frozen rows and columns, as well as the ability to reorder headers as well.
Xamarin RTL support in FlexGrid and Input
We're also planning on adding support for right-to-left (RTL) text to our FlexGrid and Input controls since Xamarin added FlowDirection to some our their Xamarin.Forms controls last year. We'll look to do something similar.
Web API
.NET Core REST APIs for documents and data engine
We've received customer requests to support the Web API product on .NET Core, and we'll build a .NET Core version of the document and data engine REST APIs. With this, users will be able to host the APIs on both Windows and Linux machines.
Storage REST APIs for Cloud storages
The WebAPI product already supports custom storages, we are going to enhance this to support cloud storages such as Azure, AWS, DropBox, Google Drive out of the box, we will add APIs for full CRUD support.
