ComboBox
ComboBox cell is a common way of providing the user with a well-defined list of possible values in the form of a drop-down list. FlexGrid provides this multi-option editor in various forms such as dropdown list, dropdown combo, ellipsis button or a textbox with ellipsis button.
Default ComboBox | Multi-column ComboBox | ComboBox with custom BackColor | ComboBox with Images |
|---|---|---|---|
|
|
|
|
Display Dropdown List or Combo
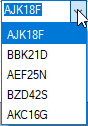
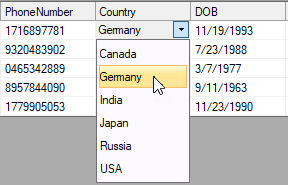
In FlexGrid, you can create a dropdown list by creating a string containing all the choices separated by pipe characters (for example, "True|False|Don't know") and assign it to the ComboList property of Row or Column object. This causes the grid to display a drop-down button next to the cell. The user can click the dropdown button (or press F2) to display the list of choices available for that cell.
Another common situation is where cells have a list of common values, but users should be allowed to type a custom value as well. This can be accomplished with drop-down combos, a combination of text box and drop-down list. In FlexGrid, you can create combos by starting the choice list with a pipe character (for example "|True|False|Don't know"), and then assign it to the ComboList property.
Following code shows how to create a dropdown list or combo editor in the WinForms FlexGrid.
// Assign CustomerID as a drop-down list
c1flexGrid1.Cols["CustomerID"].ComboList = "AJK18F|BBK21D|AEF25N|BZD42S|AKC16G";
// Assign CustomerID as drop-down combo, start the list with pipe character
// c1flexGrid1.Cols["CustomerID"].ComboList = "|AJK18F|BBK21D|AEF25N|BZD42S|AKC16G"; ' Assign CustomerID as a drop-down list
c1flexGrid1.Cols("CustomerID").ComboList = "AJK18F|BBK21D|AEF25N|BZD42S|AKC16G"
' Assign CustomerID as drop-down combo, start the list with pipe character
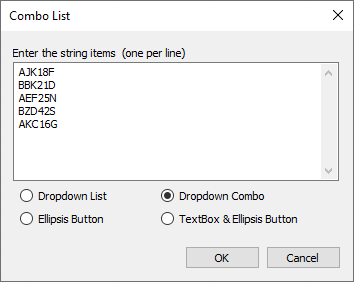
' c1flexGrid1.Cols("CustomerID").ComboList = "|AJK18F|BBK21D|AEF25N|BZD42S|AKC16G" The ComboList property can also be set using the Combo List dialog at design time. To access the Combo List dialog:
Open the Column Tasks menu for column for which editor is to be set.
Go to the Combo List option and click the ellipsis button on the right hand side of the field.
Combo List dialog opens where you can specify the option values, each in a new line.
You can also choose whether you want to display these values as a Dropdown List or Dropdown Combo. Note that it also lets you create cell button using Ellipsis Button or Textbox & Ellipsis Button option.

Display Multi-column ComboBox
In FlexGrid, you can also display multiple columns in a ComboBox using the MultiColumnDictionary class. This class implements the IC1MultiColumnDictionary interface and has multiple overloads. These overloads let you specify the data source object, the key column, columns that are to be displayed in multiple columns, and the column to be displayed when ComboBox is closed.
Display a multi-column combobox in a WinForms FlexGrid column using the code below.
string[] columnRange = new string[] { "City", "Country" };
c1FlexGrid1.Cols["City"].DataMap = new MultiColumnDictionary(dt, "City", columnRange, 0);Dim columnRange = New String() {"City", "Country"}
c1FlexGrid1.Cols("City").DataMap = New MultiColumnDictionary(dt, "City", columnRange, 0)Note that the above code uses the data source object dt to supply data to the grid. You can set up the data source as per your requirements.
DataTable dt = new DataTable();
dt.Columns.Add("CustomerID", typeof(int));
dt.Columns.Add("ContactName", typeof(string));
dt.Columns.Add("Designation", typeof(string));
dt.Columns.Add("City", typeof(string));
dt.Columns.Add("Country", typeof(object));
// Sample Data
dt.Rows.Add(1, "Maria Anders", "Sales Representative", "Madrid", "Spain" );
dt.Rows.Add(2, "Ana Trujillo", "Sales Associate", "Monterrey", "Mexico" );
dt.Rows.Add(3, "Antonio Moreno", "Owner", "Dublin", "Ireland");
dt.Rows.Add(4, "Thomas Hardy", "Sales Representative", "Bristol", "UK");
dt.Rows.Add(5, "Patricio Simpson", "Marketing Manager", "Munich", "Germany");
dt.Rows.Add(6, "Paolo Accorti", "Sales Representative", "Barcelona", "Spain");
dt.Rows.Add(7, "Martine Rancé", "Owner", "Puebla", "Mexico");
dt.Rows.Add(8, "Elizabeth Brown", "Marketing Manager", "London", "UK");
dt.Rows.Add(9, "Jaime Yorres", "Order Administrator", "Vienna", "Austria");
dt.Rows.Add(10, "Yvonne Moncada", "Marketing Manager", "Mexico", "Mexico");
dt.Rows.Add(11, "Helen Bennett", "Owner/Marketing", "Cork", "Ireland");
dt.Rows.Add(12, "Sergio Gutiérrezy", "Order Administrator", "Sao Paulo", "Brazil");
c1FlexGrid1.DataSource = dt;Dim dt As DataTable = New DataTable()
dt.Columns.Add("CustomerID", GetType(Integer))
dt.Columns.Add("ContactName", GetType(String))
dt.Columns.Add("Designation", GetType(String))
dt.Columns.Add("Country", GetType(Object))
dt.Columns.Add("City", GetType(String))
'Sample Data
dt.Rows.Add(1, "Maria Anders", "Sales Representative", "Spain", "Madrid")
dt.Rows.Add(2, "Ana Trujillo", "Sales Associate", "Mexico", "Monterrey")
dt.Rows.Add(3, "Antonio Moreno", "Owner", "Ireland", "Dublin")
dt.Rows.Add(4, "Thomas Hardy", "Sales Representative", "UK", "Bristol")
dt.Rows.Add(5, "Patricio Simpson", "Marketing Manager", "Germany", "Munich")
dt.Rows.Add(6, "Paolo Accorti", "Sales Representative", "Spain", "Barcelona")
dt.Rows.Add(7, "Martine Rancé", "Owner", "Mexico", "Puebla")
dt.Rows.Add(8, "Elizabeth Brown", "Marketing Manager", "UK", "London")
dt.Rows.Add(9, "Jaime Yorres", "Order Administrator", "Austria", "Vienna")
dt.Rows.Add(10, "Yvonne Moncada", "Marketing Manager", "Mexico", "Mexico")
dt.Rows.Add(11, "Helen Bennett", "Owner/Marketing", "Ireland", "Cork")
dt.Rows.Add(12, "Sergio Gutiérrezy", "Order Administrator", "Brazil", "Sao Paulo")
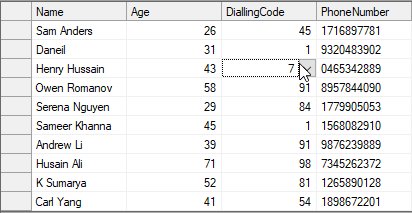
c1FlexGrid1.DataSource = dtSet Mapped Data in the ComboBox
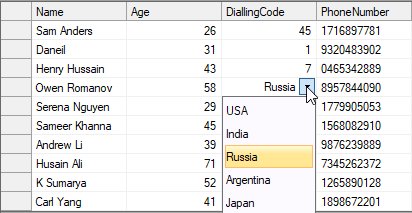
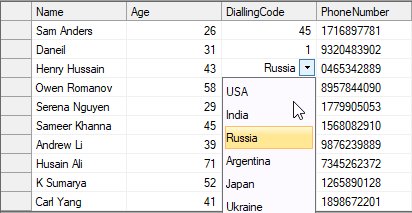
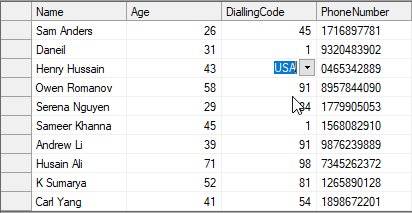
To set a ComboBox having display values different from the actual values, you need to use the C1ComboBox as editor and leverage its ItemsDisplayMember and ItemsValueMember properties. For instance, the example below uses country names as display values while actual value is the dialing code of the corresponding country.

Following code shows how to set the mapped data in combobox column of the WinForms FlexGrid.
private void Form1_Load(object sender, EventArgs e)
{
// Getting customers data
Customers = GetCustomers();
// Populating FlexGrid's
c1FlexGrid1.DataSource = Customers;
// Creating collection of countries and their dialling code
ObservableCollection<Country> countries = new ObservableCollection<Country>();
countries.Add(new Country(1, "USA"));
countries.Add(new Country(91, "India"));
countries.Add(new Country(7, "Russia"));
countries.Add(new Country(54, "Argentina"));
countries.Add(new Country(81, "Japan"));
countries.Add(new Country(380, "Ukraine"));
countries.Add(new Country(98, "Iran"));
countries.Add(new Country(45, "Denmark"));
countries.Add(new Country(84, "Vietnam"));
countries.Add(new Country(49, "Germany"));
BindingSource countryBS = new BindingSource();
countryBS.DataSource = countries;
// Instantiating and populating C1Combobox control
C1ComboBox countryCodeCombo = new C1ComboBox();
countryCodeCombo.ItemsDataSource = countryBS;
#region Mapped Data using C1Combobox
// Setting properties for mapping country's Dialling code and Name
countryCodeCombo.ItemsDisplayMember = "CountryName";
countryCodeCombo.ItemsValueMember = "CountryCode";
countryCodeCombo.TextDetached = true;
countryCodeCombo.TranslateValue = true;
// Setting C1Combobox as editor for DiallingCode column
c1FlexGrid1.Cols["DiallingCode"].Editor = countryCodeCombo;
#endregion
}Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs)
' Getting customers data
Customers = GetCustomers()
' Populating FlexGrid's
c1FlexGrid1.DataSource = Customers
' Creating collection of countries and their dialling code
Dim countries As ObservableCollection(Of Country) = New ObservableCollection(Of Country)()
countries.Add(New Country(1, "USA"))
countries.Add(New Country(91, "India"))
countries.Add(New Country(7, "Russia"))
countries.Add(New Country(54, "Argentina"))
countries.Add(New Country(81, "Japan"))
countries.Add(New Country(380, "Ukraine"))
countries.Add(New Country(98, "Iran"))
countries.Add(New Country(45, "Denmark"))
countries.Add(New Country(84, "Vietnam"))
countries.Add(New Country(49, "Germany"))
Dim countryBS As BindingSource = New BindingSource()
countryBS.DataSource = countries
' Instantiating and populating C1Combobox control
Dim countryCodeCombo As C1ComboBox = New C1ComboBox()
countryCodeCombo.ItemsDataSource = countryBS
' Setting properties for mapping country's Dialling code and Name
countryCodeCombo.ItemsDisplayMember = "CountryName"
countryCodeCombo.ItemsValueMember = "CountryCode"
countryCodeCombo.TextDetached = True
countryCodeCombo.TranslateValue = True
' Setting C1Combobox as editor for DiallingCode column
c1FlexGrid1.Cols("DiallingCode").Editor = countryCodeCombo
End Sub Set ComboBox Dimensions
To set the height and width of combo box dropdown, you need to assign an instance of ComboBox as an editor and then set the DropDownHeight and DropDownWidth property of that instance.

Use the code below to specify the height and width of the combobox to be displayed in the WinForms FlexGrid.
ComboBox cb = (ComboBox)c1flexGrid1.Editor;
cb.DropDownWidth = 250;
cb.DropDownHeight = 200; Dim cb As ComboBox = CType(c1flexGrid1.Editor, ComboBox)
cb.DropDownWidth = 250
cb.DropDownHeight = 200 Change Background Color or Font Color
To change the background color or font color of the ComboBox list, create an instance of ComboBox to assign it as editor. Then, set the BackColor and ForeColor property of that instance.
Customize combobox in the WinForms FlexGrid by using the code below.
ComboBox comboBox = new ComboBox();
comboBox.BackColor = Color.Black;
comboBox.ForeColor = Color.White; Dim comboBox As ComboBox = New ComboBox()
comboBox.BackColor = Color.Black
comboBox.ForeColor = Color.White Display Image in the List
To display images in the ComboBox list, you need to use the C1ComboBox as an editor and leverage its ItemsImageList property. This property is of type ImageList class that acts as a container for the images which are stored in its Images collection. First, access the images stored in the project resources through the ResourceManager.GetResourceSet method and create a collection of mapping between images and its corresponding names. The collection acts as a data source for ComboBox. Now, create an instance of the ImageList class, add images to its Images collection from data source and assign that instance of ImageList class to the ItemsImageList property to render images in the ComboBox list.
Following code shows how to display images in the combobox lists of WinForms FlexGrid.
// Fill combobox with images
var itemsSource = new List<Flag>();
ImageList imgFlag = new ImageList();
imgFlag.Images.Clear();
var rsrSet = Resources.ResourceManager.GetResourceSet(CultureInfo.CurrentCulture, true, true);
foreach(DictionaryEntry entry in rsrSet)
{
var img = entry.Value as Image;
itemsSource.Add(new Flag(entry.Key.ToString(), img));
}
itemsSource.Sort(new CompareFlag());
foreach (Flag entry in itemsSource)
{
imgFlag.Images.Add(entry.CountryName, entry.CountryFlag);
}
countryCombo.ItemsImageList = imgFlag;
countryCombo.ItemMode = ComboItemMode.HtmlPattern;
countryCombo.HtmlPattern = "<div <div style='padding:0px'><img src='{CountryName}' style='padding-right:14px'>{CountryName}</div>";' fill combobox with images
Dim itemsSource = New List(Of Flag)()
Dim imgFlag As ImageList = New ImageList()
imgFlag.Images.Clear()
Dim rsrSet = Resources.ResourceManager.GetResourceSet(CultureInfo.CurrentCulture, True, True)
For Each entry As DictionaryEntry In rsrSet
Dim img = TryCast(entry.Value, Image)
itemsSource.Add(New Flag(entry.Key.ToString(), img))
Next
itemsSource.Sort(New CompareFlag())
For Each entry In itemsSource
imgFlag.Images.Add(entry.CountryName, entry.CountryFlag)
Next
countryCombo.ItemsImageList = imgFlag
countryCombo.ItemMode = ComboItemMode.HtmlPattern
countryCombo.HtmlPattern = "<div <div style='padding:0px'><img src='{CountryName}' style='padding-right:14px'>{CountryName}</div>"Set Number of Displayed Items
To set the number of items to be displayed in a combo box, you can use ComboBox.MaxDropDownItems property.
Use the code below to limit the number of items to be displayed in combobox list of the WinForms FlexGrid.
// Sets number of countries to display in combobox's dropdown
countryCombo.MaxDropDownItems = 10;' sets number of countries to display in combobox's dropdown
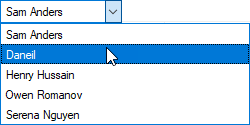
countryCombo.MaxDropDownItems = 10Sort the ComboBox List
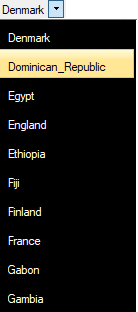
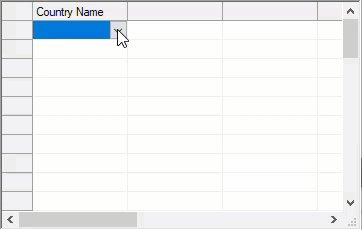
To sort the items in the ComboBox dropdown list, you can use the C1ComboBox as editor and call the Sort method to sort the dropdown items getting displayed in the ComboBox.

To display sorted items in comboboxlist of the WinForms FlexGrid, use the code below.
C1ComboBox countryCombo = new C1ComboBox();
countryCombo.DropDownStyle = DropDownStyle.DropDownList;
List<string> countries = new List<string> { "USA", "Canada", "India", "Russia", "Japan", "Germany" };
countries.Sort();
countryCombo.ItemsDataSource = countries;
// Sets C1Combobox as editor for Country column
c1FlexGrid1.Cols["Country"].Editor = countryCombo;Dim countryCombo As C1ComboBox = New C1ComboBox()
countryCombo.DropDownStyle = DropDownStyle.DropDownList
Dim countries As List(Of String) = New List(Of String) From {
"USA",
"Canada",
"India",
"Russia",
"Japan",
"Germany"
}
countries.Sort()
countryCombo.ItemsDataSource = countries
' Sets C1Combobox as editor for Country column
c1FlexGrid1.Cols("Country").Editor = countryCombo Get the Selected Index
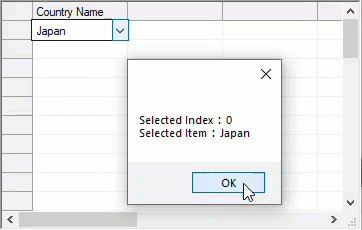
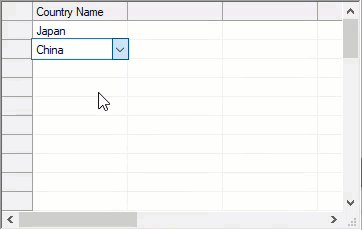
To get the selected index or value of the selected item, you can use the SelectedIndex property or SelectedItem property of the ComboBoxEditor class. The example below uses the ComboCloseUp event to show a message box displaying the selected index and the selected item.
Use the code below to fetch the index and value of selected item in combobox list of the WinForms FlexGrid.

private void C1FlexGrid1_ComboCloseUp(object sender, C1.Win.C1FlexGrid.RowColEventArgs e)
{
MessageBox.Show("Selected Index:" +
c1FlexGrid1.ComboBoxEditor.SelectedIndex + "\n" +
"Selected Item:" +
c1FlexGrid1.ComboBoxEditor.SelectedItem);
}Private Sub C1FlexGrid1_ComboCloseUp(ByVal sender As Object, ByVal e As C1.Win.C1FlexGrid.RowColEventArgs)
MessageBox.Show("Selected Index:" & c1FlexGrid1.ComboBoxEditor.SelectedIndex & vbLf & "Selected Item:" + c1FlexGrid1.ComboBoxEditor.SelectedItem)
End SubSee Also
Blog
How to Assign Different ComboBox Values in Each Row of a Grid