WinForms Radar Chart
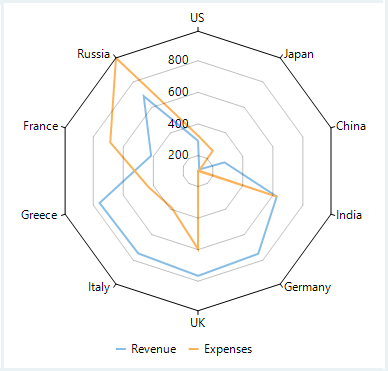
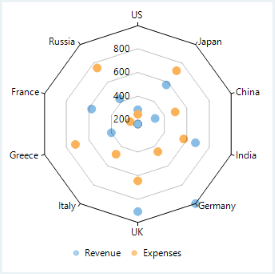
Radar charts are radial charts that help in visualizing comparison of two or more groups of values against various features or characteristics. These charts represent each variable on a separate axis which are arranged radially around a center at equal distances from each other. Each of these axes share the same tick marks and scale. The data for each observation is plotted along these axis and then joined to form a polygon. Multiple observations, that is, polygons plotted on a chart are also a great way to identify the outliers among each variable. Radar charts are generally used for analyzing performance or comparing values such as revenue and expense as shown in the charts below.
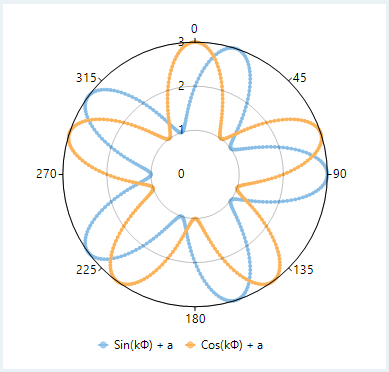
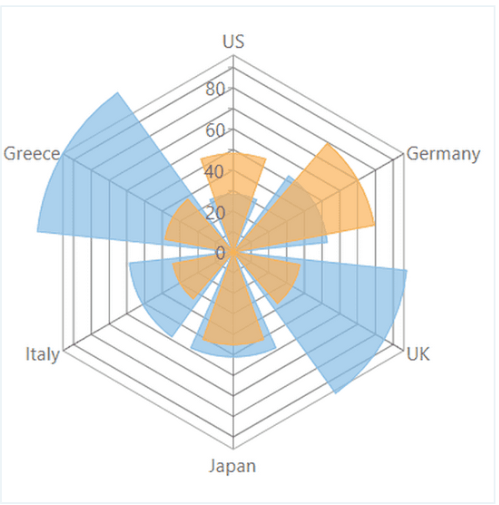
Polar charts are another variation of radar charts where X values are numbers that specify angular values in degrees.
Radar Chart | Polar Chart |
|---|---|
|
|
Create a WinForms Radar Chart
FlexChart for WinForms provides radar chart through a stand alone control which is represented by the FlexRadar class. You can bind the chart with data using the DataSource property. You need to supply X and Y values to the chart by setting the Binding and BindingX properties. FlexChart also lets you specify the angle from where you want to start drawing the chart in the clock-wise direction by setting the StartAngle property. To render a radar chart in counter clock-wise direction, you need to set the Reversed property to true. FlexChart also provides ChartType property so that you can choose if you want to display a radar chart in a line, line symbol, scatter or an area chart format. This property accepts values from RadarChartType enumeration.
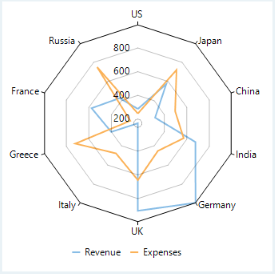
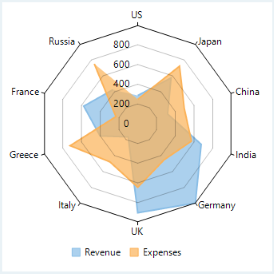
Radar Line Chart | Radar Area Chart |
|---|---|
|
|
Radar Scatter Chart | Column Radar Chart |
|
|
To create a radar chart using FlexChart:
At design-time
Drag and drop the FlexRadar control to the form.
Right click the FlexRadar control on form to open the Properties window.
Set the data source using the DataSource property.
Configure the chart by setting the BindingX and Binding property respectively.
Using code
To create a WinForms radar chart through code, the first step after initializing the control is to clear the default series. Set up the data source through the DataSource property and configure the X axis (radial axis) by setting the BindingX property. Then, add new series using the Add method and set the Binding property for each added series.
// clear data series collection
flexRadar1.Series.Clear();
// create and add series for Unit Price field
C1.Win.Chart.Series series1 = new C1.Win.Chart.Series();
flexRadar1.Series.Add(series1);
series1.Binding = "Unit Price";
series1.Name = "Unit Price";
// create and add series for Units In Stock field
C1.Win.Chart.Series series2 = new C1.Win.Chart.Series();
flexRadar1.Series.Add(series2);
series2.Binding = "Units In Stock";
series2.Name = "Units In Stock";
// create and add series for Units On Order field
C1.Win.Chart.Series series3 = new C1.Win.Chart.Series();
flexRadar1.Series.Add(series3);
series3.Binding = "Units On Order";
series3.Name = "Units On Order";
// specify the datasource for the chart
flexRadar1.DataSource = GetData();
// bind the X-axis
flexRadar1.BindingX = "Beverages";' clear data series collection
flexRadar1.Series.Clear()
' create and add series for Unit Price field
Dim series1 As New C1.Win.Chart.Series()
flexRadar1.Series.Add(series1)
series1.Binding = "Unit Price"
series1.Name = "Unit Price"
' create and add series for Units In Stock field
Dim series2 As New C1.Win.Chart.Series()
flexRadar1.Series.Add(series2)
series2.Binding = "Units In Stock"
series2.Name = "Units In Stock"
' create and add series for Units On Order field
Dim series3 As New C1.Win.Chart.Series()
flexRadar1.Series.Add(series3)
series3.Binding = "Units On Order"
series3.Name = "Units On Order"
' specify the datasource for the chart
flexRadar1.DataSource = GetData()
' bind the X-axis
flexRadar1.BindingX = "Beverages"Note that the above sample code uses a custom method named GetData to supply data to the chart. You can set up the data source as per your requirements.
// Method for creating data for FlexRadar
Random rnd = new Random();
public DataTable GetData()
{
// create a datatable
DataTable dt = new DataTable("Product Comparison");
// add columns to the datatable
dt.Columns.Add("Beverages", typeof(string));
dt.Columns.Add("Unit Price", typeof(int));
dt.Columns.Add("Units In Stock", typeof(int));
dt.Columns.Add("Units On Order", typeof(int));
// add rows to the datatable
dt.Rows.Add("Tea", 18, 39, 40);
dt.Rows.Add("Coffee", 19, 17, 70);
dt.Rows.Add("Cocktail", 10, 13, 30);
dt.Rows.Add("Mock Tail", 22, 53, 20);
dt.Rows.Add("Soft Drink", 21, 120, 70);
dt.Rows.Add("Mineral Water", 25, 90, 40);
return dt;
}' Method for creating data for FlexRadar
Private rnd As New Random()
Public Function GetData() As DataTable
' create a datatable
Dim dt As New DataTable("Product Comparison")
' add columns to the datatable
dt.Columns.Add("Beverages", GetType(String))
dt.Columns.Add("Unit Price", GetType(Integer))
dt.Columns.Add("Units In Stock", GetType(Integer))
dt.Columns.Add("Units On Order", GetType(Integer))
' add rows to the datatable
dt.Rows.Add("Tea", 18, 39, 40)
dt.Rows.Add("Coffee", 19, 17, 70)
dt.Rows.Add("Cocktail", 10, 13, 30)
dt.Rows.Add("Mock Tail", 22, 53, 20)
dt.Rows.Add("Soft Drink", 21, 120, 70)
dt.Rows.Add("Mineral Water", 25, 90, 40)
Return dt
End FunctionSee Also
Get Started with FlexRadar, a WinForms Radar and Polar Chart