ASP.NET File Manager and Cloud Storage
Cloud service providers, such as Google and DropBox, provide easy access via desktop, mobile, and browser applications. Cloud service providers also offer APIs that integrate cloud storage into custom applications. The ComponentOn Web API allows users connect to different cloud storage services with a single API.
Major cloud storage providers supported by C1 Web API include:
- AWS
- Google Drive
- OneDrive
- DropBox
- Azure
You can take a look at our ASP.NET Web API Explorer demo here.
FileManager provides a convenient way to connect and interact with major cloud storage services. It uses the C1 Web API cloud services to connect to different cloud storage providers.
The user interface performs these basic file operations:
- Display a list of files in cloud storage on a web application
- Uploading/Downloading Files
- Renaming Files/Folders
All these functions are available with the FileManager control in the 2020 v1 release of ComponentOne MVC and MVC Core edition.
Detailed below are the steps to incorporate FileManager with C1 Web API and access DropBox.
Authorization
Each company has a unique method of generating auth token or credentials for connecting to their service.
-
Generate the auth token for DropBox
- Go to this link and click on App console

- Fill in the username and password
- Log in to the developer's console
-
Click on Create app

-
Select options
- Name the app (Choose a name that’s easy to remember.)

-
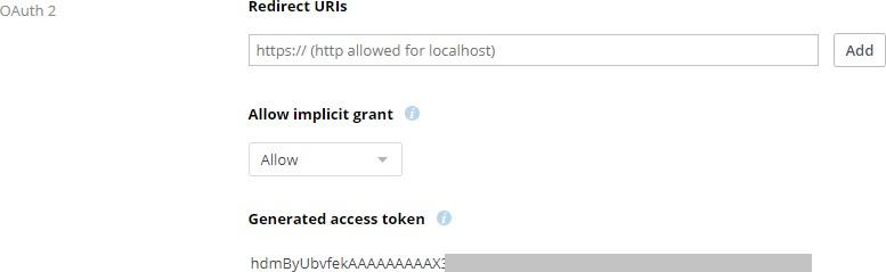
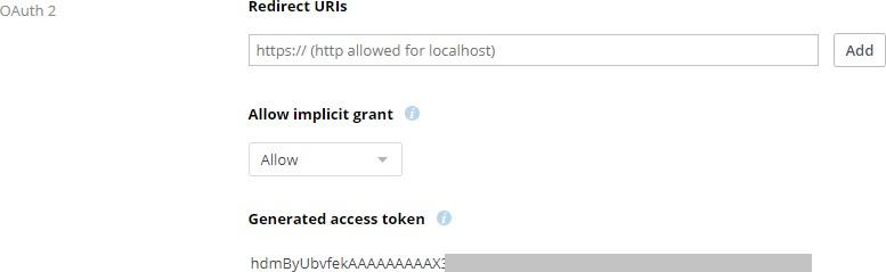
Generate access token appears under OAuth2 (The auth token that authenticates the application)

-
Create a folder in DropBox that the application can access
Go to the main DropBox storage. If the app folder option was selected while creating the app, an Apps folder will appear inside this folder that will have the same name as the app. This is the only folder the app can access. Inside that folder, add another folder titled, “Root Folder. This is the root folder accessed by File Manager. 
Connect to Dropbox
- Create a web API application
- Open Visual Studio
- Go to File > New Project
- Select the C1 Web API project template
- Wait for the template to load

Use the DropBox API to connect to DropBox
- In Visual Studio, go to Tools > NuGet Package Manager > Manage NuGet Packages for Solution
- In the package manager, search for the DropBox.API package
- Install it in the project (if it hasn’t already been installed)

Open the Startup.cs file. Add the following code and initialize web API cloud services:
string token = "<auth token>";
string appName = "<dropbox application name>";
app.UseStorageProviders().AddDropBoxStorage("DropBox", token, appName);
Run the project and go the following URL:
http://localhost:<port>/api/storage/List/DropBox/<app name>/<root folder>

If a JSON string containing the files is displayed, the cloud service is working.
The above tutorial showed how to connect to DropBox only. Here is a detailed blog that explains how to create a Web API to connect with different cloud services.
Add FileManager Control
Create a new MVCCore project in Visual Studio using the C1 MVC Core application template

Once the template is loaded, add Bootstrap to the application. FileManager relies on bootstrap to create the UI.
Go to Views /Shared/_Layout.cshtml and add the Bootstrap 3 CDN link:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
Go to Views/Home/Index.cshtml and add the FileManager control:
<c1-file-manager host-url="<web api url>" cloud-type="DropBox" root-folder="<root folder>"></c1-file-manager>
To test the application, run it by pressing F5.

FileManager Operations
Upload a file
- Select the folder and click the upload button in the toolbar
- Select the file to upload from the file selector dialog box

Downloading a file
Use the Download button in the toolbar

Delete a file
Select the file in the manager.
Click on the Delete button.
FileManager also performs operations like creating a new folder, moving files, and searching.
FileManager Conclusion
The new FileManager control is simple but powerful. It can be easily integrated into a web application.
Make sure to modify the authentication token and the application name in the offline sample.