- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
- Features
- SpreadJS Designer
- Tutorials
-
SpreadJS Designer Component
- Getting Started
- Quick Start
- Theme
- Designer Interface
- JavaScript Frameworks
- Customizations
-
Work in Designer Component
- AutoSum Functions
- Set Range Template Cell
- Name Box
- Select Cells Using Go To
- Find and Replace
- Edit Font Size
- Edit Font Family
- Manage Conditional Formatting Rules
- Shape Selection Pane
- Automatic Outline
- Format Painter
- Table Slicer
- TableSheet
- GanttSheet Designer
- ReportSheet Designer
- Data Chart Designer
- Text to Columns
- Remove Duplicates
- Pivot Table
- Dockable Side Panel
- Command Palette
- Transform Cells with LAMBDA Formula
- Threaded Comments Panel
- Toolbar Ribbon
- API Documentation
- SpreadJS Collaboration Server
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Work in the Designer
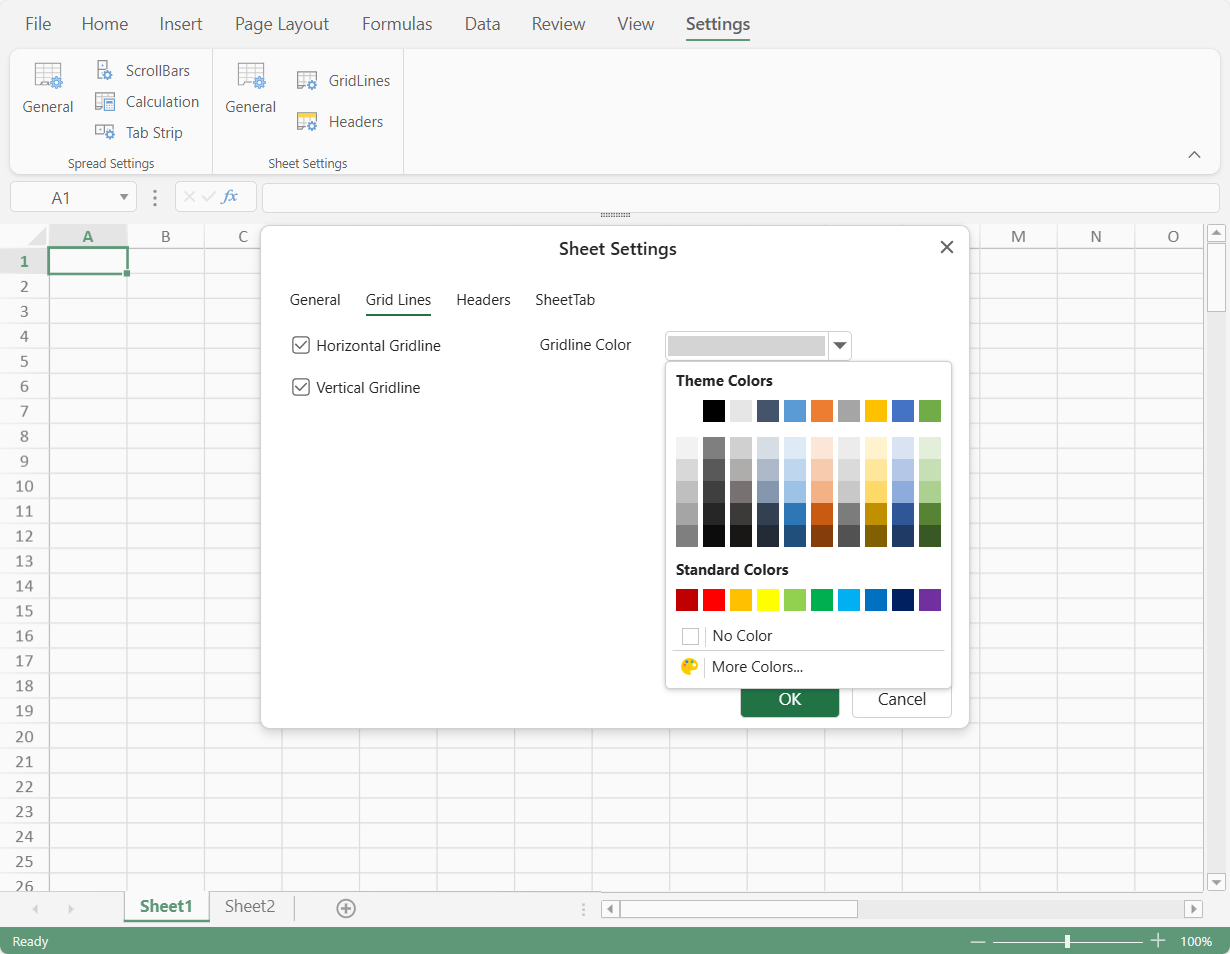
The SpreadJS Designer Component provides a WYSIWYG environment in a browser for customizing your spreadsheet at runtime. You can specify settings for cells, columns, rows, and sheets, and for the entire spreadsheet, using the SpreadJS Designer Component's ribbon menu options.
In this figure, the user is setting the grid line color for the sheet.

Note the following about working with the designer:
If you choose to wrap text, text will not wrap in a cell unless the user inserts soft line breaks by pressing Alt+Enter.
After you have edited or created your spreadsheet in the designer, you can save it or export it, and then re-open it in the designer later or have your SpreadJS widget load it in your application. For information about saving and opening files in the designer, see Open and Save Files.
If you wish to use automatic functions in designer, see AutoSum Functions.


